
logo design visualization
/branding
may 2023
Brand identity and mascot design for a sushi delivery service in Prague
Role: brand designer, illustrator

logo design visualization
/project_story
This project involved creating a complete brand identity for Sushi Mommy, a sushi delivery service based in Prague. The client wanted a visual identity that felt fresh, playful and welcoming, while still being tied to Japanese aesthetics.
I developed several versions of the logo and created a friendly mascot character to represent the brand
/process
0. Onboarding
We started with a face-to-face meeting, during which the client shared their vision for a sushi brand that would be associated with fun, stand out from the competition and stimulate appetite with its colour. They didn't want anything 'too Japanese', but they did want a roll/sushi mascot.
Target audience:
The brand is aimed at young adults in Prague who order food online and value aesthetics, speed, and positive emotional experiences. They respond well to branding that is cute but not childish, and clean but not cold.
Competitor overview:
Most sushi brands in the area use Japanese colour palettes, sharp typography and formal Japanese symbolism. These designs can often feel impersonal or intimidating, especially for casual orders or younger audiences. I wanted Sushi Mommy to feel like the opposite: soft, friendly and memorable — something that instantly says, "This is for you"
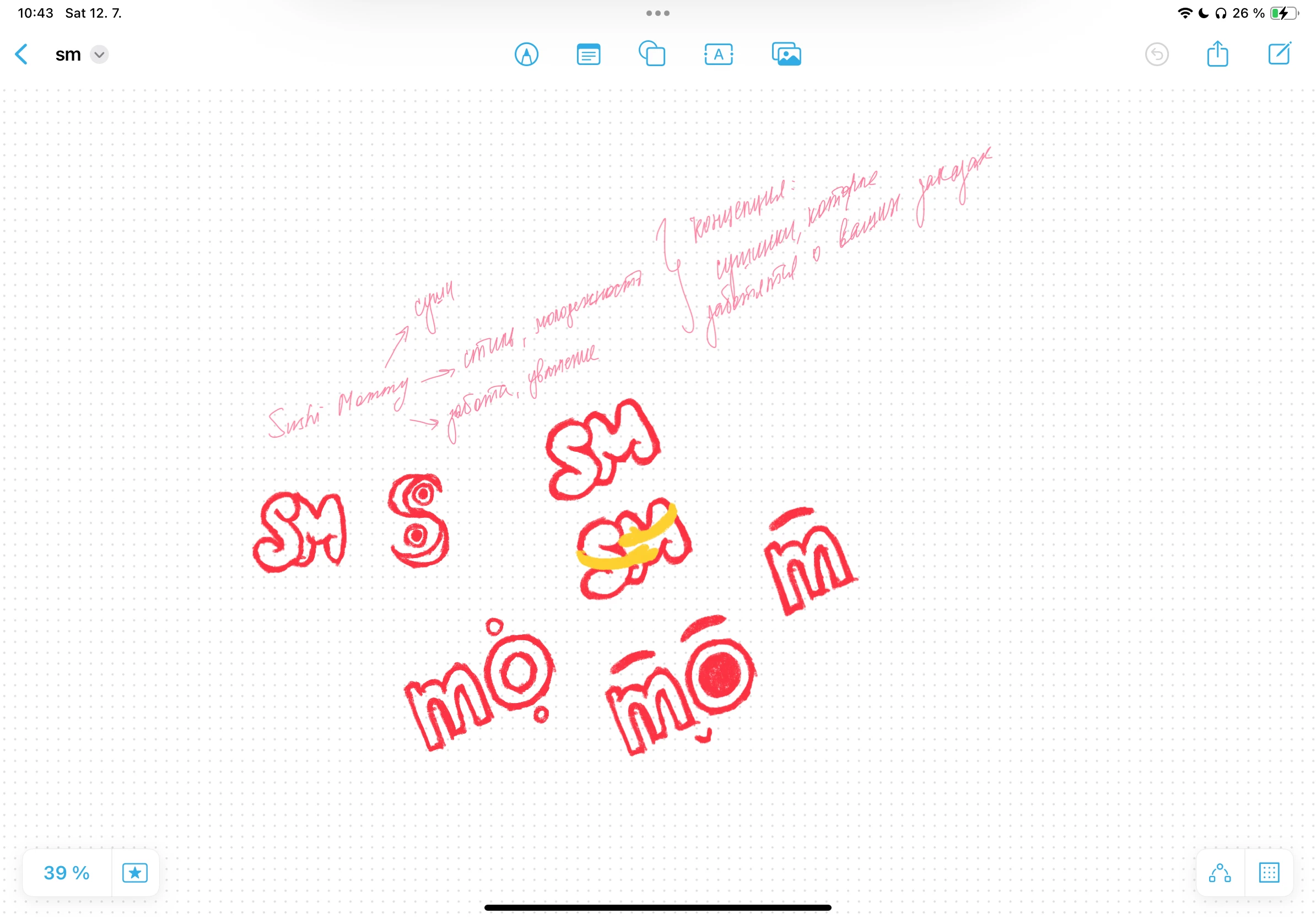
*I always start commercial projects by conducting a competitor audit, but I usually delete the resulting files once the project is complete. While the research itself is gone, the insights it provided have shaped this design

screenshot from Figma: references and some of the competitors that I managed to find in chat with clients
1. Brainstorming & sketches
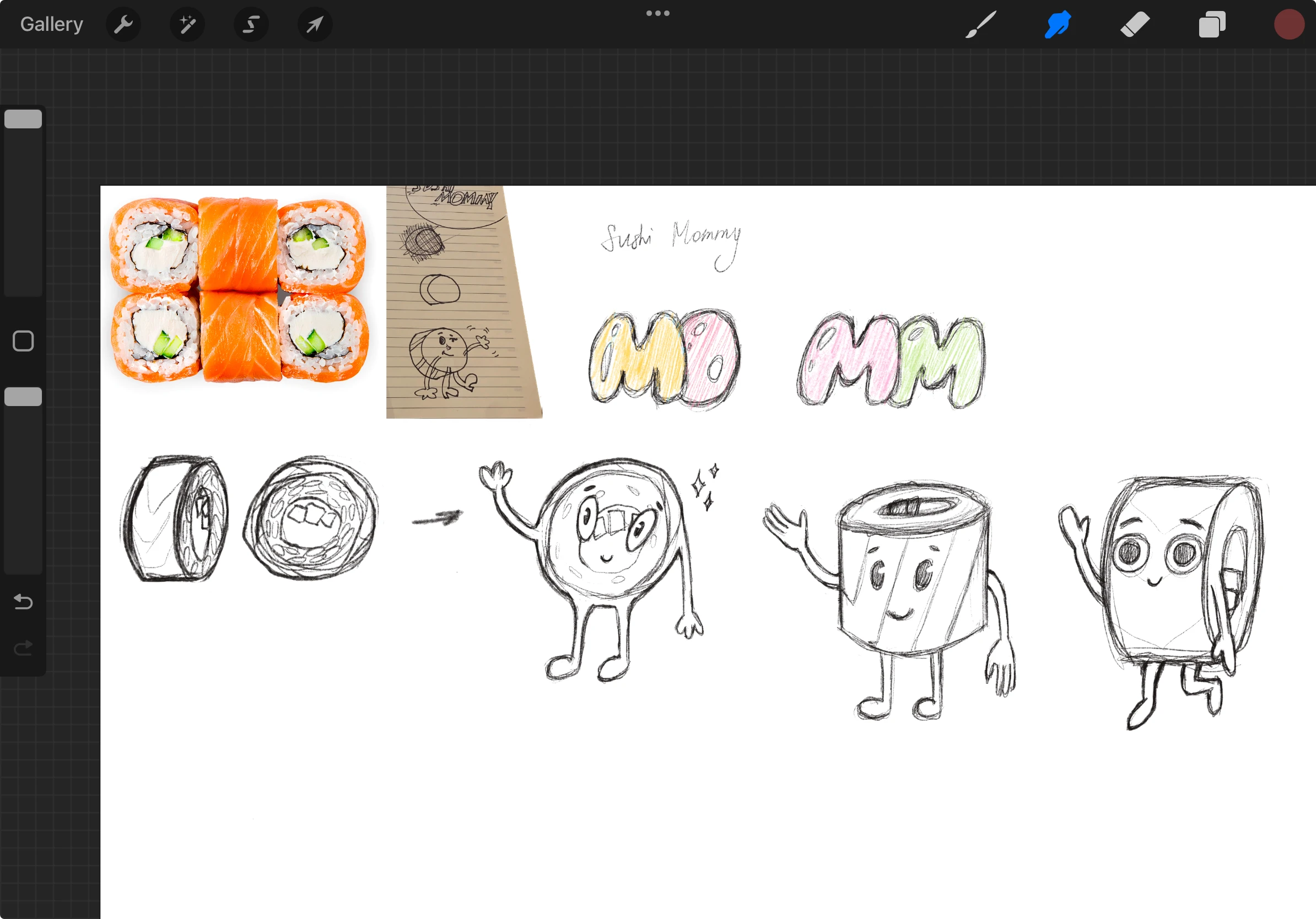
First, I sketched out my initial thoughts and ideas. Initially, I considered rounded letterforms, and for the mascot, I explored various concepts, including