
main screen
/website
june 2023
An illustrated, narrative layout in which one scene flows into the next
Role: designer, illustrator

main screen
/project_story
This project began as a personal challenge. I wanted to practise vector illustration, but not with random objects or isolated icons. I needed something immersive that I cared about.
Then the idea hit me: a long-scroll narrative tribute to Tim Burton. This gave me the perfect opportunity to draw dozens of elements, create seamless transitions and develop a consistent atmosphere. There was no client and no rules. Just illustration, mood and rhythm
/process
1. Text
The first thing I did was choose my favorite Tim Burton works that I wanted to illustrate and wrote a short description for each one

screenshot from Figma: part of the frame containing the website's text
2. Sketch
Then I reviewed each film, making quick rough sketches of the composition in the Procreate app as I watched them. To make it easier to work with, I transferred all the sketches to a single frame in Figma (I divided them in the screenshot for convenience)


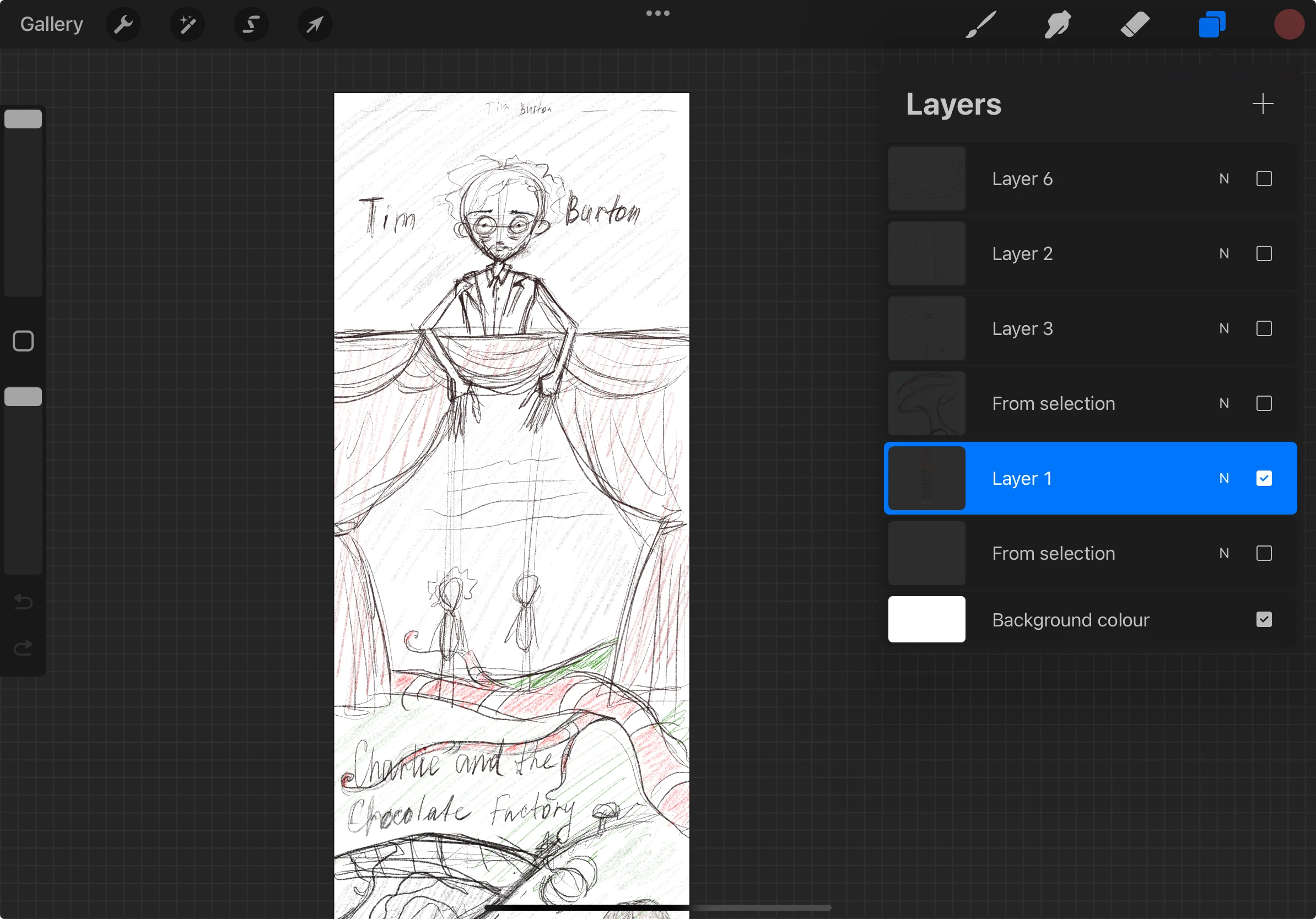
screenshot from Procreate, where all sketches were drawn
