/selected_projects
Client: Alexa Melnikova (e-mail: alexa200198@gmail.com)
Type: E-shop
Tools: Figma, Tilda (Zero Blocks)
My role: concept, design, development
Website: https://blackmothshop.ru
This is a very important project for me, as it is my very first commercial one, and it is still alive today. Everything went as it should have. At the beginning of the project, I just sketched out a rough design, and clients liked it right away. And that's how it was throughout the entire project. Would I do everything differently now? With the benefit of hindsight, yes, of course. But I still consider this project to be worthwhile.
I worked on the design in Figma and developed it on Tilda, using Zero blocks (empty blocks, not templates). A lot of time was spent on layout, but I worked 24/7 and finished the job well ahead of schedule, completing everything in about three weeks, including waiting for photos and other materials from the client.
This project taught me a lot. It gave me my first experience of communicating with clients, boosted my confidence and improved both my hard and soft skills. I am very grateful that this project came my way when it did


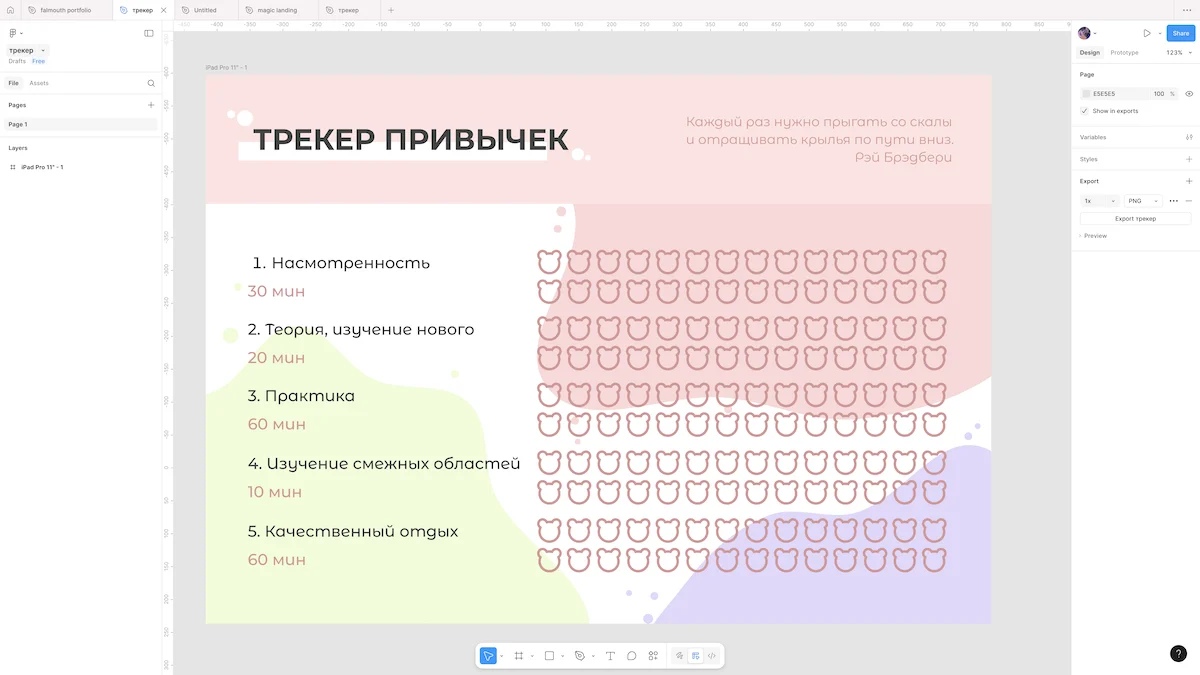
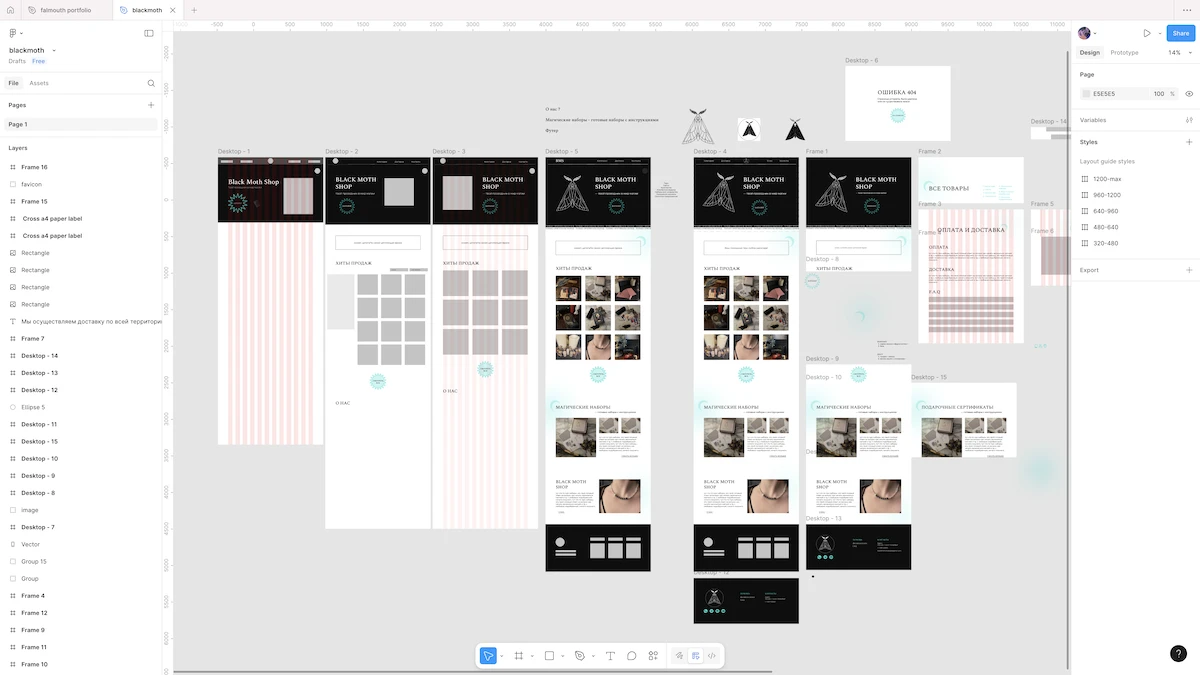
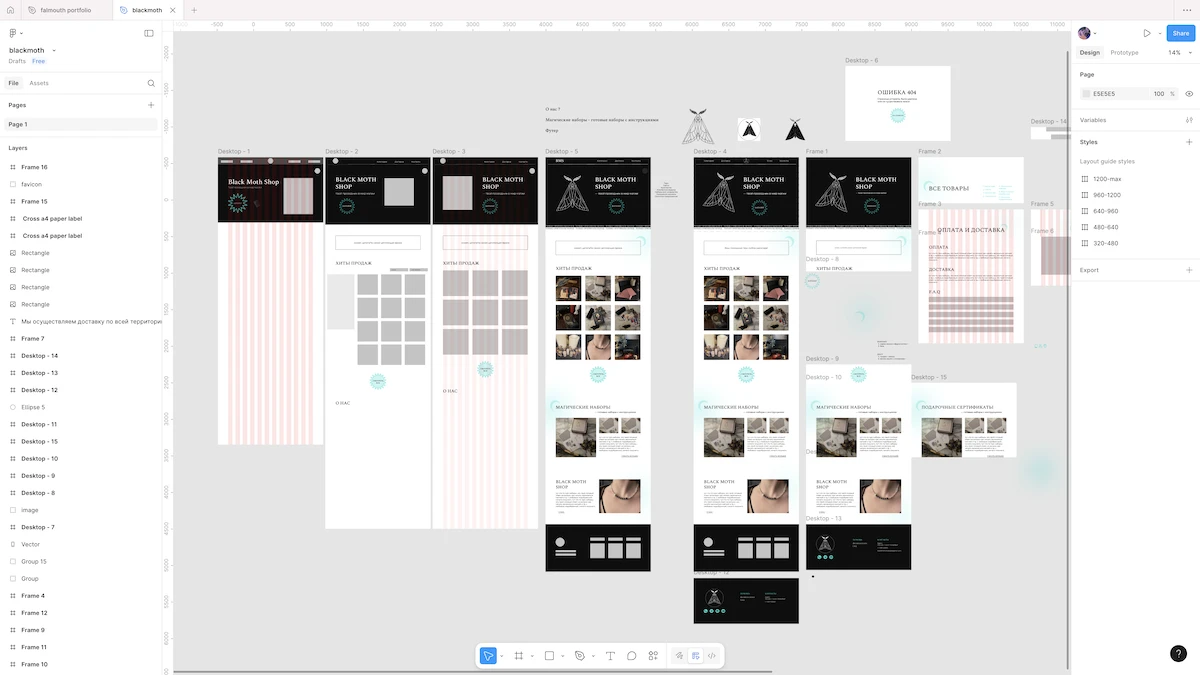
screenshot from Figma: prototypes, design
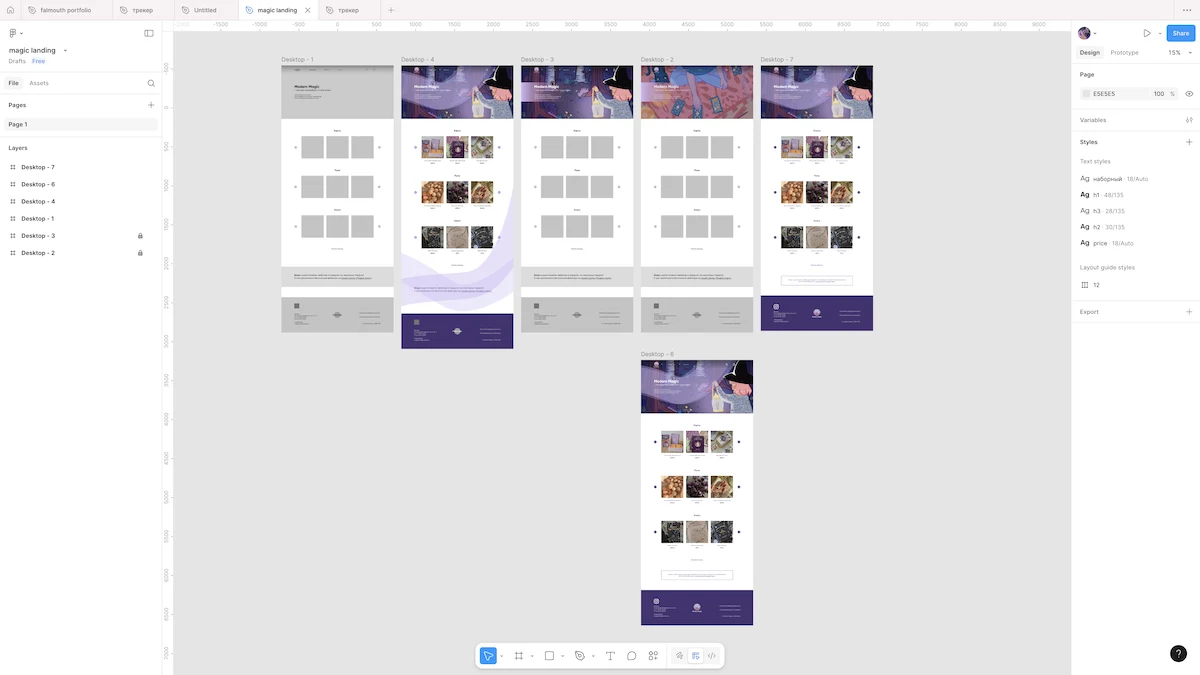
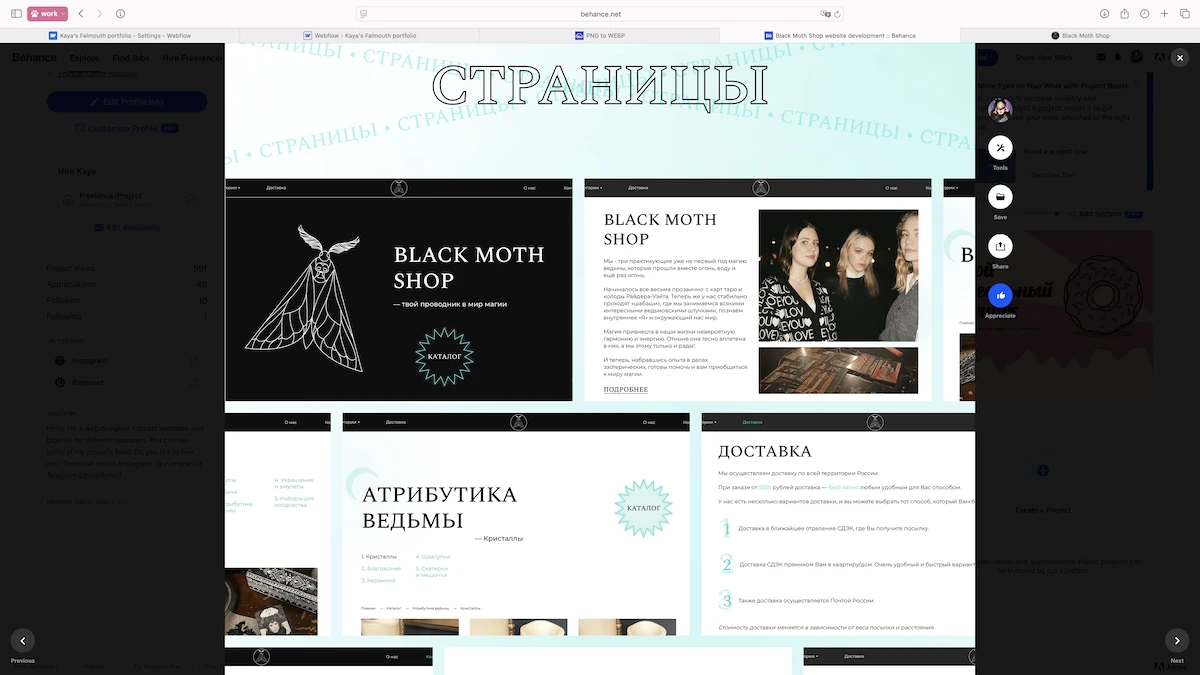
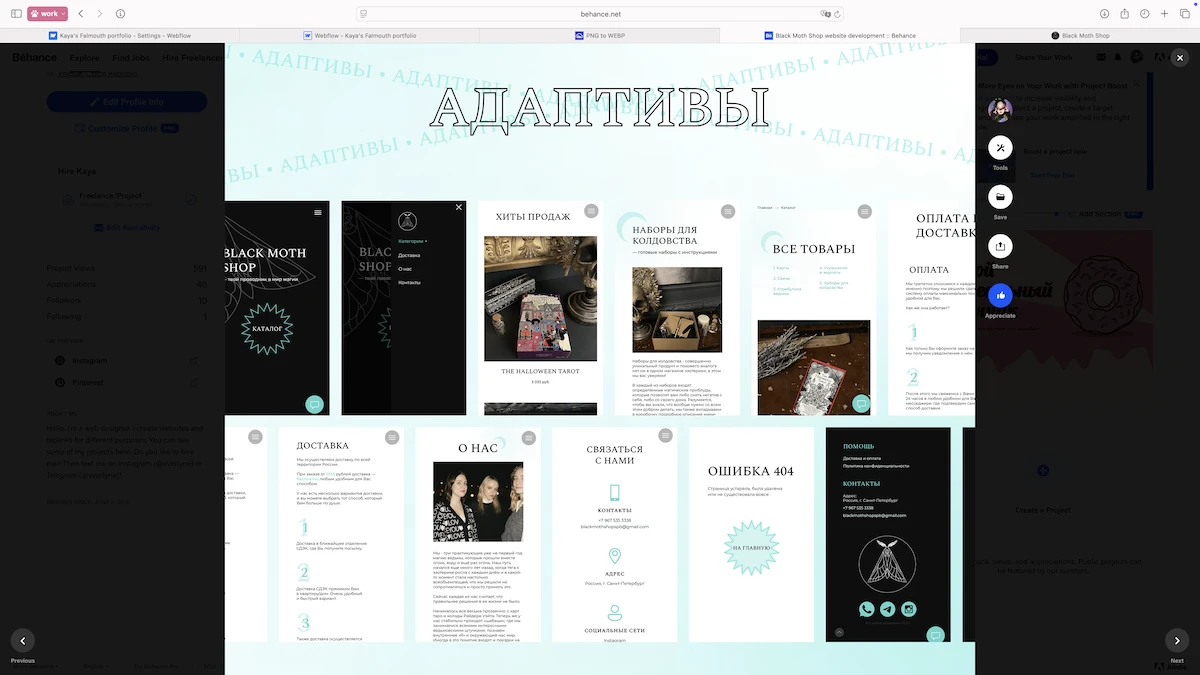
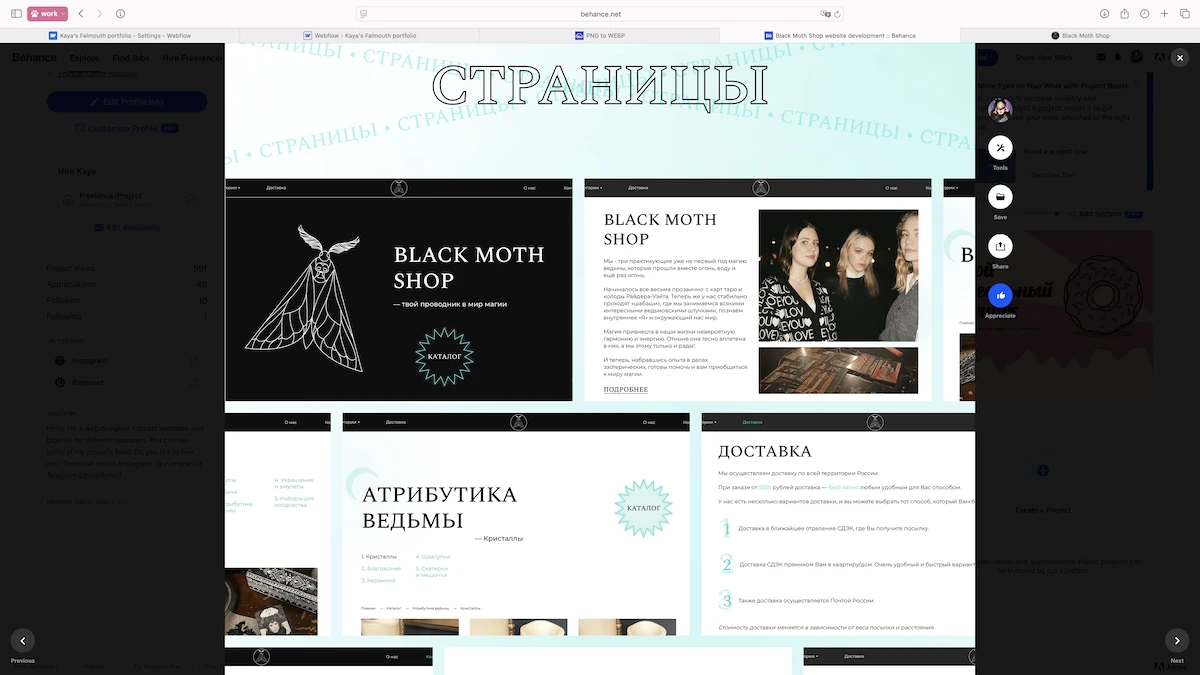
screenshot from Behance: project case, desktop pages


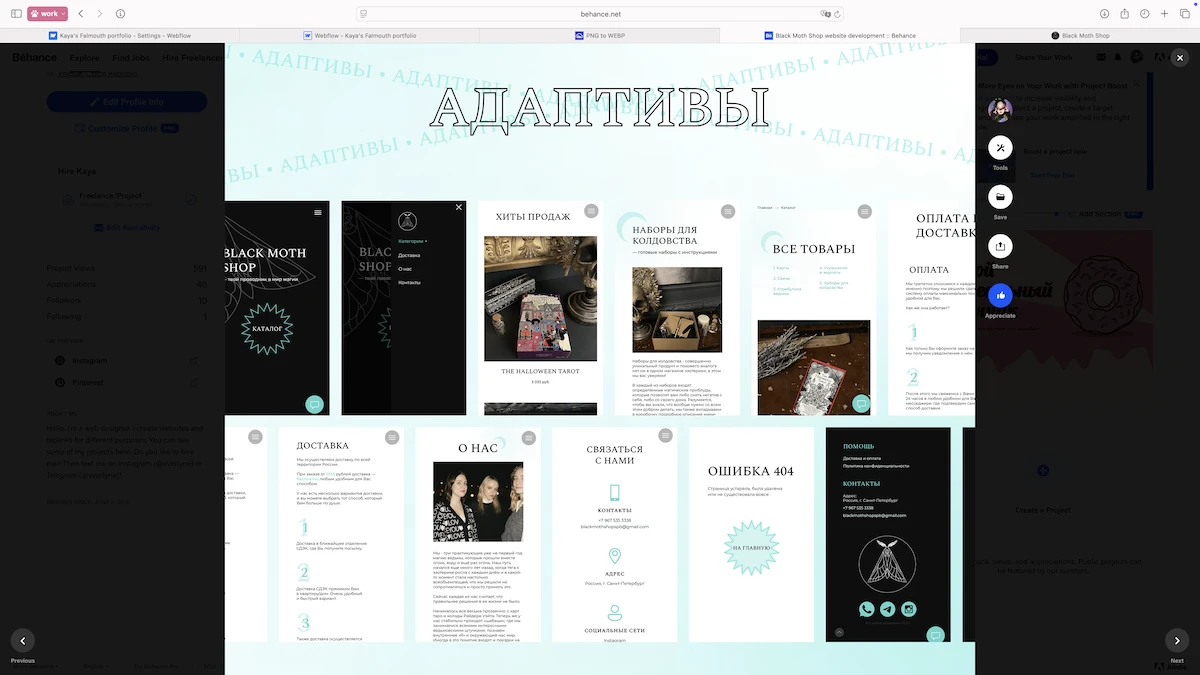
screenshot from Behance: project case, mobile pages
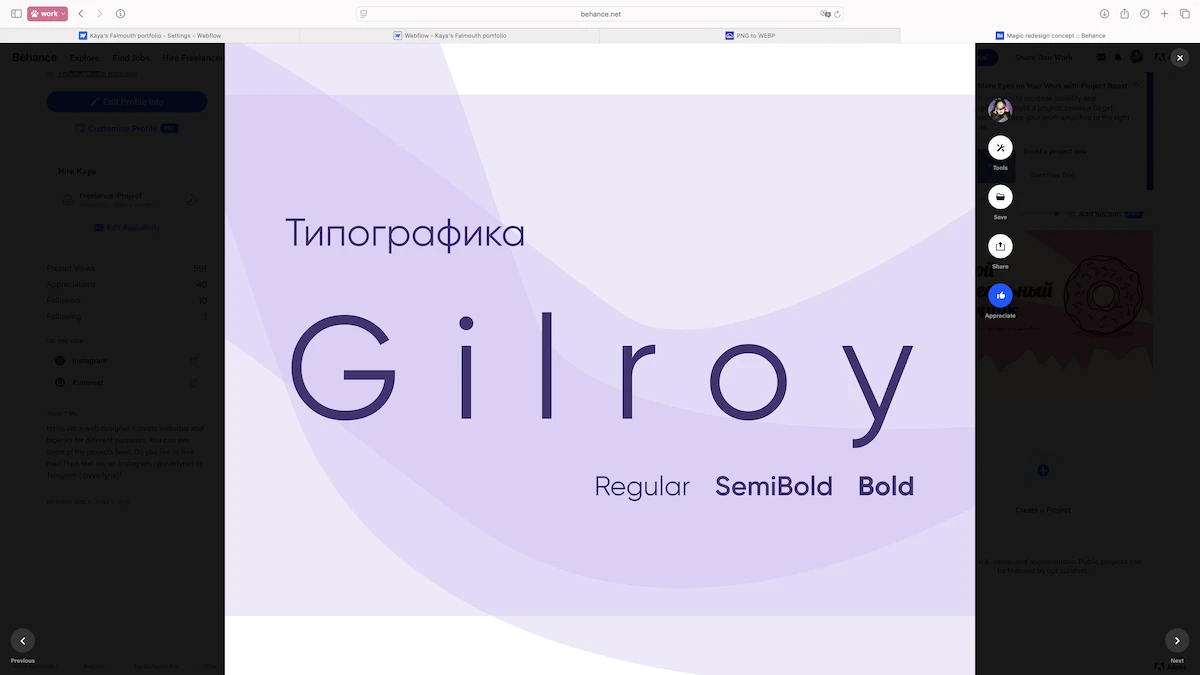
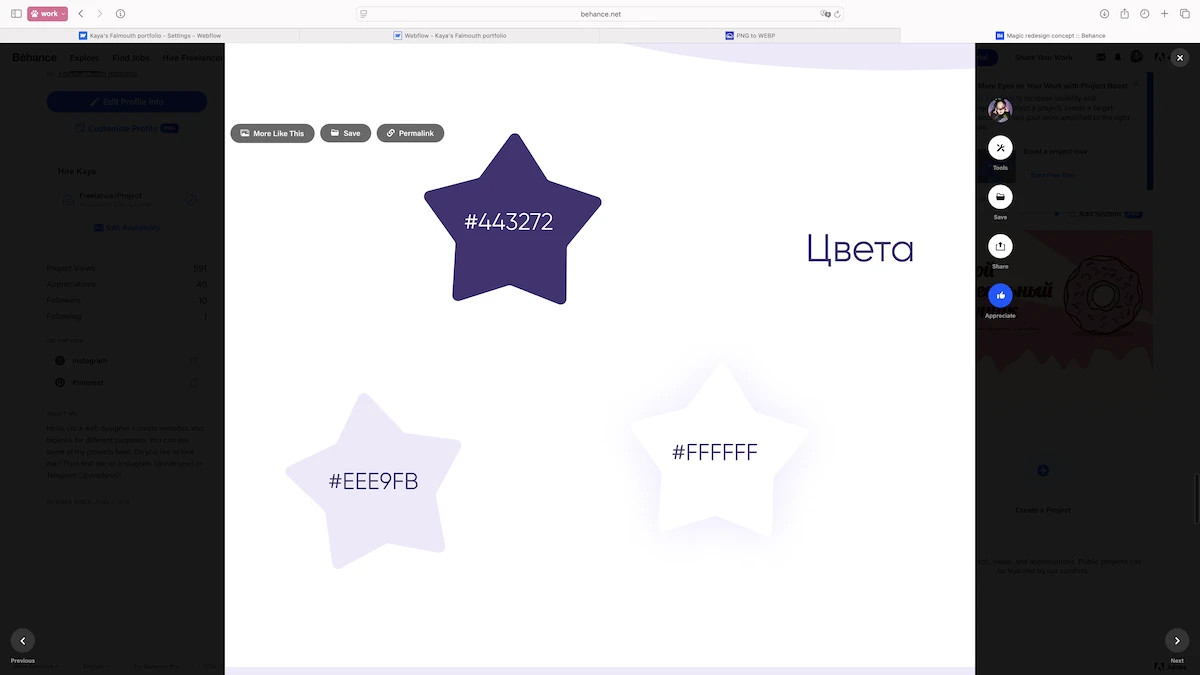
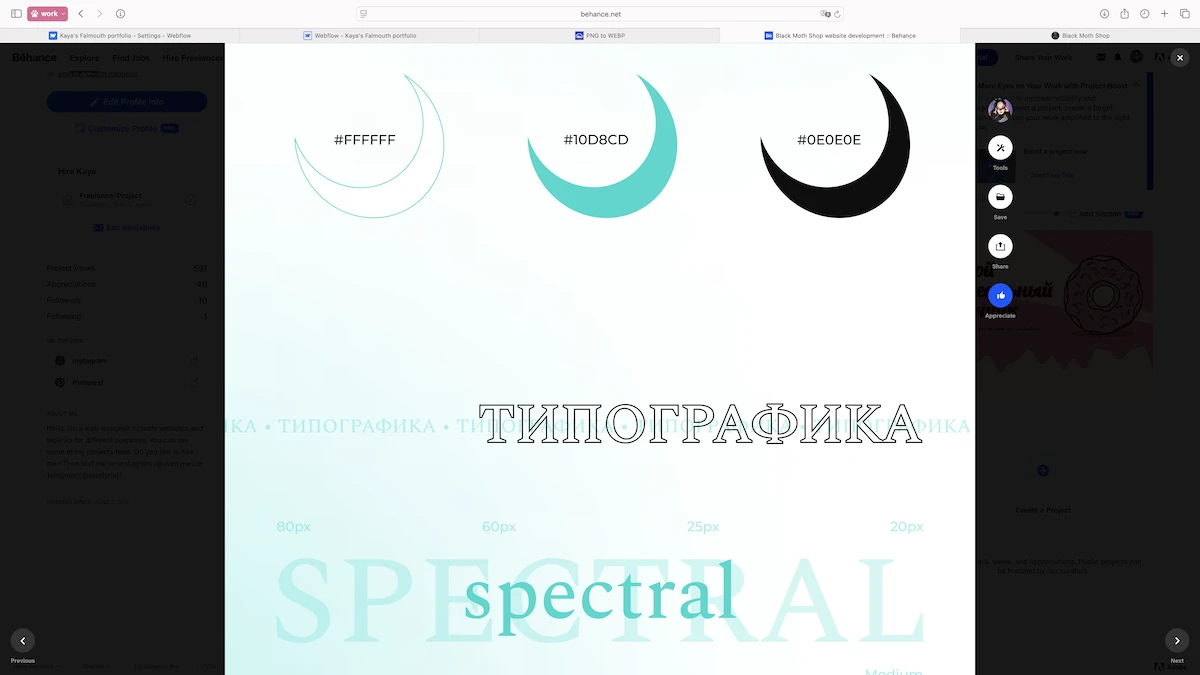
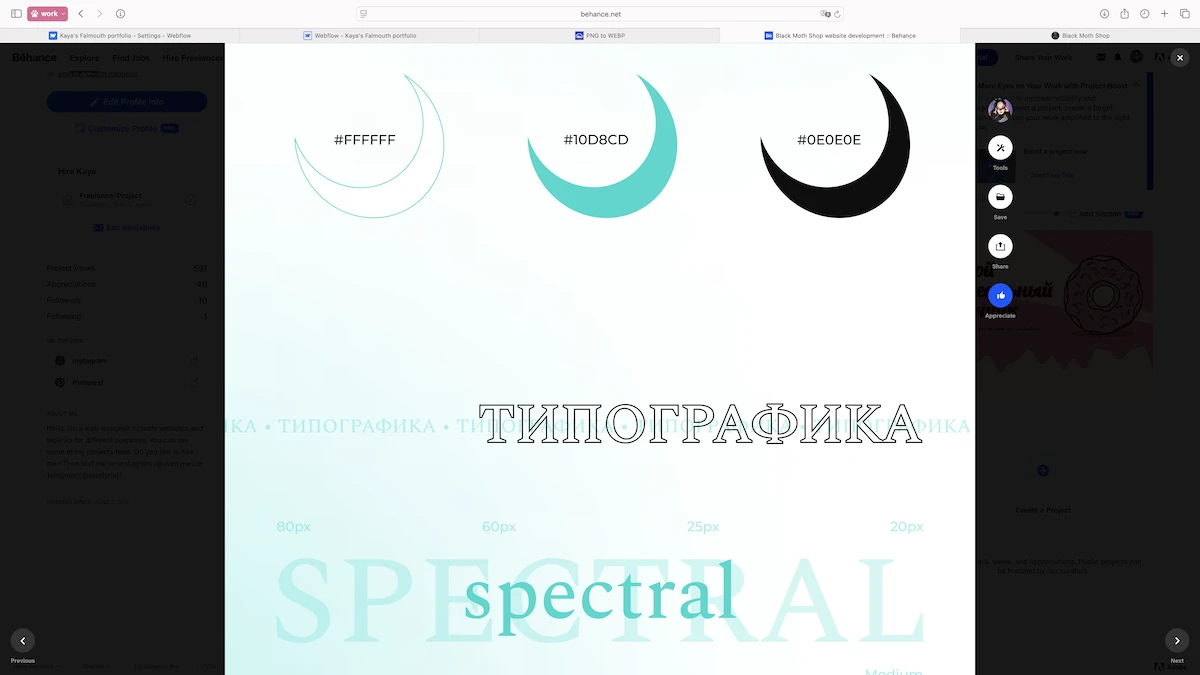
screenshot from Behance: project case, colours and typography
Client: Maria Zamkina (e-mail: zamkinamaria@gmail.com)
Type: Portfolio website
Tools: Figma, Procreate, Tilda (Zero Blocks)
My role: concept, design, illustration, development
This project began quite by accident. Masha, a logo designer, sent me a message asking if I could design a website for her. I don't remember how she found me, but I agreed straight away.