creating a team of characters, which would allow for easier expansion of the concept to a website, app and social media in the future


screenshot from the Freeform app
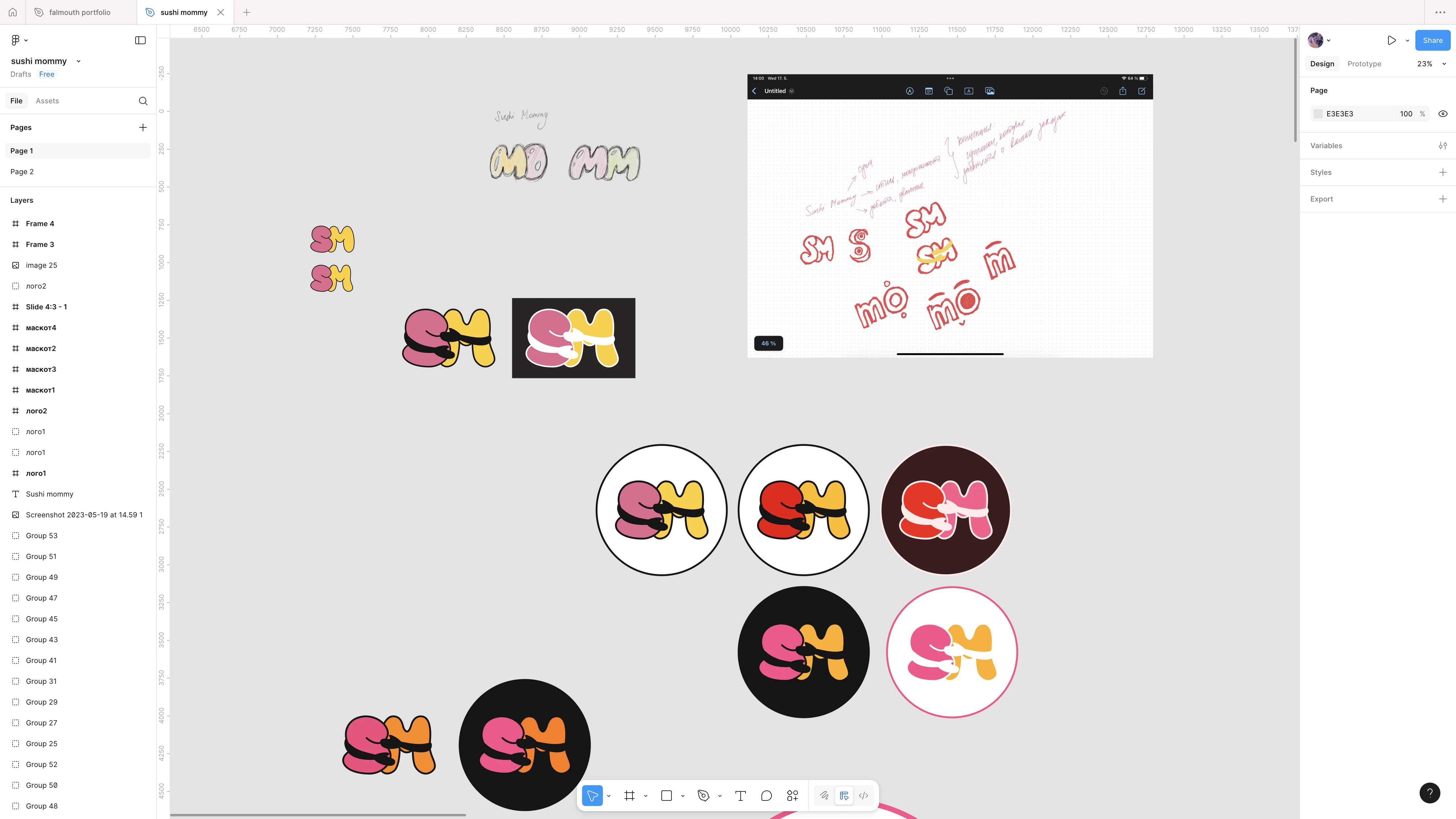
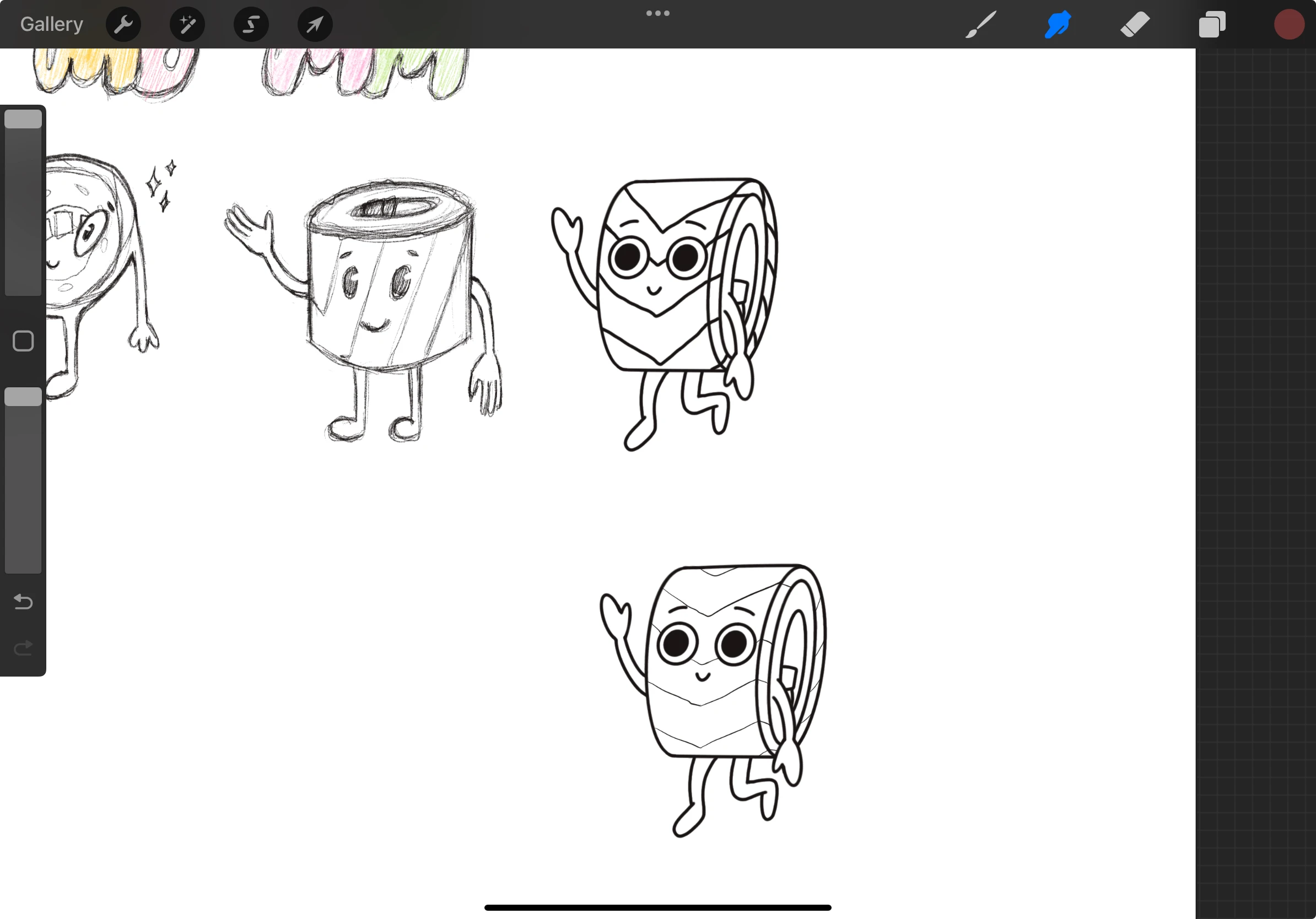
screenshot from Procreate
2. Deeper visual search
I tested various logo options from my sketches in vector format. At the request of clients, I also tried a lot of colour combinations


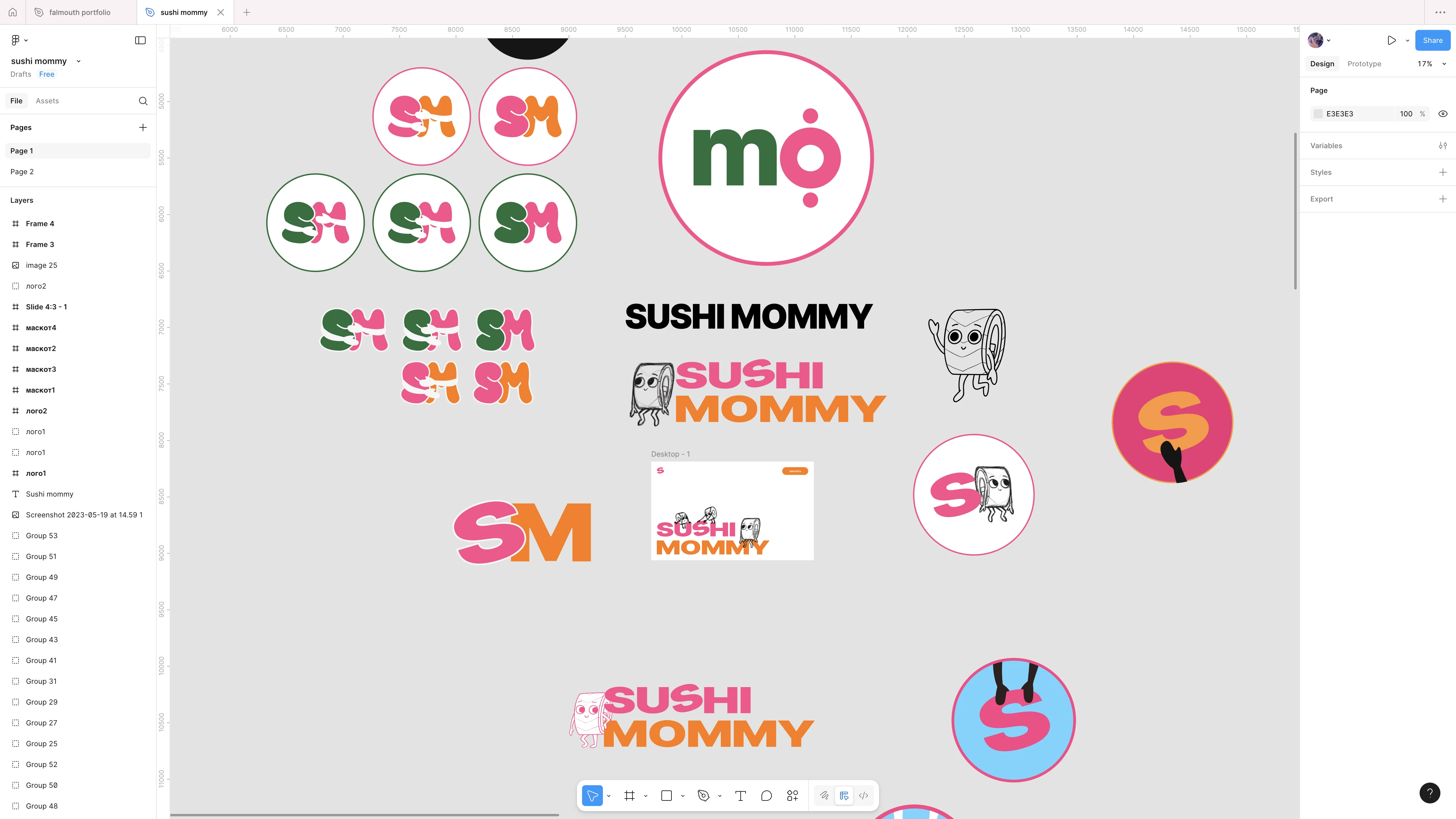
screenshot from Figma
screenshot from Figma
3. Mascot Design
Alongside the logo, I created the final version of the mascot, based on a sketch that everyone had liked. The mascot was designed to complement the logo and enhance the brand's emotional tone without overwhelming it