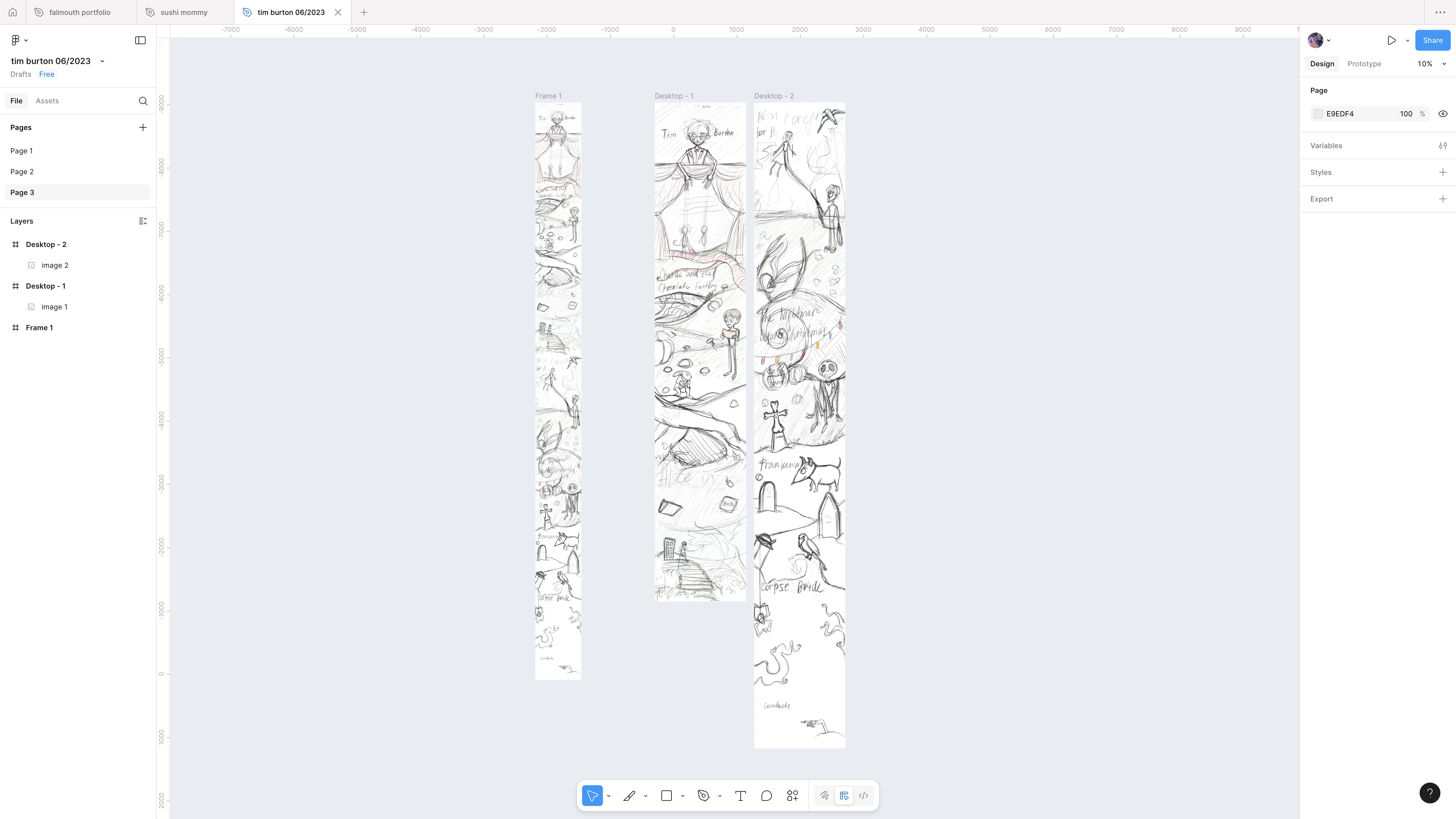
screenshot from Figma
3. Refining composition & visual anchors
Using simple shapes, I sketched out the basic visual elements and composition in Figma, and arranged the text. All of this is based on the Procreate sketch



screenshots from Figma
4. Details
Once I had put the composition together, I spent a long time drawing everything in great