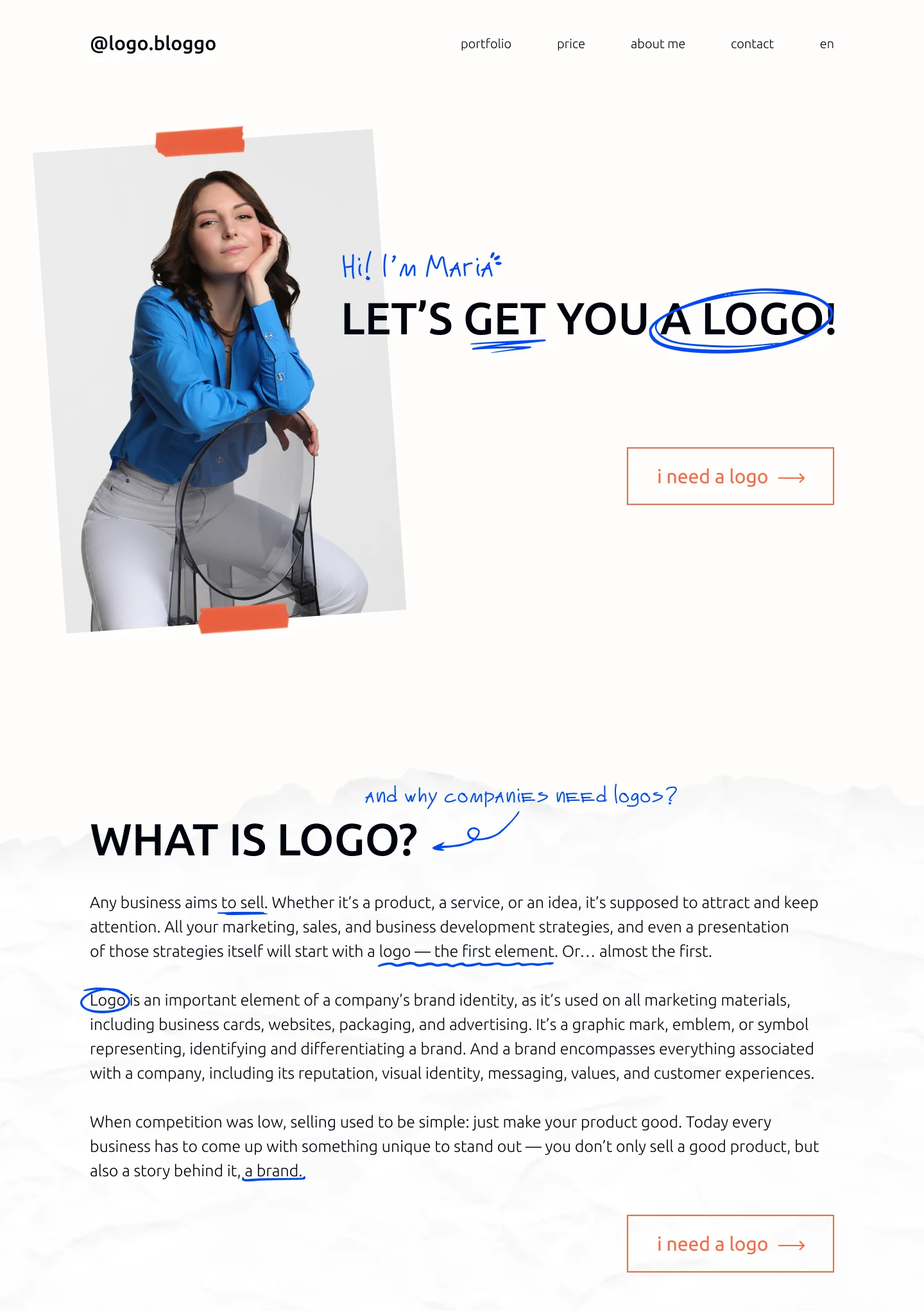
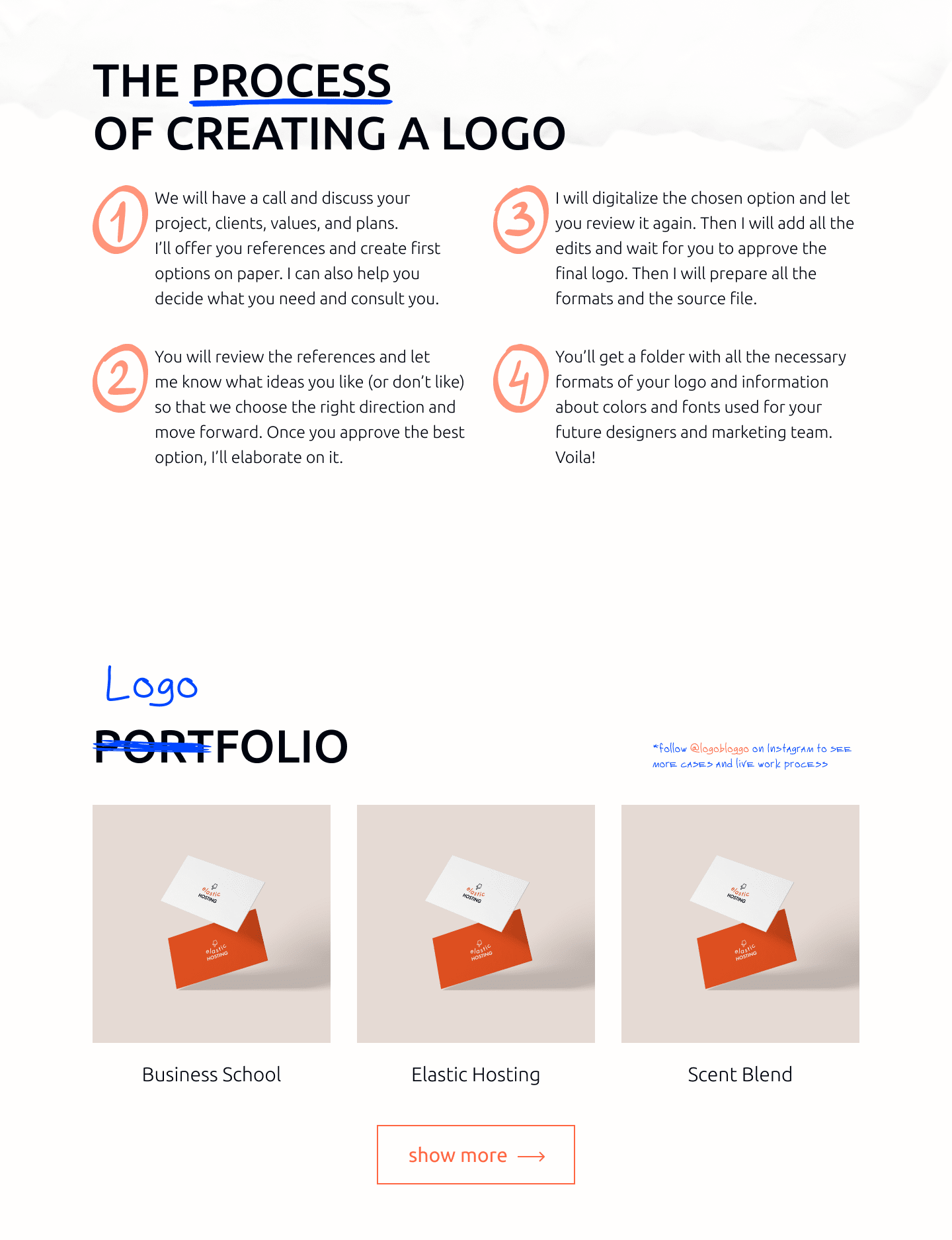
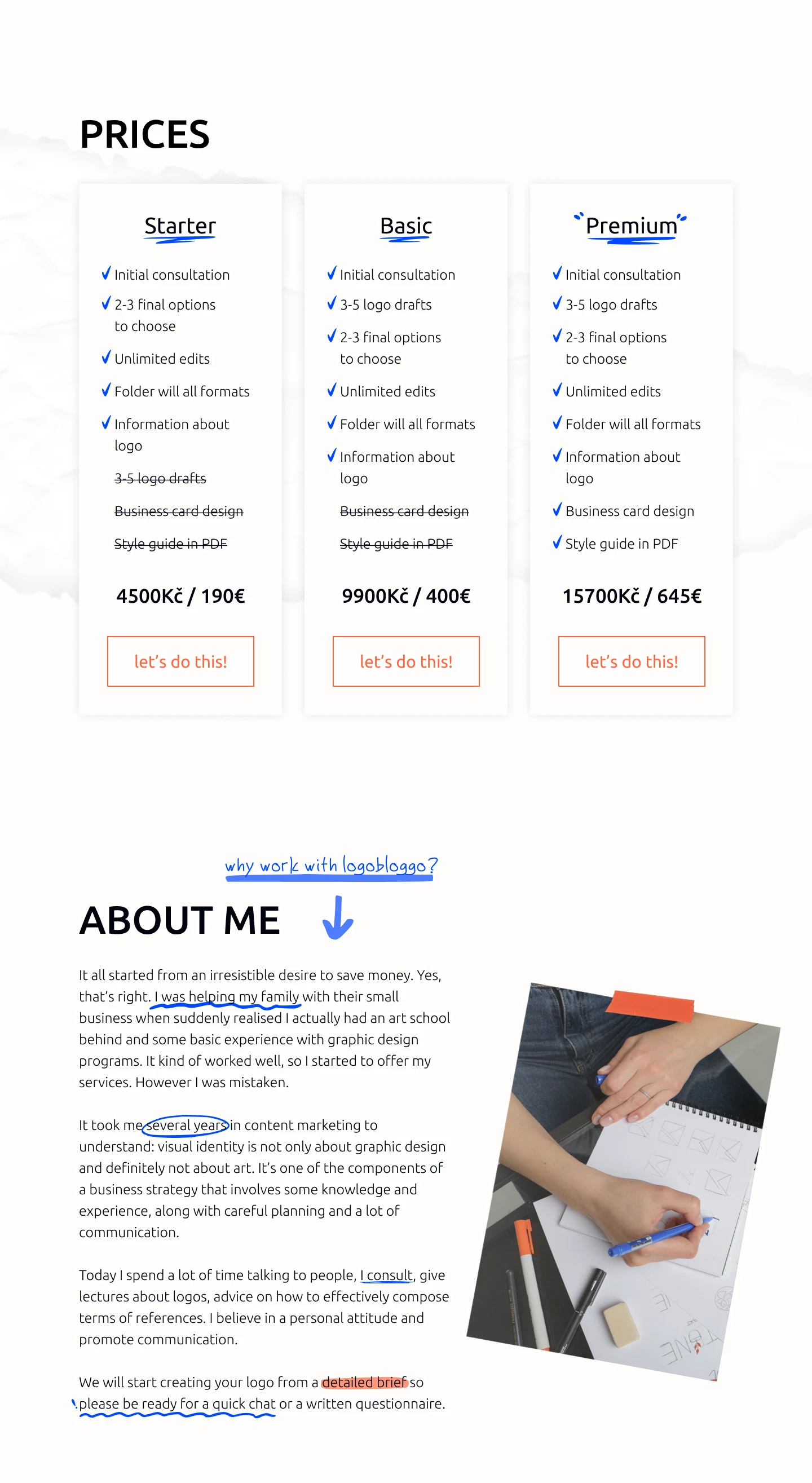
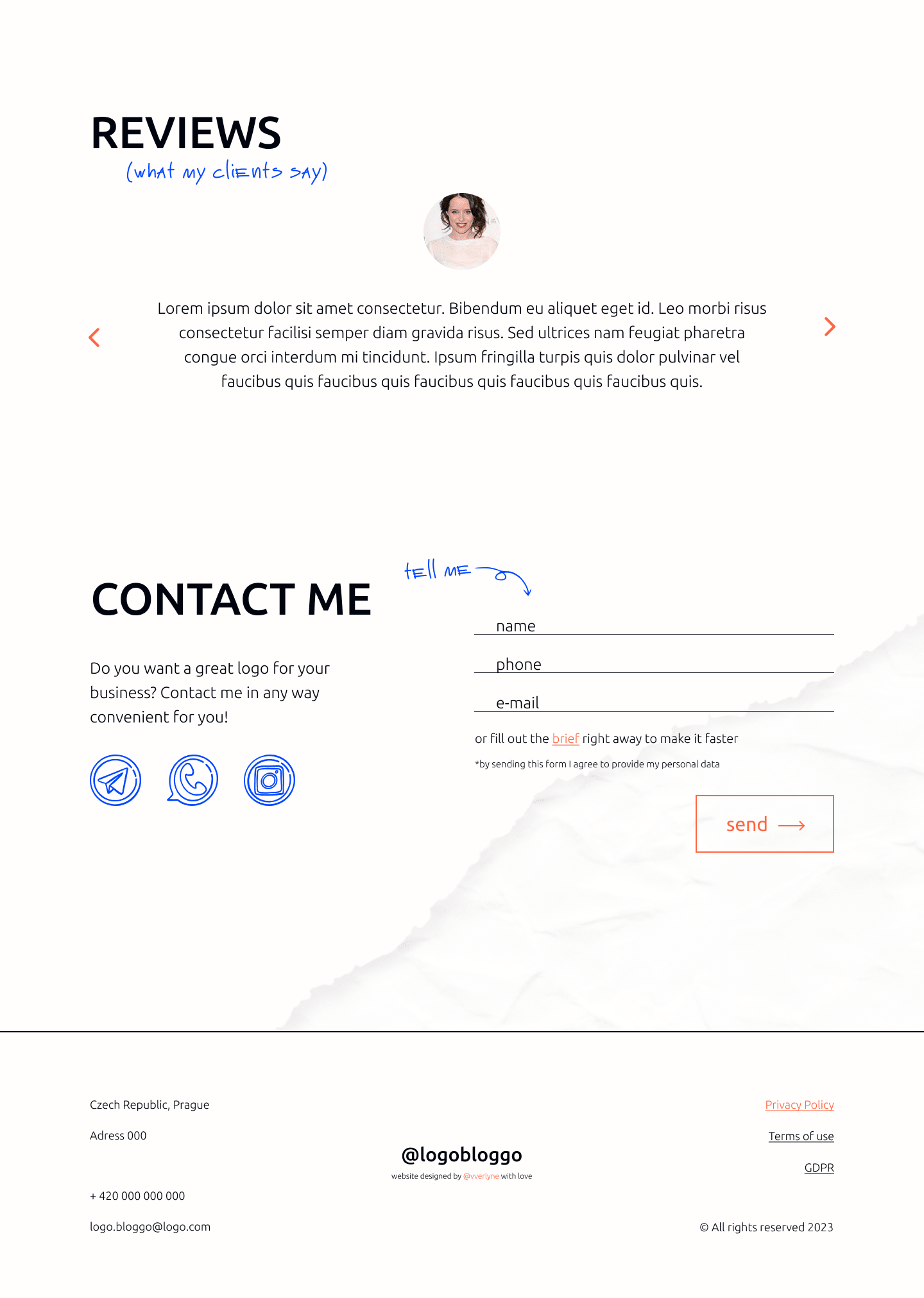
Masha draws all her logos by hand before digitising them in Adobe Illustrator. I was captivated by this detail and made it the centre of the concept. I put together a moodboard and references, which Masha liked very much. We agreed on a vision. Ultimately, I created a design inspired by real paper, incorporating elements such as notebook sheets, blue pen scribbles, marker strokes, handwritten text and hand-drawn icons. The whole site was like a digital sketchbook — raw, personal and charming. However, it was still minimalist, with nothing superfluous.