screenshot from Figma: two final logo options
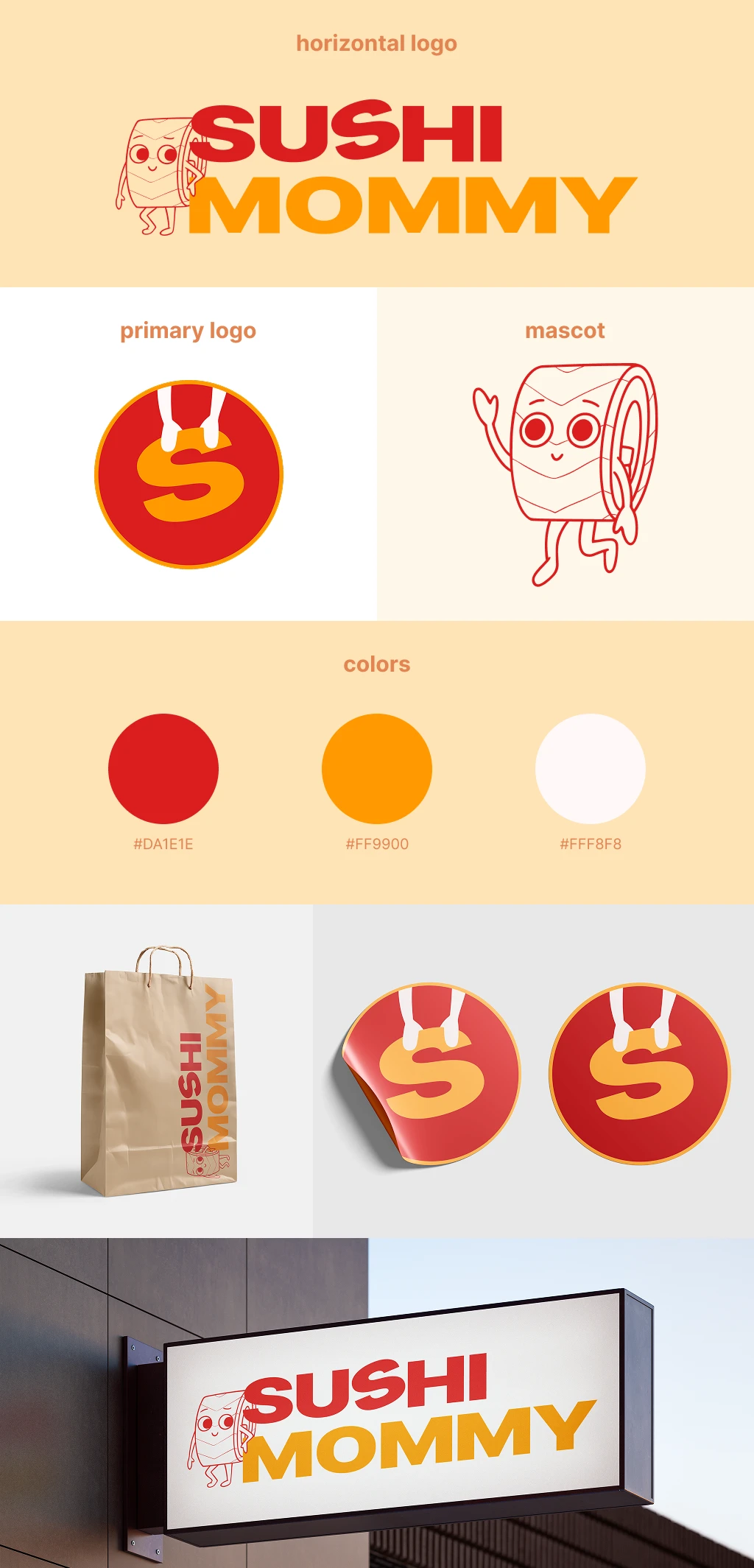
4. Application & mockups
To visualise the branding in a real-world context, I created a series of mock-ups, including signage, sticker and a delivery tote. I created all the mockups using Photopea, a free Photoshop alternative, and open-licence mockup files sourced from public resources. Despite not having premium tools, I ensured that the presentations looked clean, professional and consistent with the brand's tone.
That's how I designed the whole website. Although I used references to determine the approximate composition, I ended up deviating from them. I also drew graphics and icons by hand

/final_result
The outcome of the project was the creation of a brand identity, and most importantly, the logo now has a place on a real building in Prague


the result
a photo of the building with both brand signs
/reflection
This was the first time I had ever created a logo and a mascot. It was scary — I had no idea if I was doing it right. But I trusted myself. Not because I had done it before, but because I have always known that I can figure things out when I need to. That's how I've worked since my very first project. This project just made me prove it again, in a new and unfamiliar format
/next?