detail: the backgrounds, the characters and even the smallest of details. I started in Procreate and then vectorised it in Figma. For this, it was important that all the details were clear, but the colour wasn't that important since I would tweak and change it later in vector format




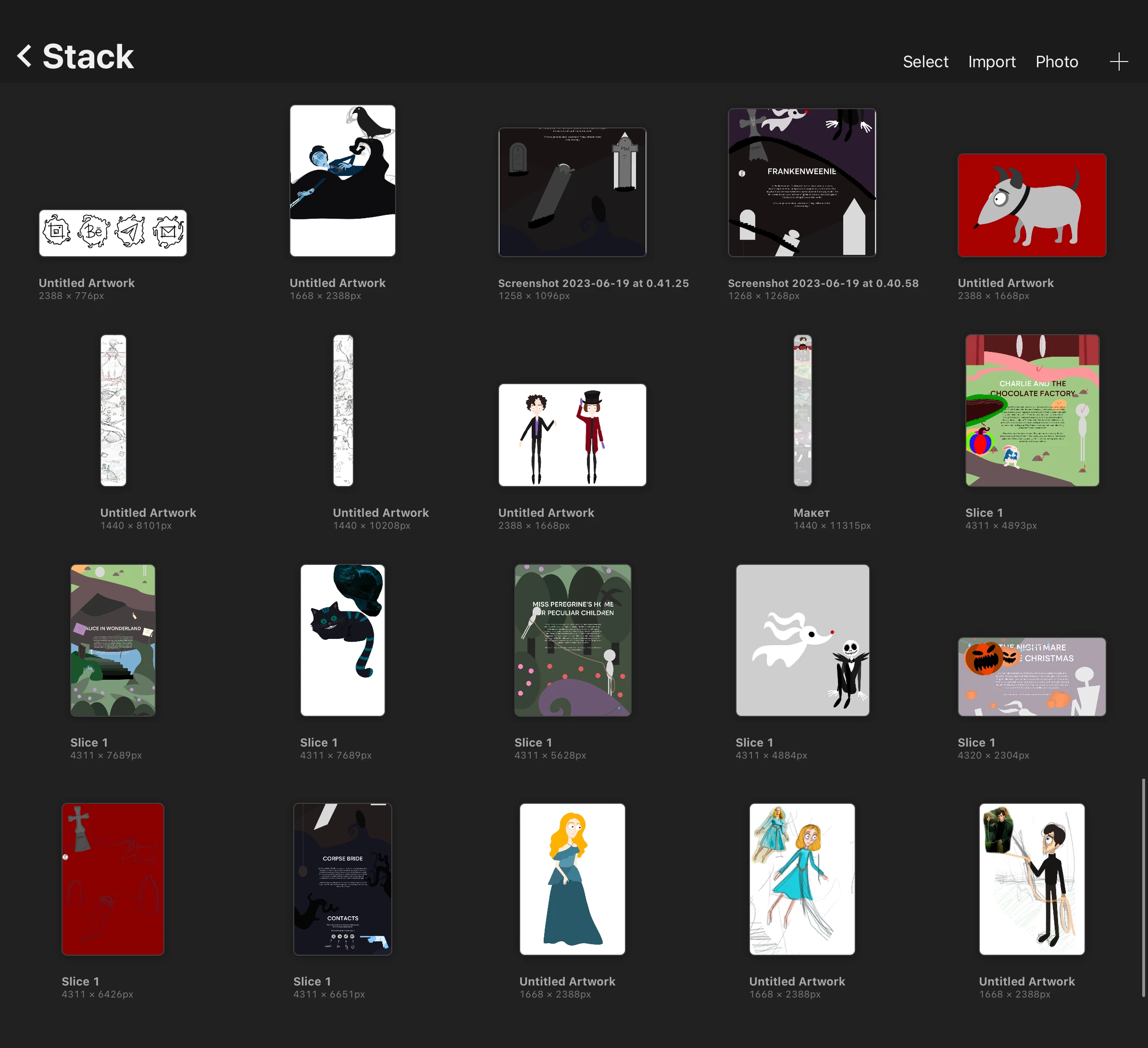
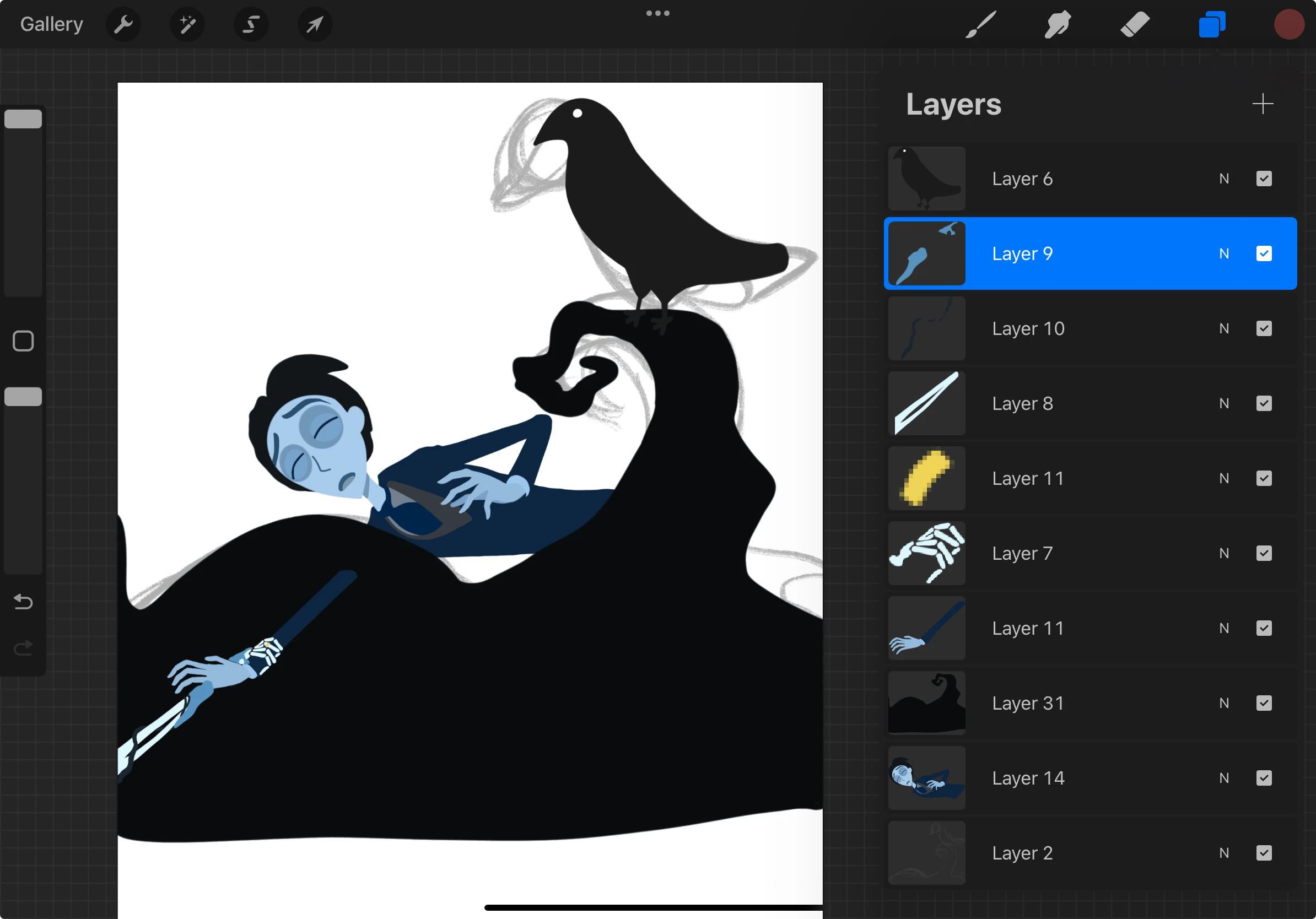
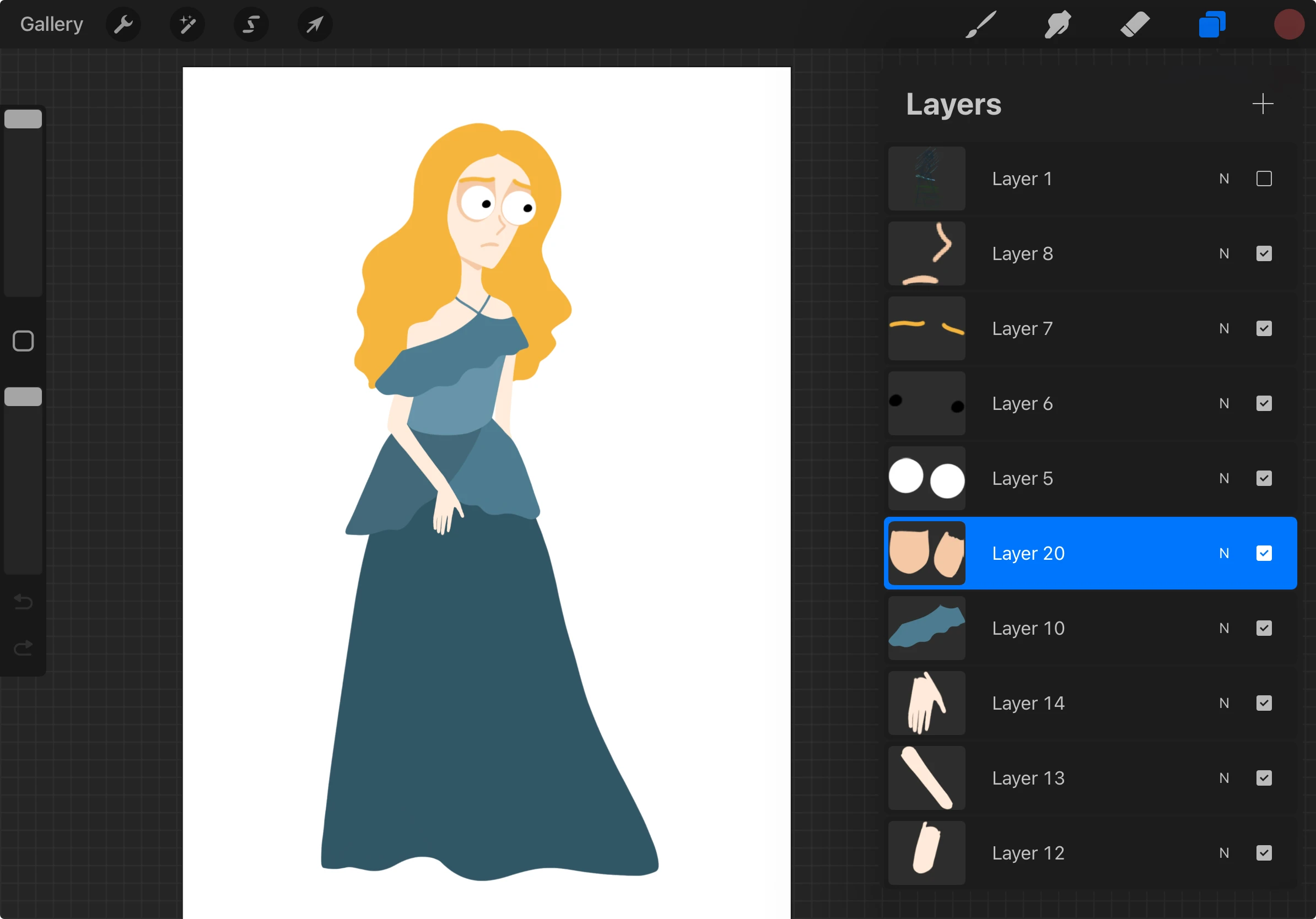