I designed everything in Figma, created the illustrations in Procreate, and developed the site using Zero Blocks in Tilda. Masha and I worked well together — she liked the direction, and we completed the project without any problems.
Unfortunately, the site no longer exists, as Masha now has her own design agency and a new website. But I still fondly remember this one


Maria's old business card
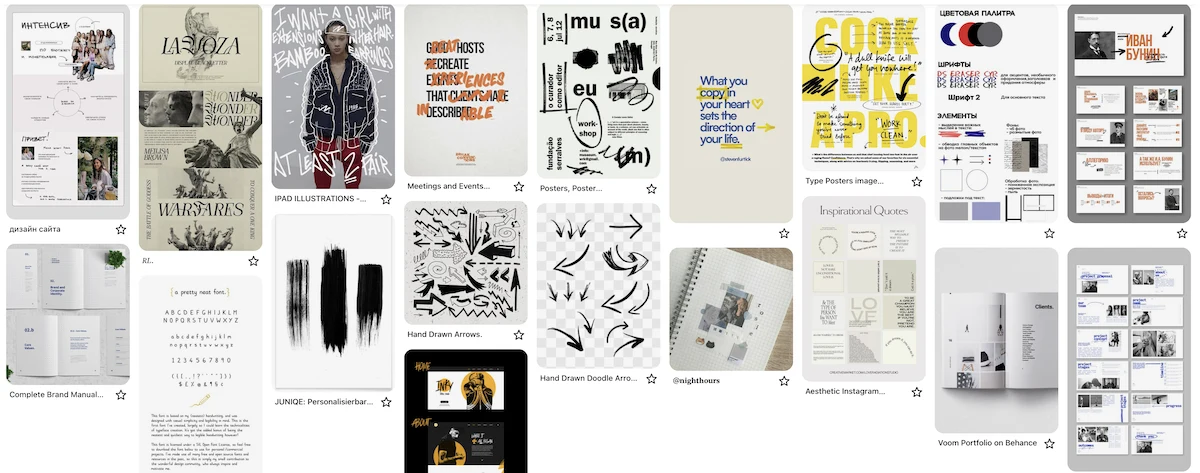
screenshot from Pinterest: our moodboard


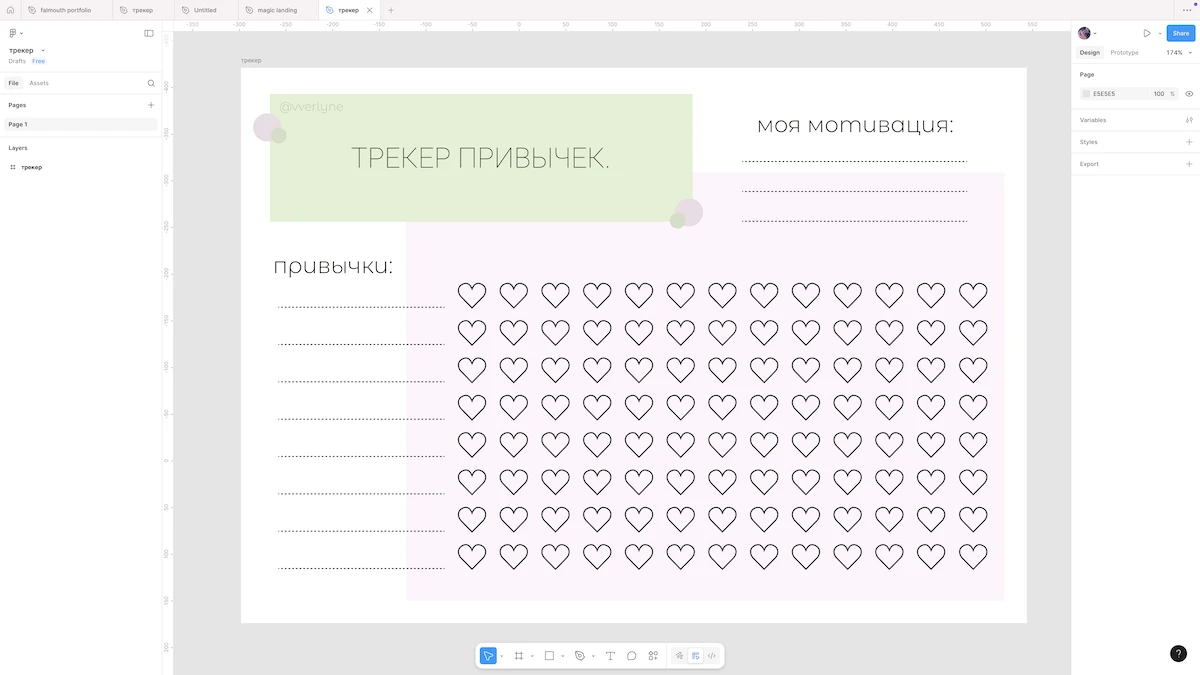
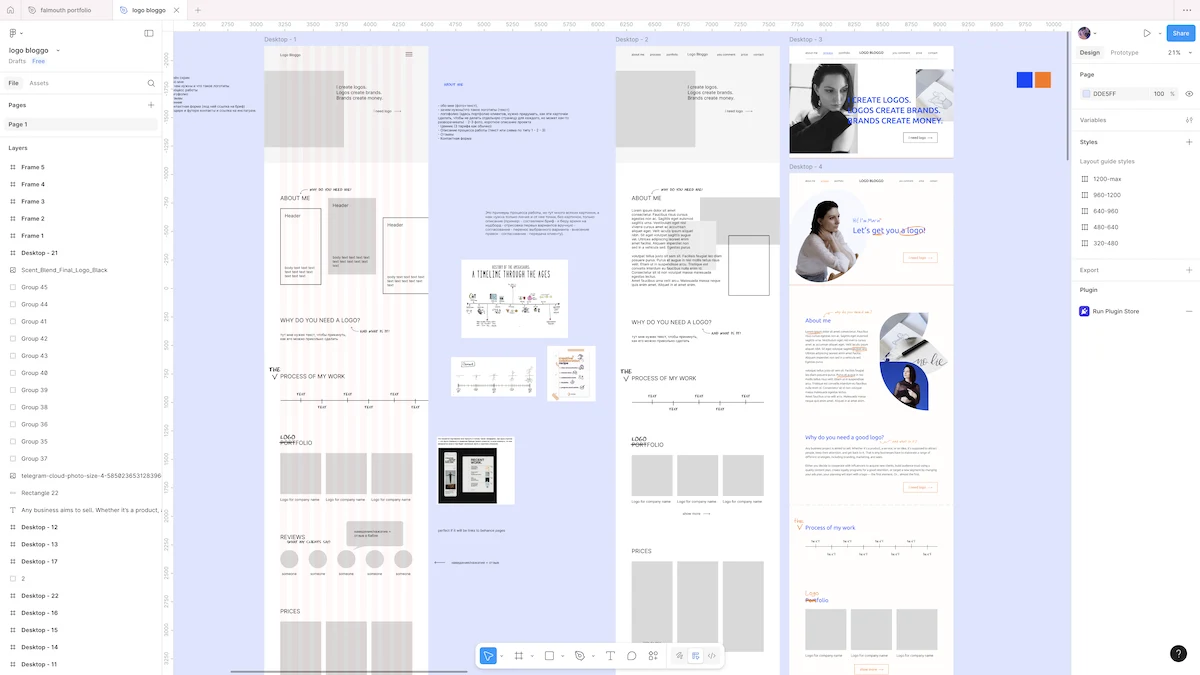
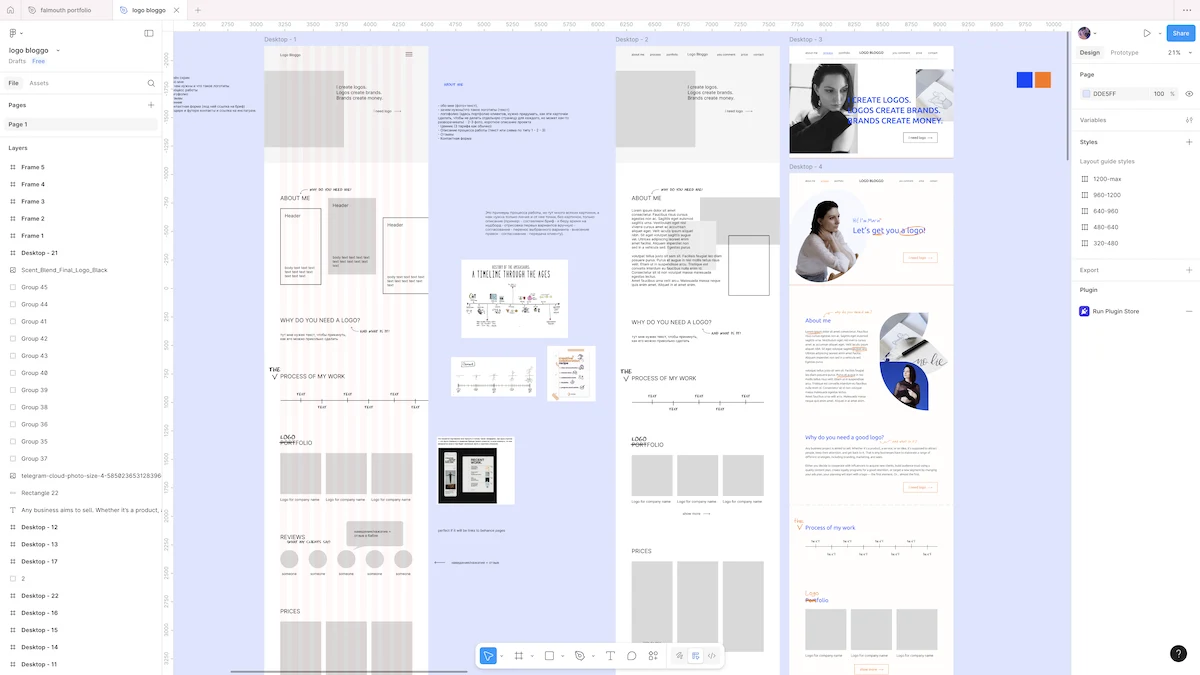
screenshot from Figma: prototypes and early versions of the design
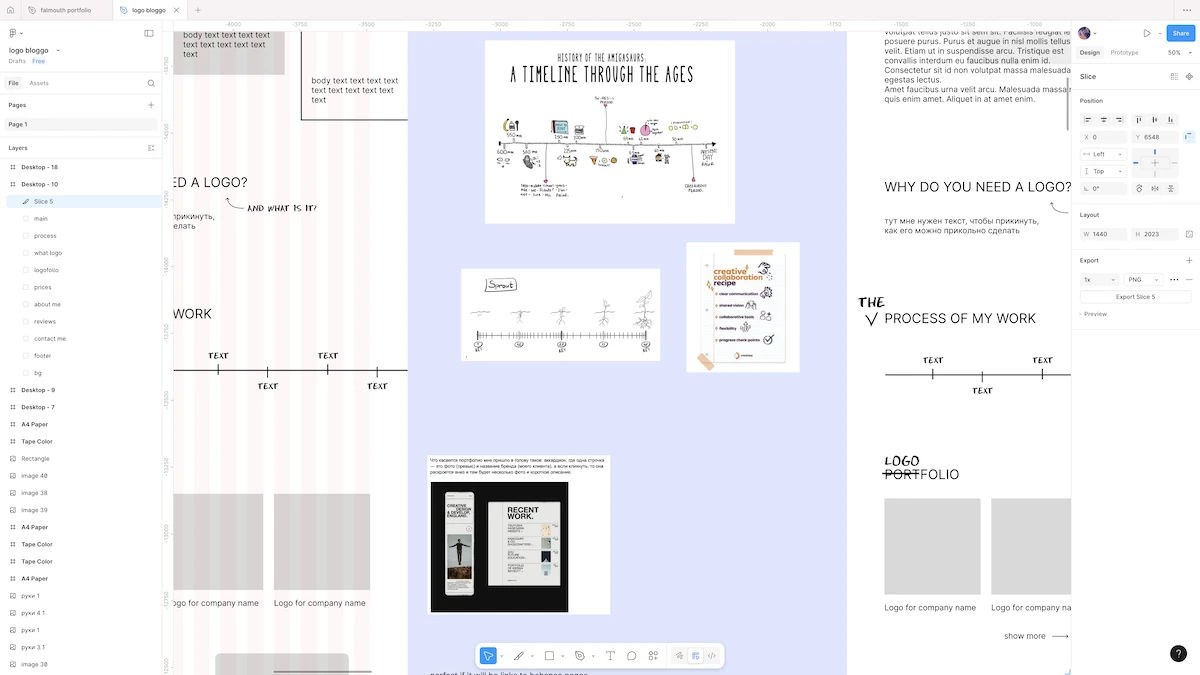
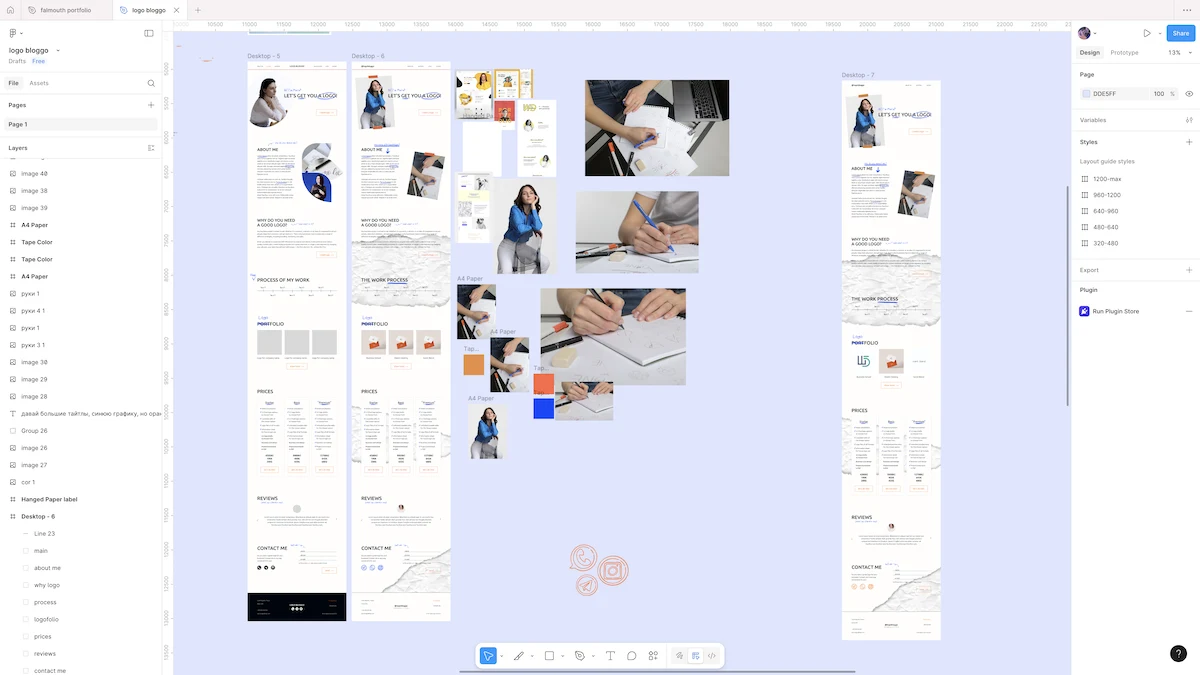
screenshot from Figma: more references


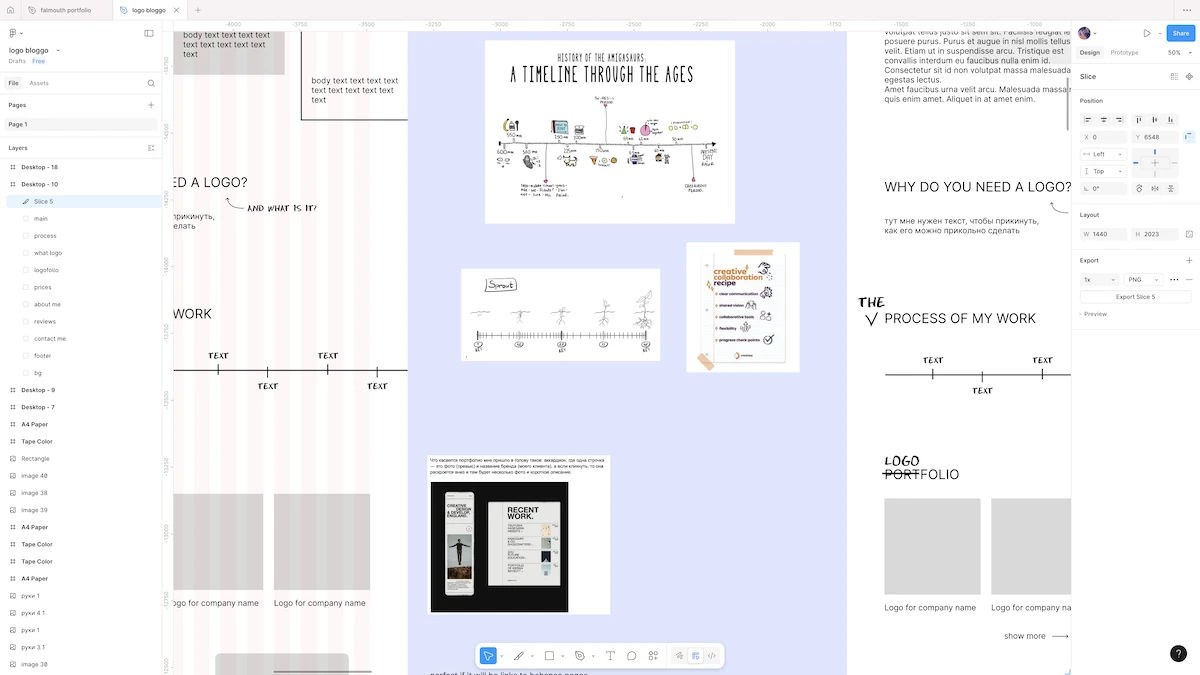
screenshot from Figma: more searching
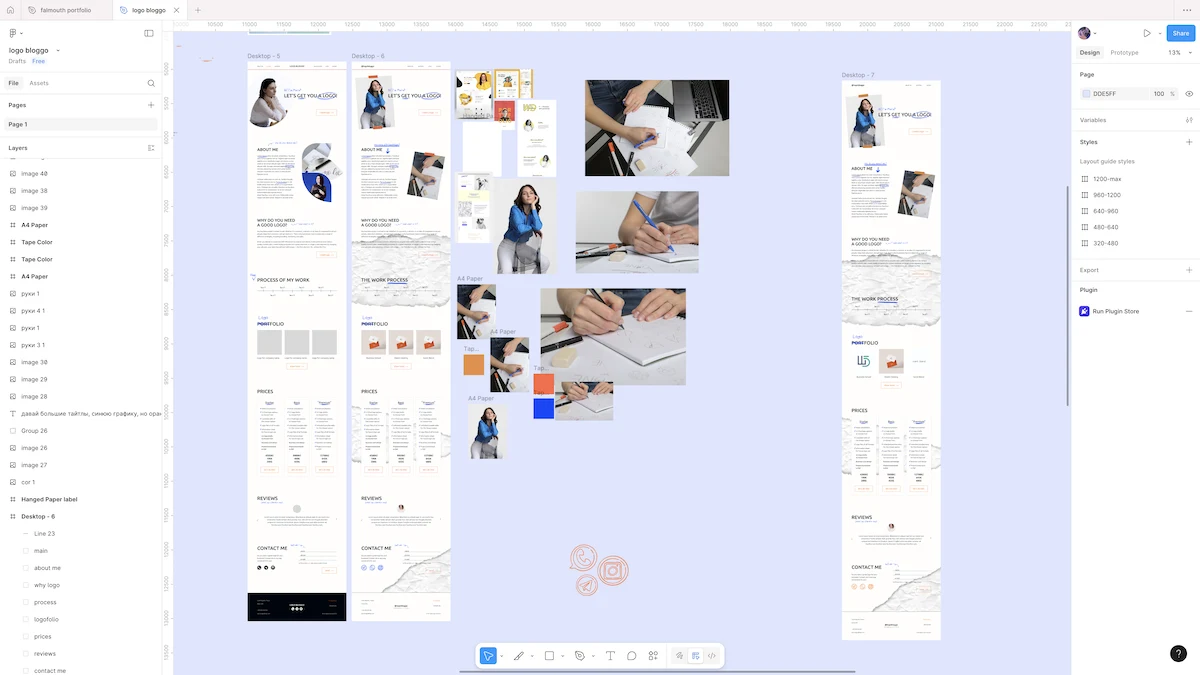
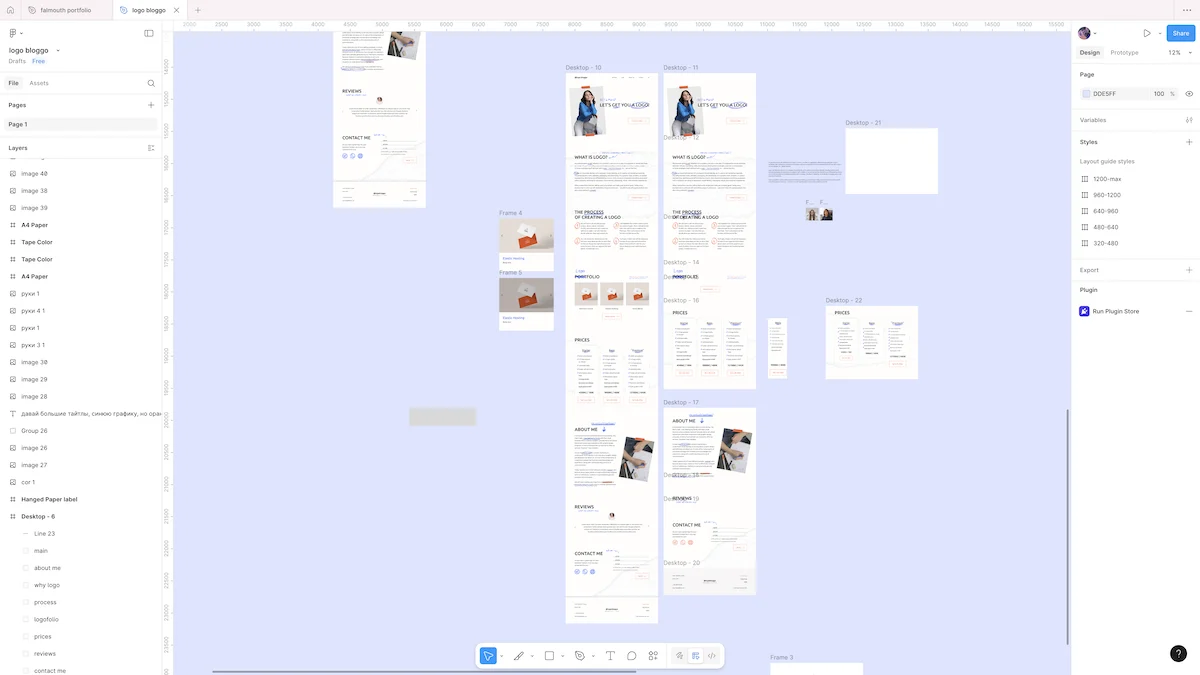
screenshot from Figma: final design
Client: Vladislava Manzhen
Type: Educational multi-page website, redesign
Tools: Figma, Procreate, Tilda (Zero Blocks)
My role: concept, design, illustration, development
Website: https://czech-online.com
One of my long-term clients referred this project to me. Vlada already had a website, but her business coach recommended that she redesign it before launching her new course. The old site had no proper grid system and relied on dark backgrounds and poor-quality images. Overall, it felt too heavy. My goal was to create something clearer, more inviting and visually breathable.
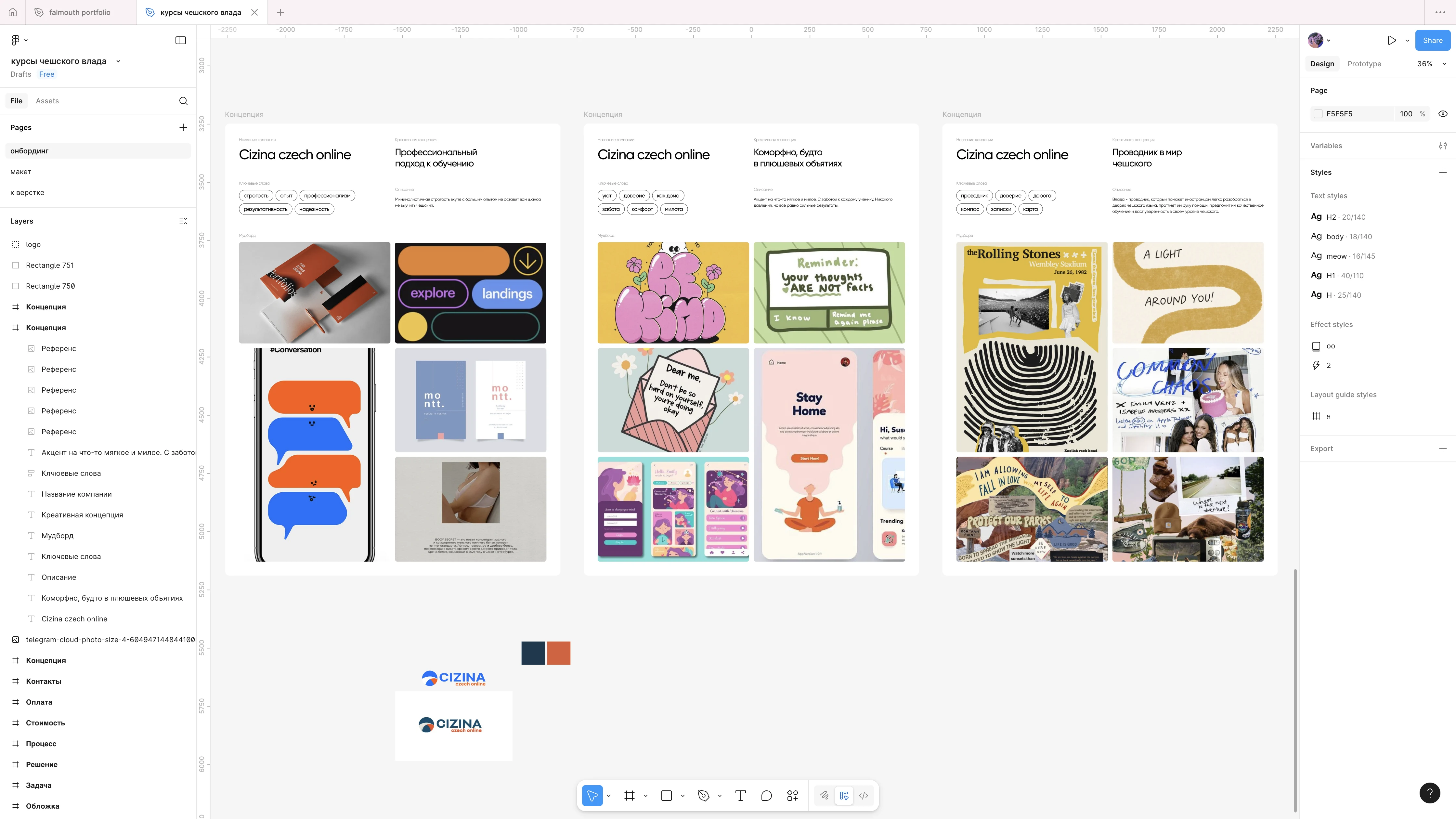
After an extensive exploration phase, I settled on a minimalist layout with a white base and bright accents in orange and blue. I added light, friendly illustrations to soften the design and make the site feel more human. Vlada loved the new colour scheme so much that we ended up updating her logo and social media too — it became a mini rebrand.