screenshots from Procreate: illustrations, icons
5. Vector
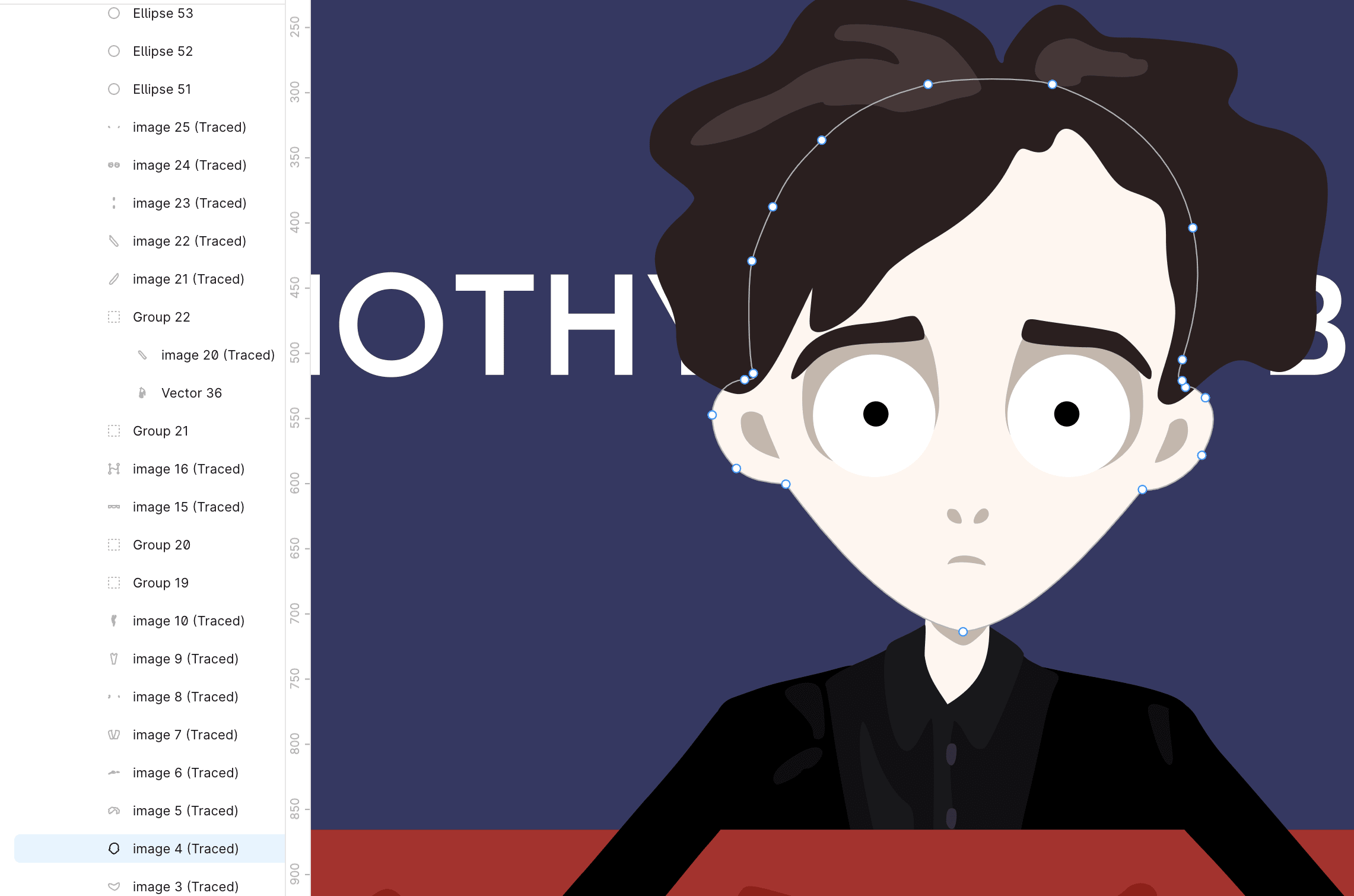
During this project, I used the Figma plugin "Image Tracer", and then spent a long time editing each vector as the plugin is not at all accurate or clean. I had to remove a lot of unnecessary dots and smooth out all the connections

screenshot from Figma
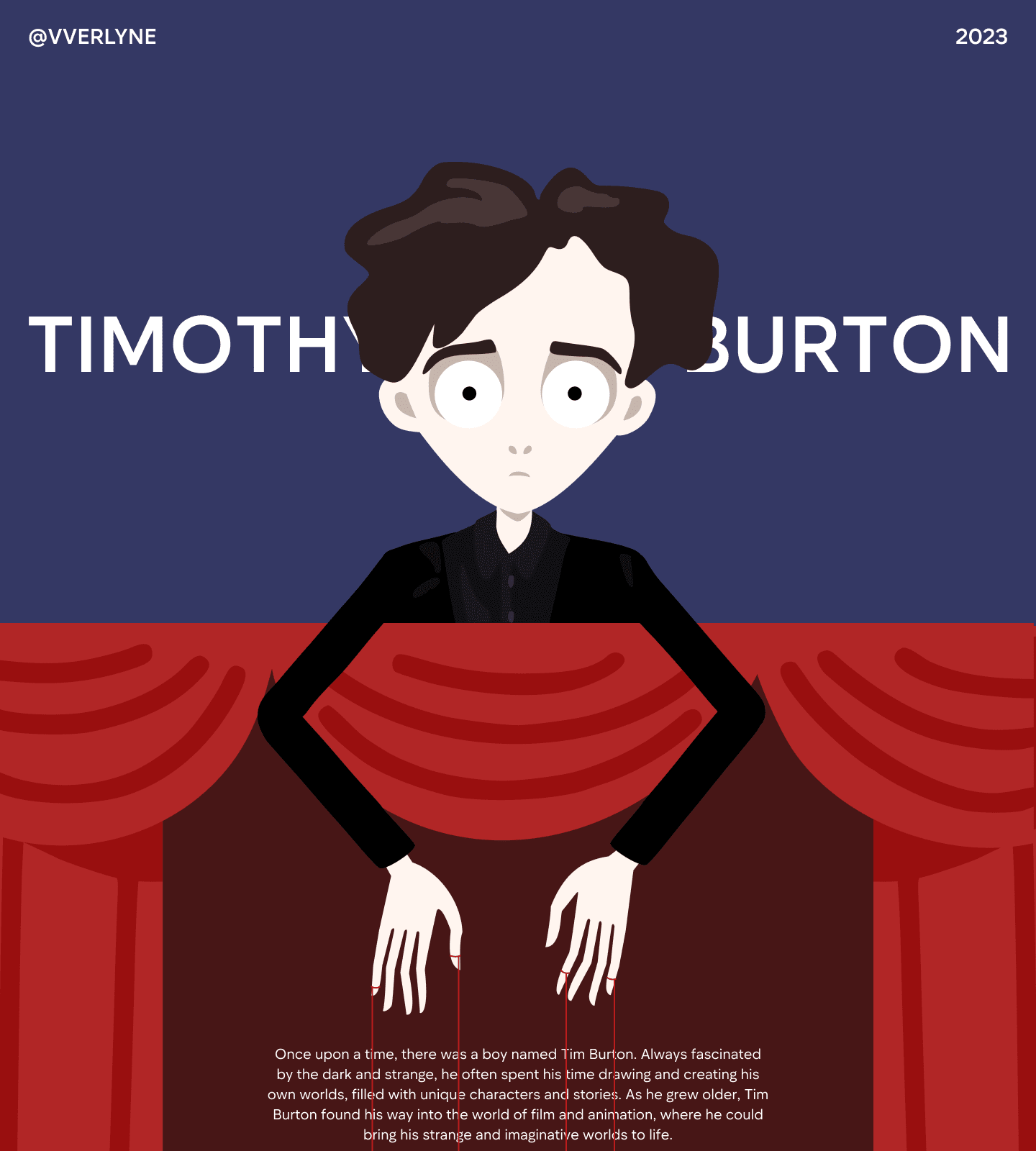