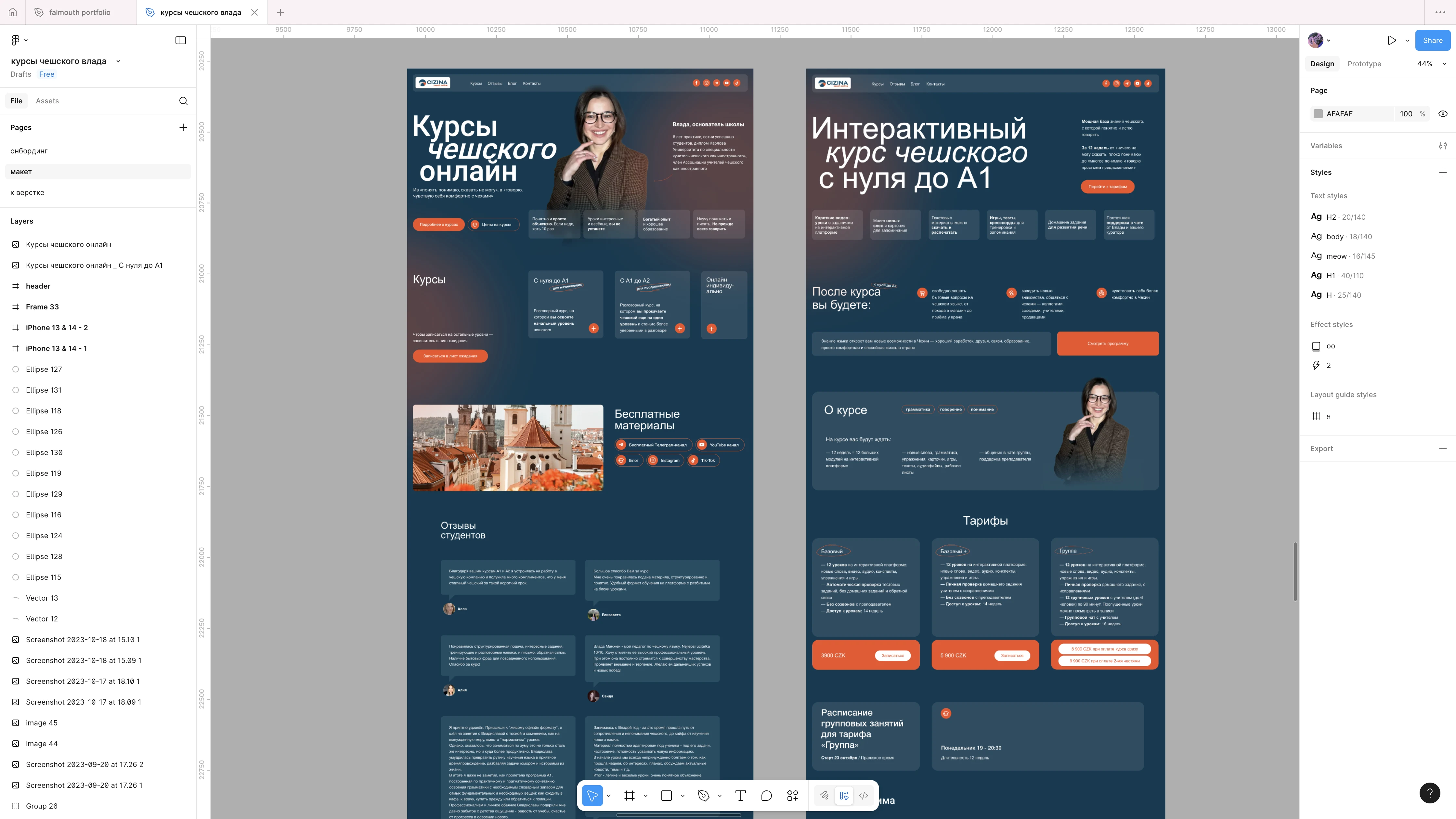
The result was a multi-page website which is still live and regularly brings Vlada new clients. I'm proud of this project. It was slightly challenging, but I think I did well. However, after the launch, the client added a partner block and made a few text changes independently. These edits slightly disrupted the spacing and grid, but the core structure and style remain intact


screenshots from Figma: screenshots of the old design
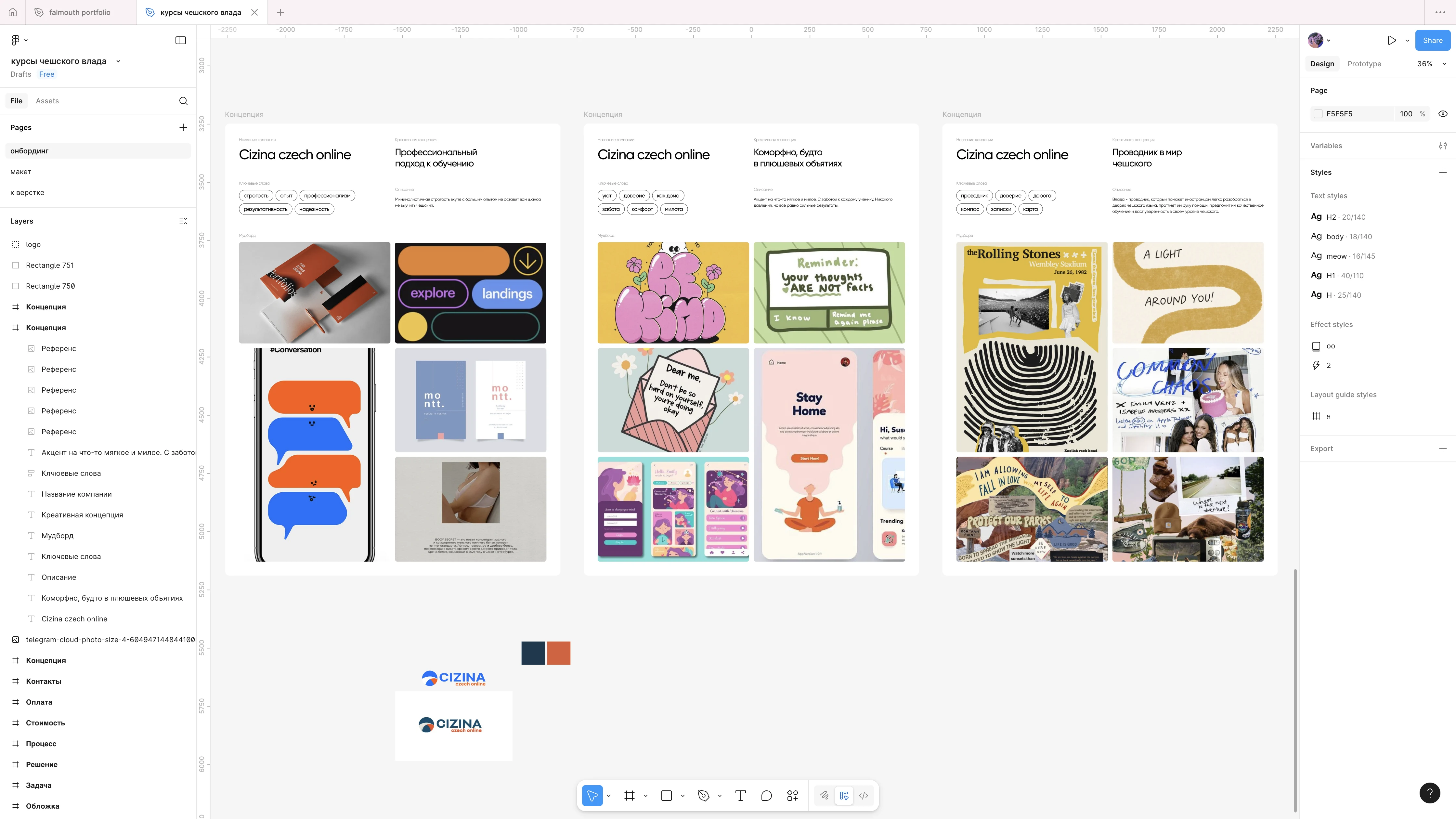
three concepts and moodboards (client chose the first one)


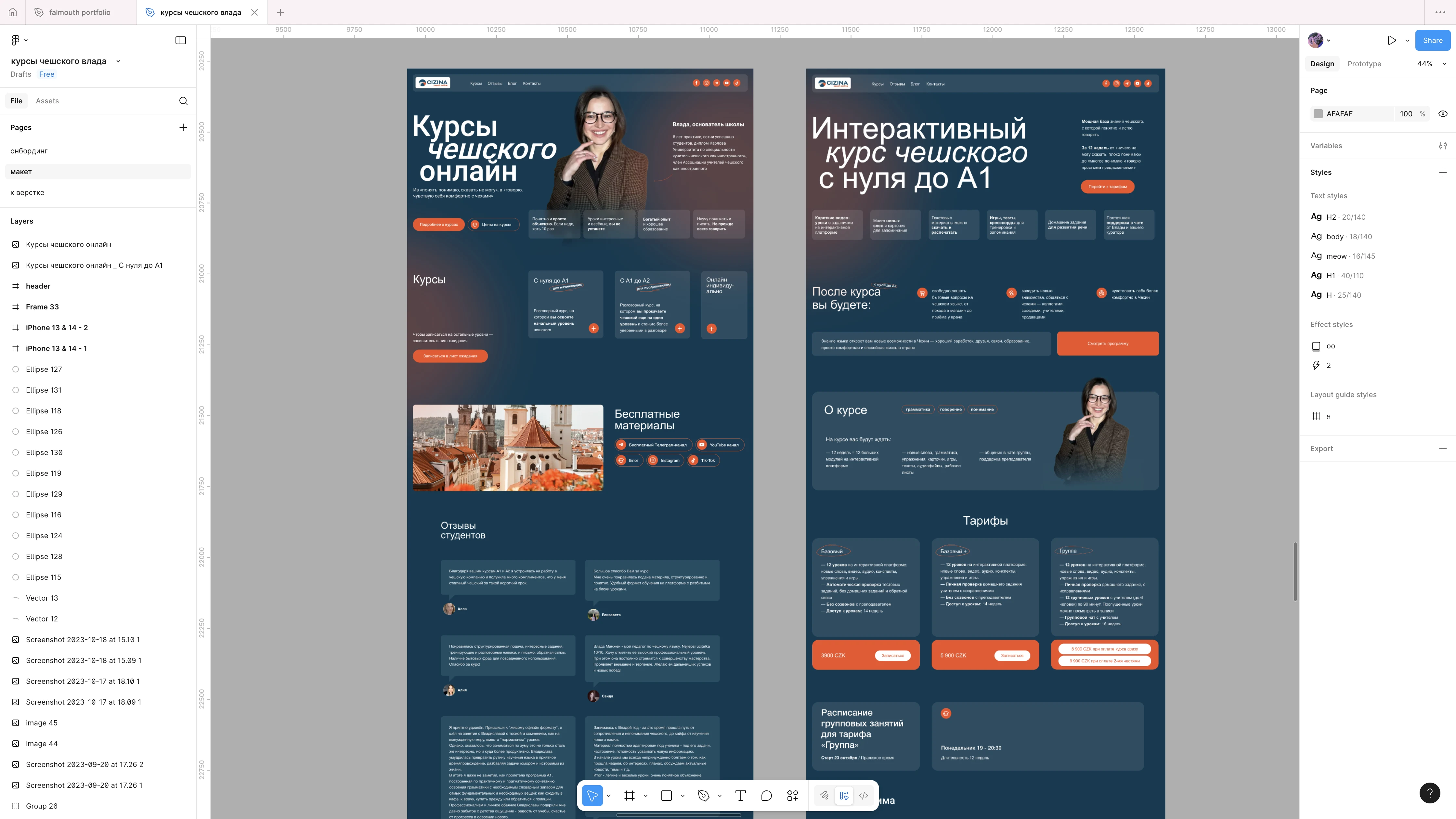
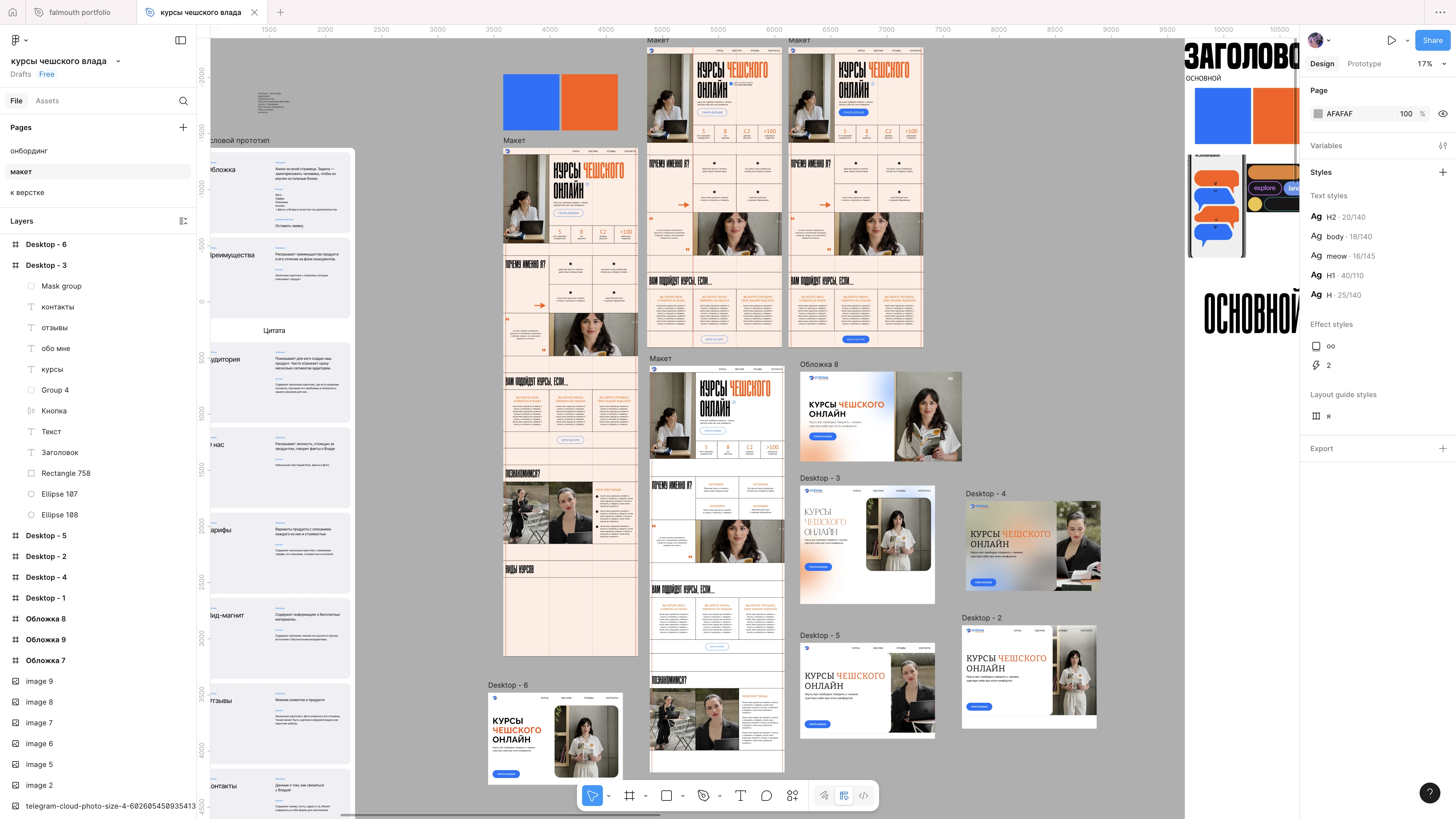
early versions of the design
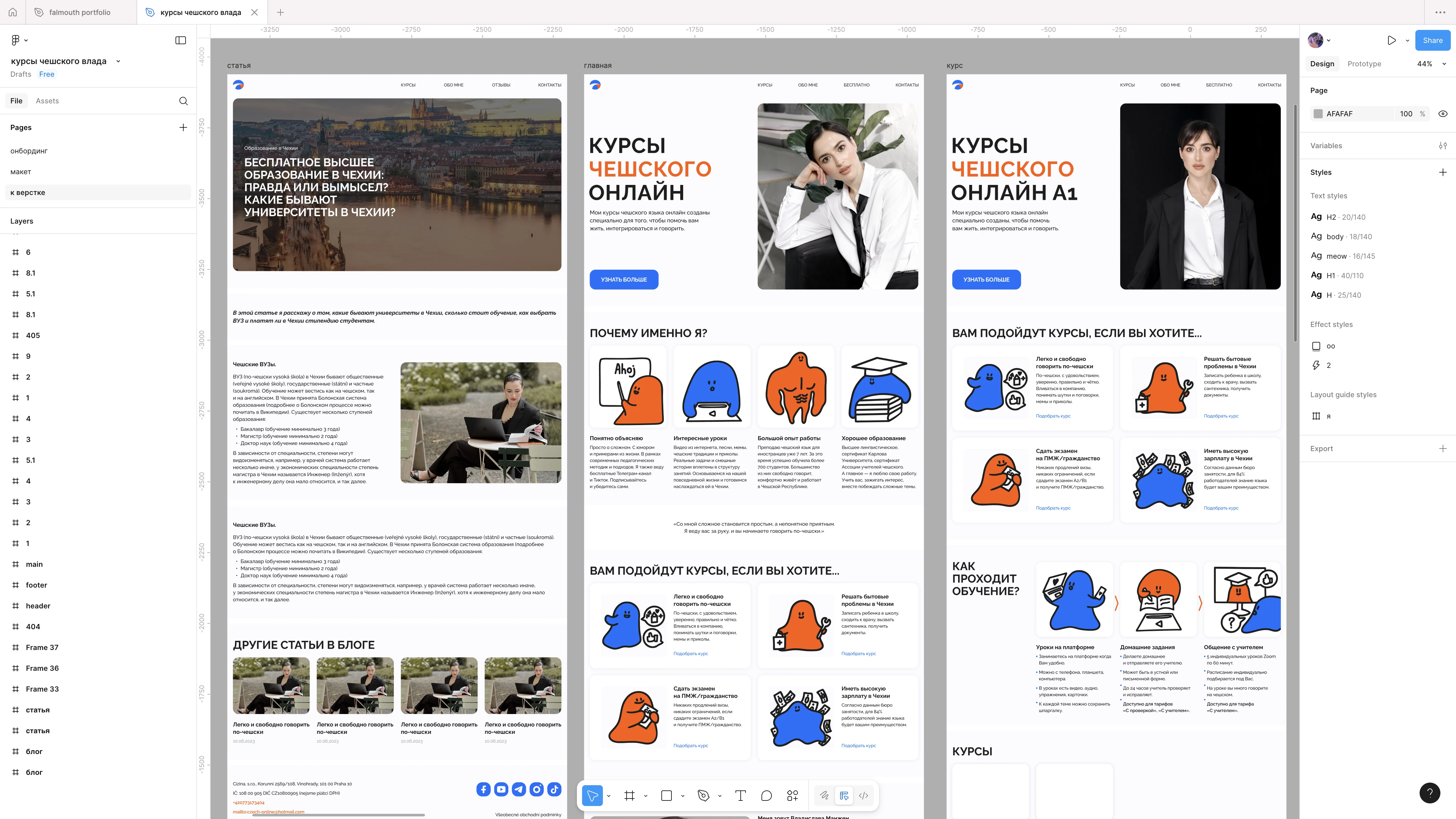
final designs