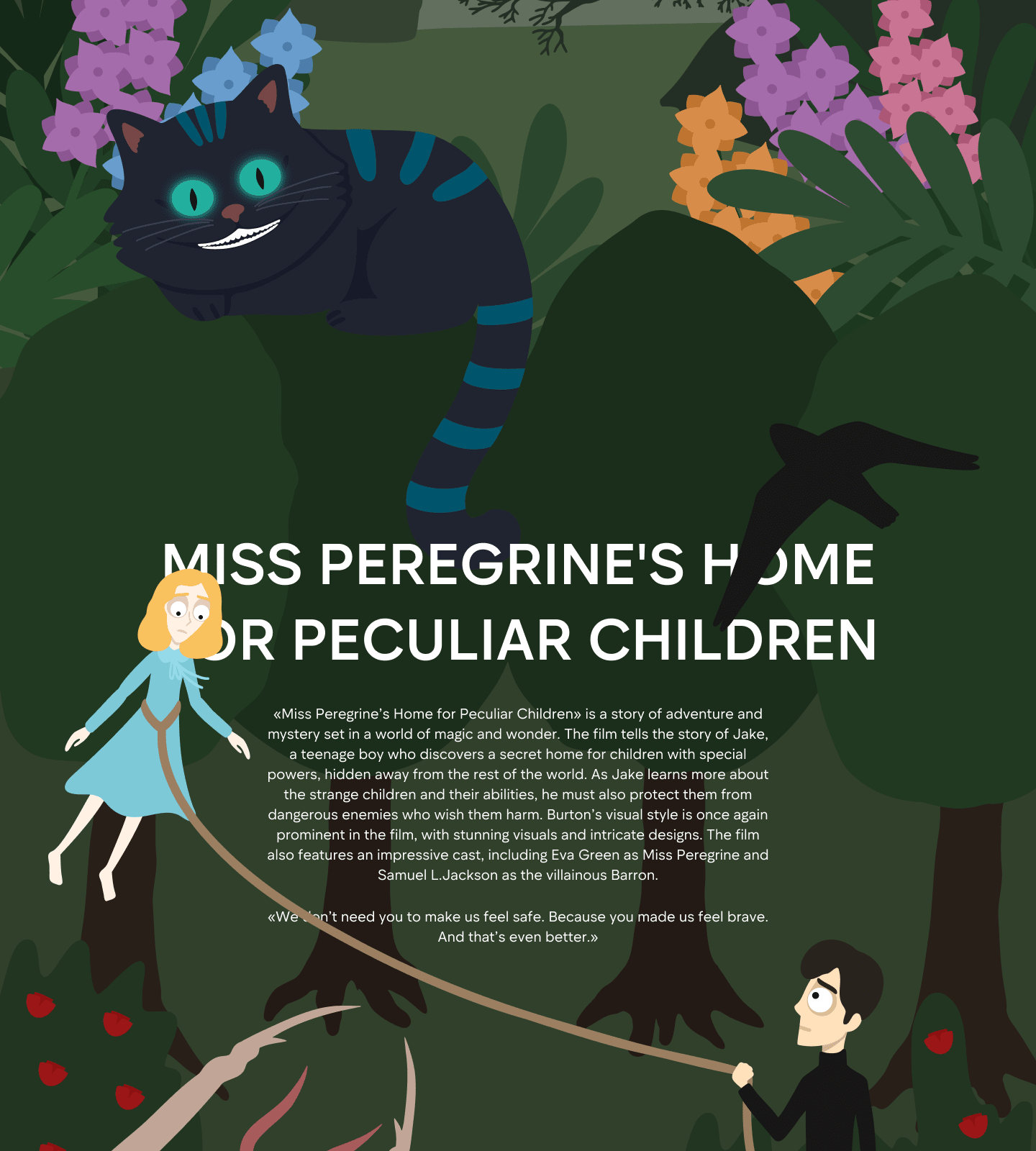
/final_result
Unfortunately, this project was never fully finished. I had planned to develop and animate it. However, the layout is complete as a concept







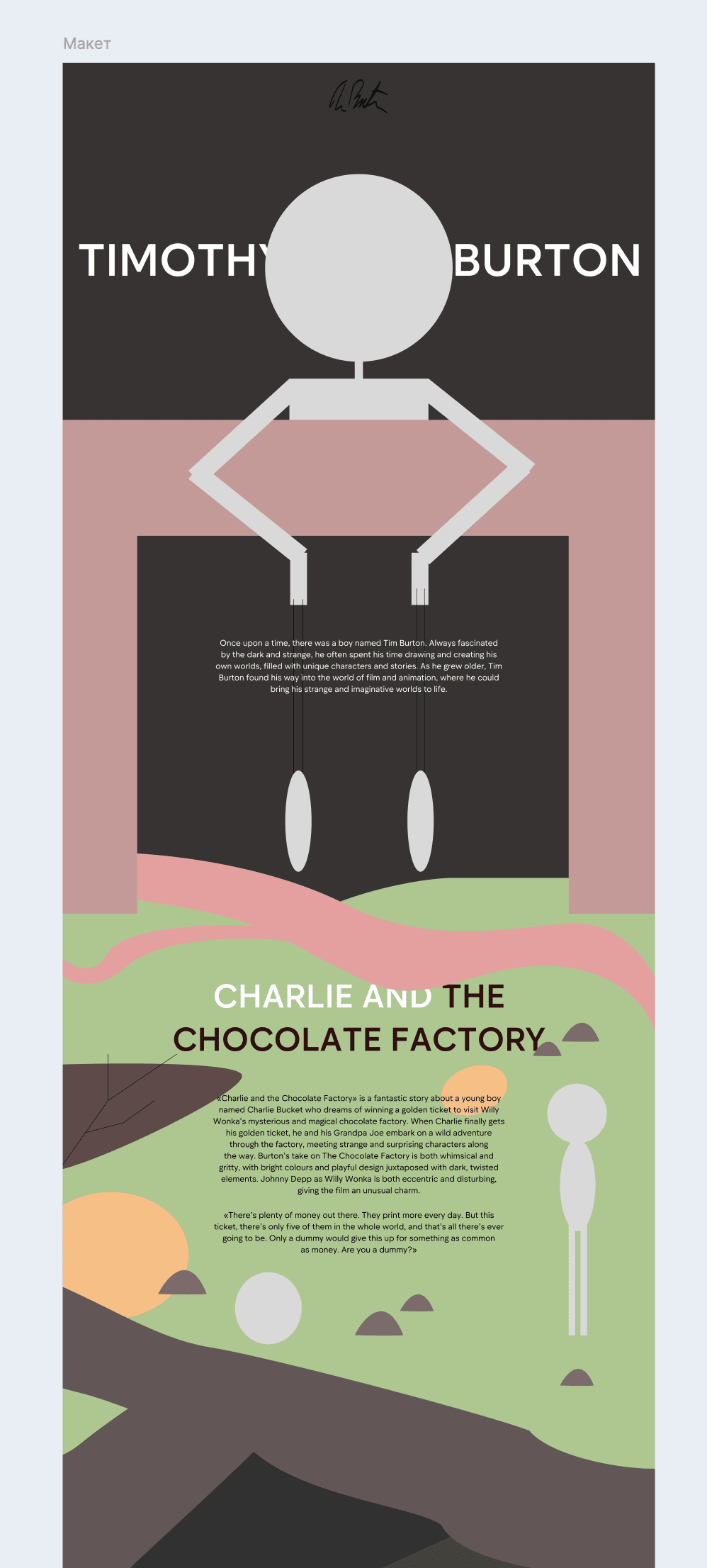
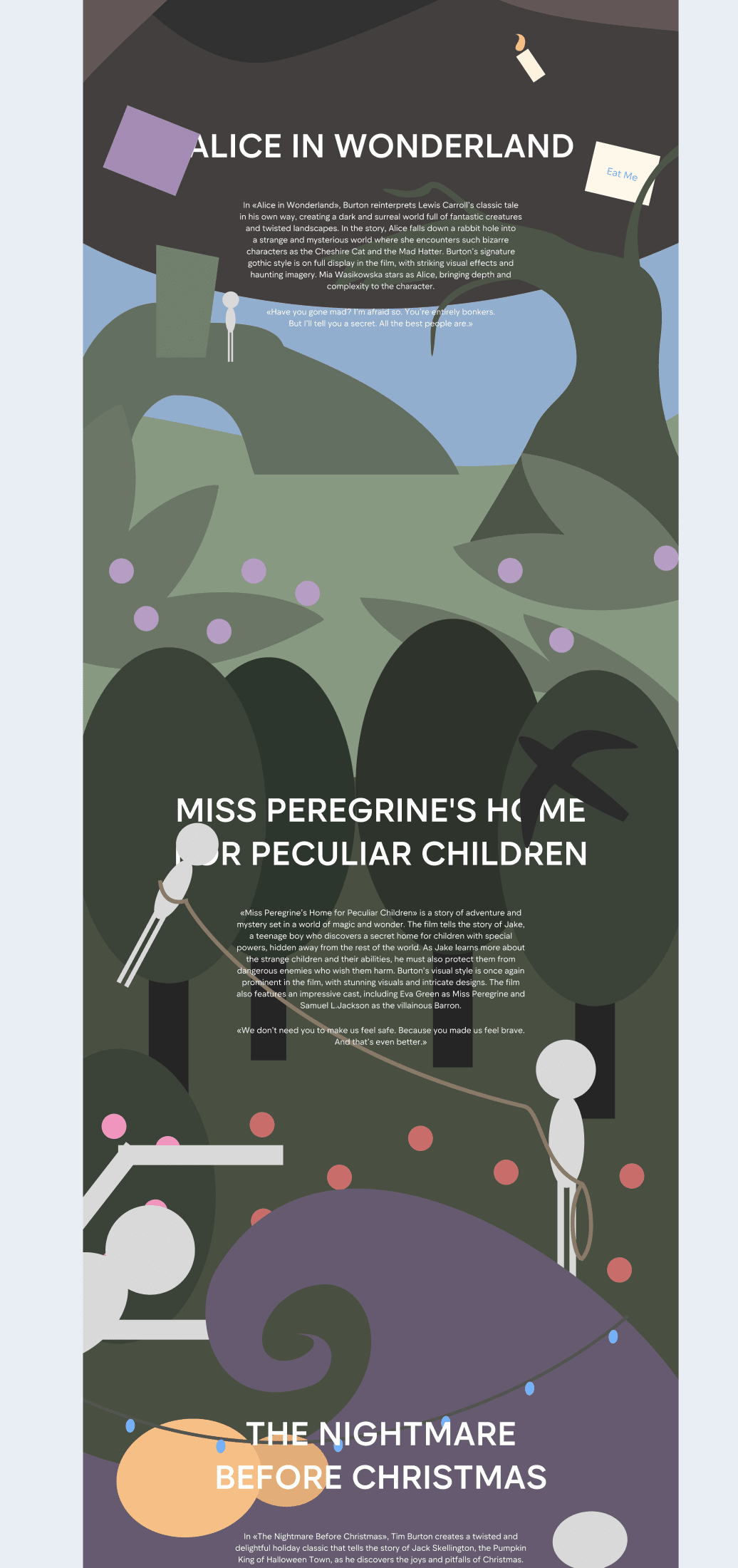
final design
/reflection
This project began as an opportunity to experiment with vector illustration. It wasn't about learning how to draw — I've been drawing all my life. I just wanted to try illustrating a whole website using vectors, combining everything compositionally so that nothing stood out and everything looked natural.
Working on this project reminded me that when you are already fluent in the visual language, you never start from scratch — you simply adapt your approach
/next?