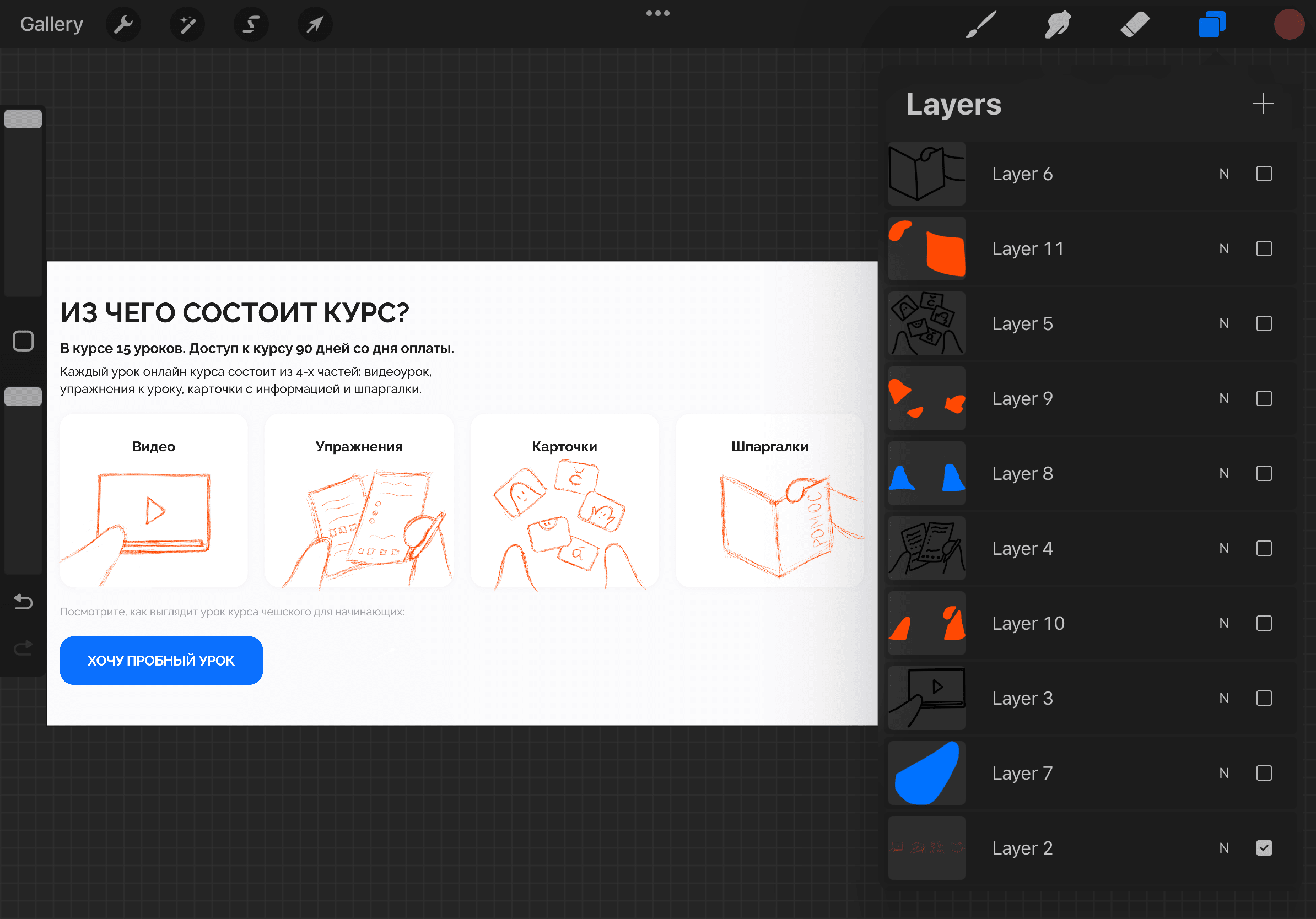
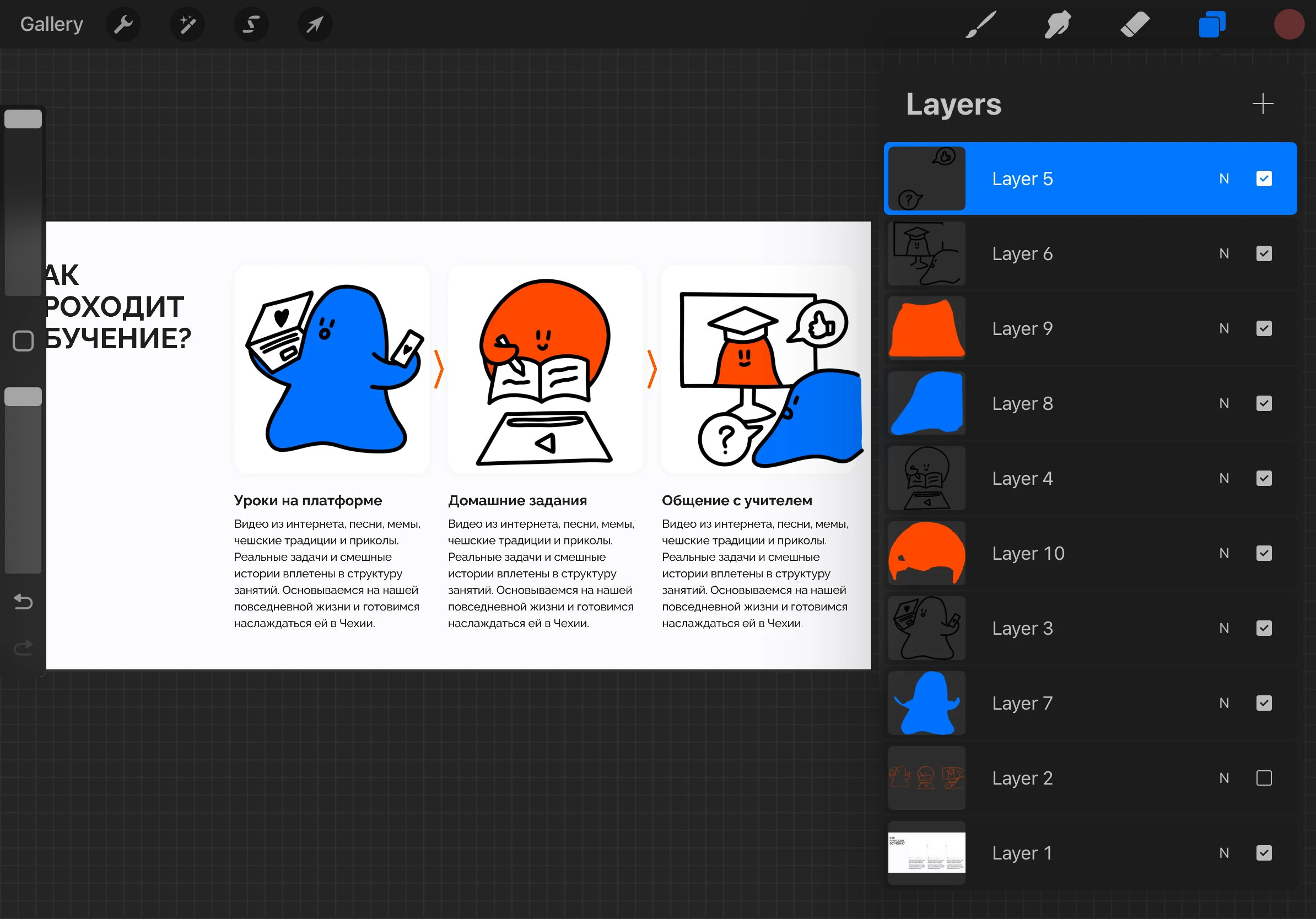
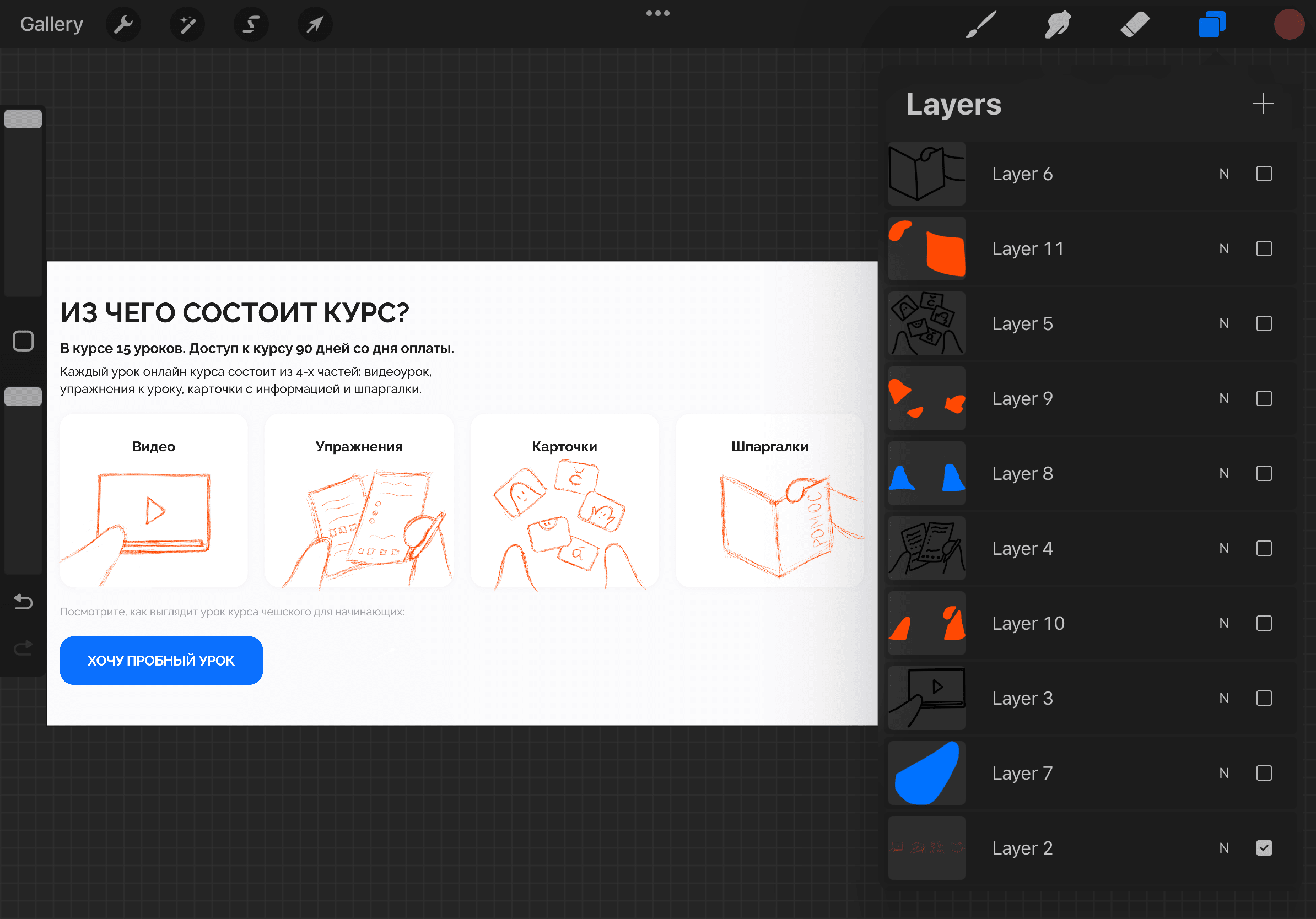
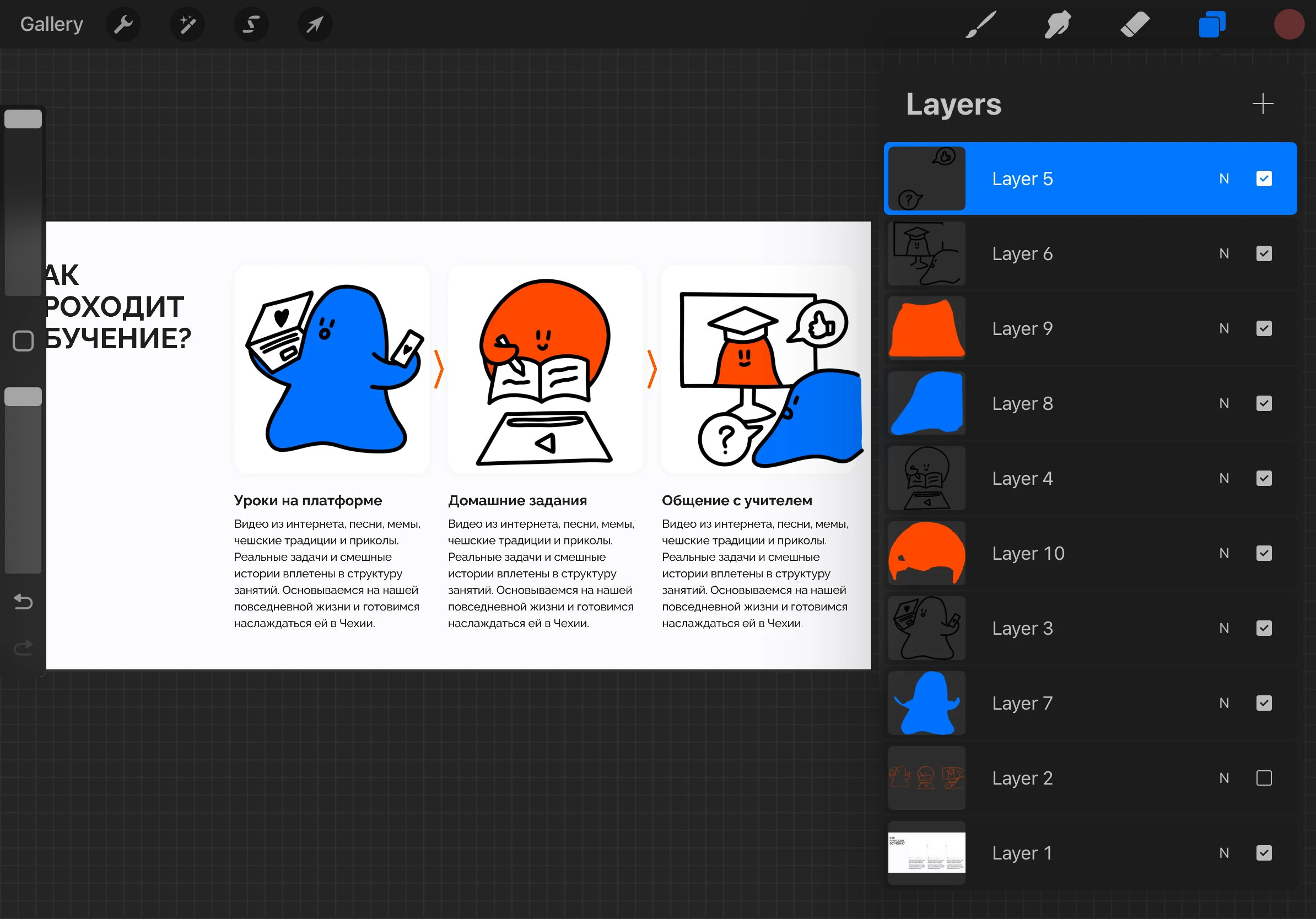
screenshots from Procreate: illustrations

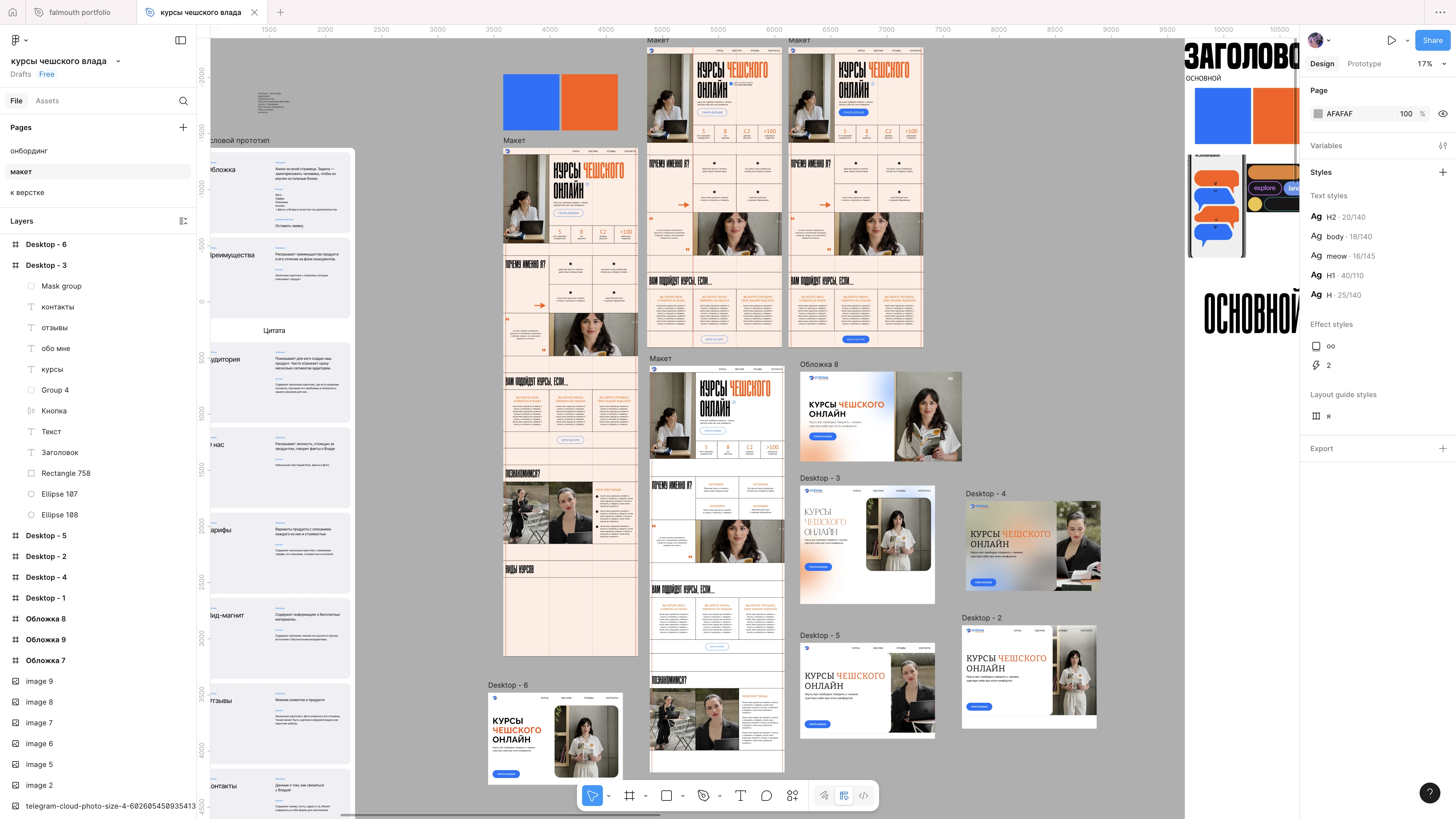
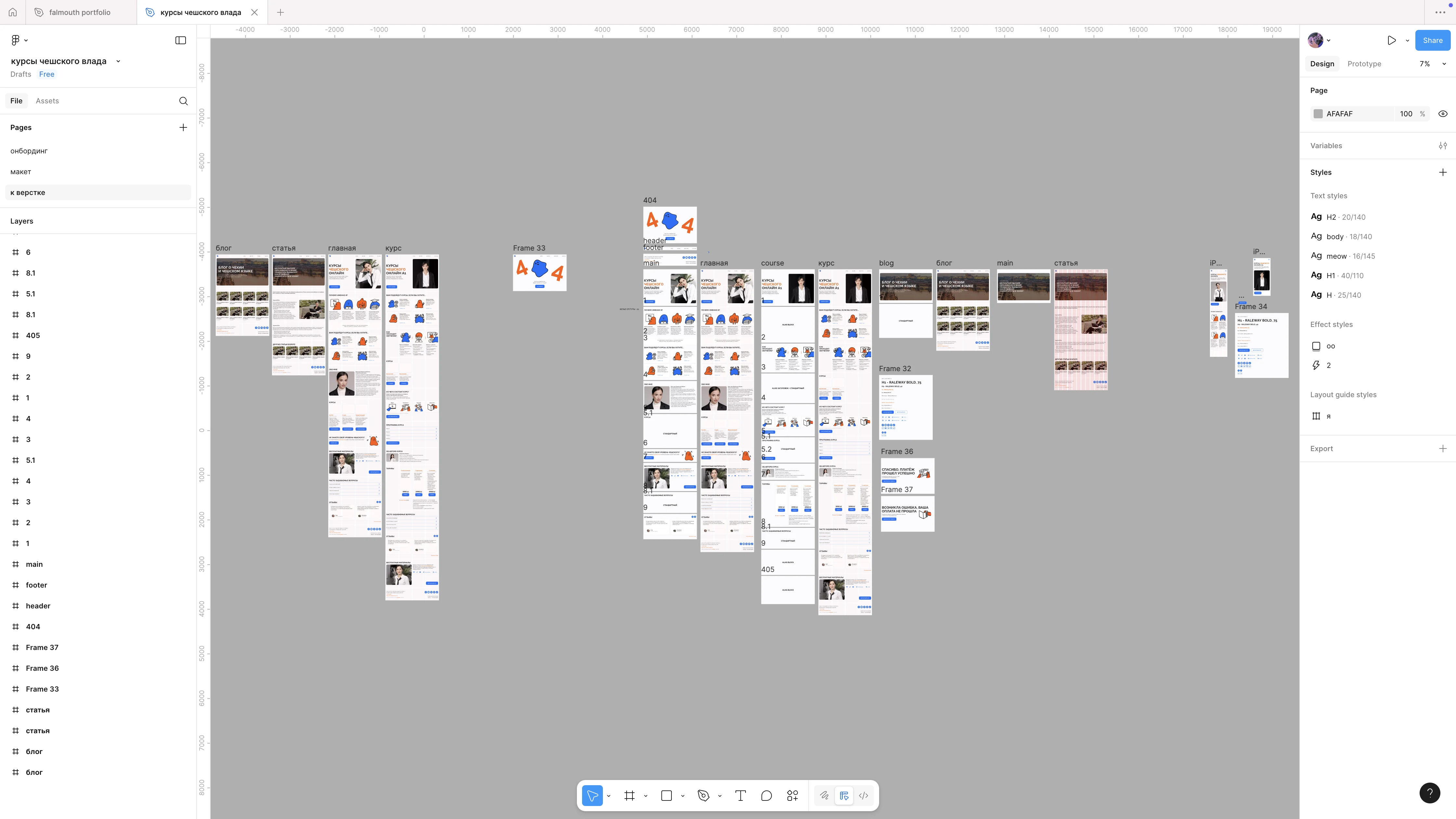
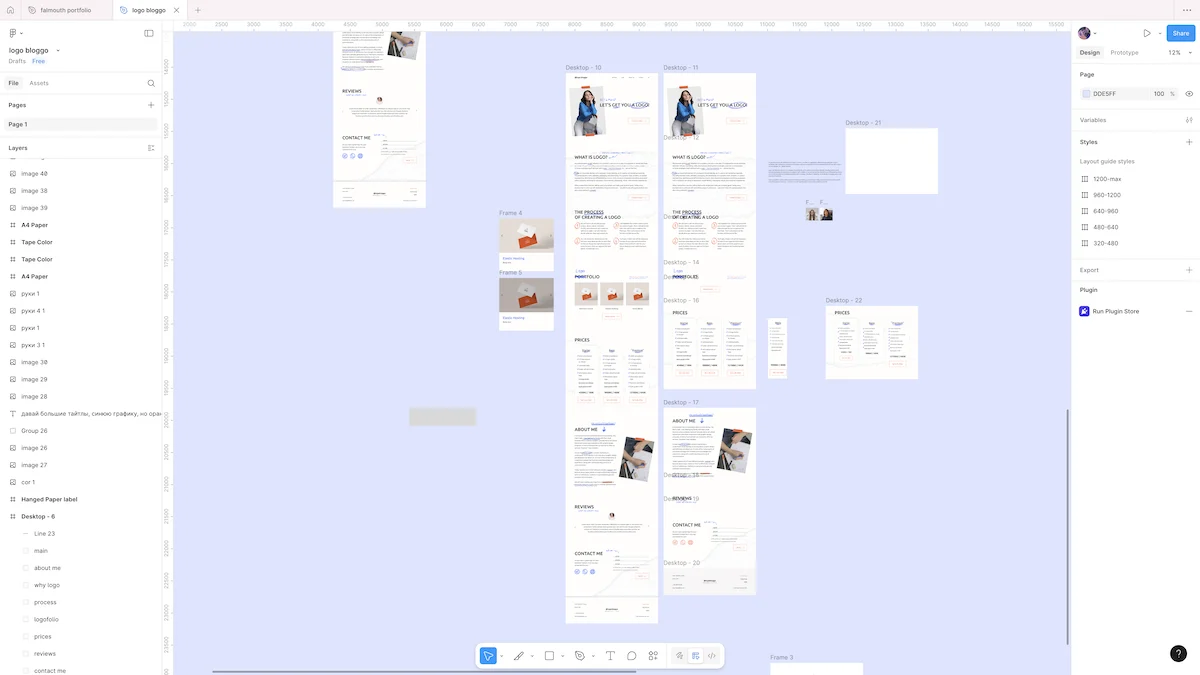
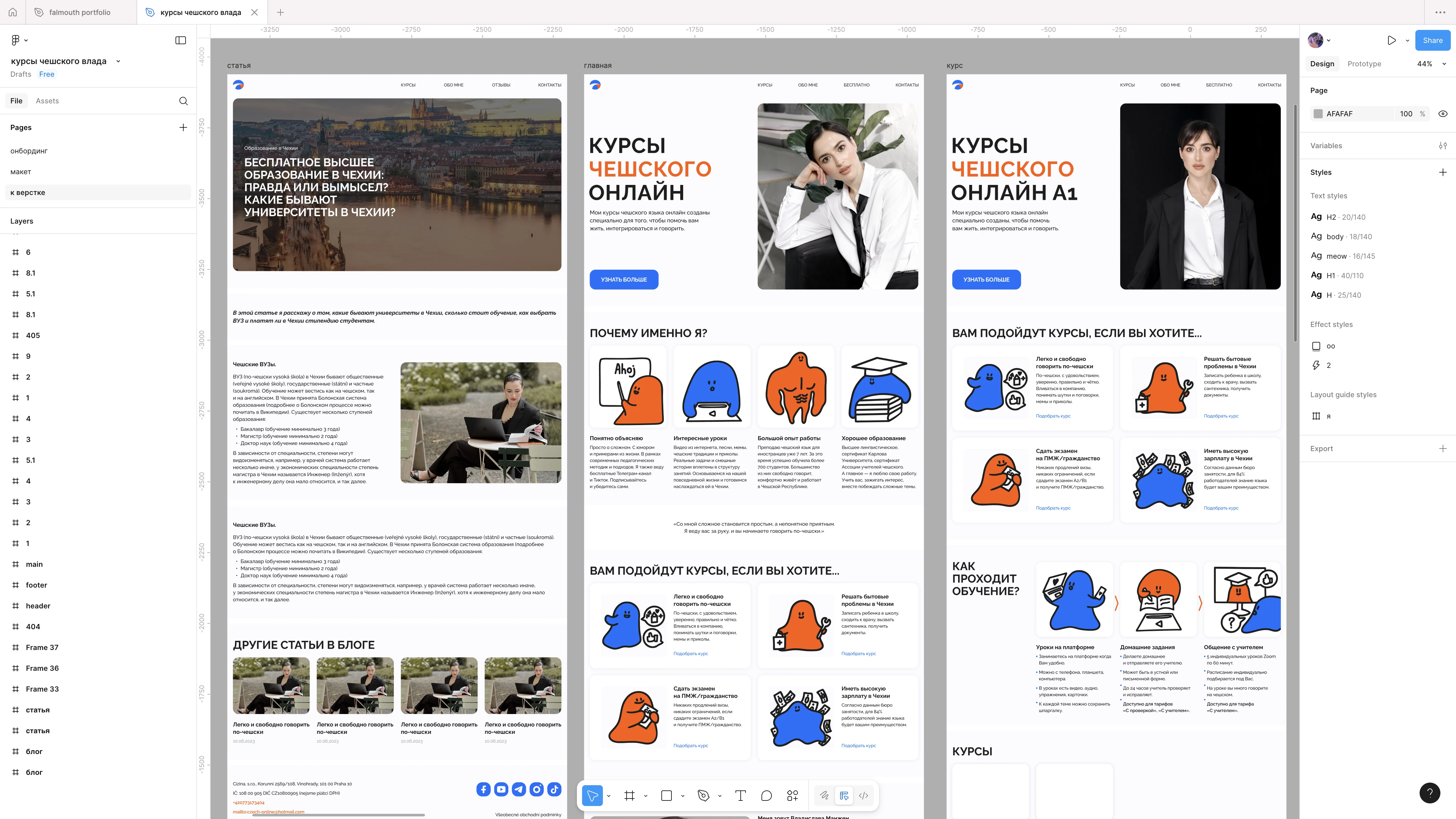
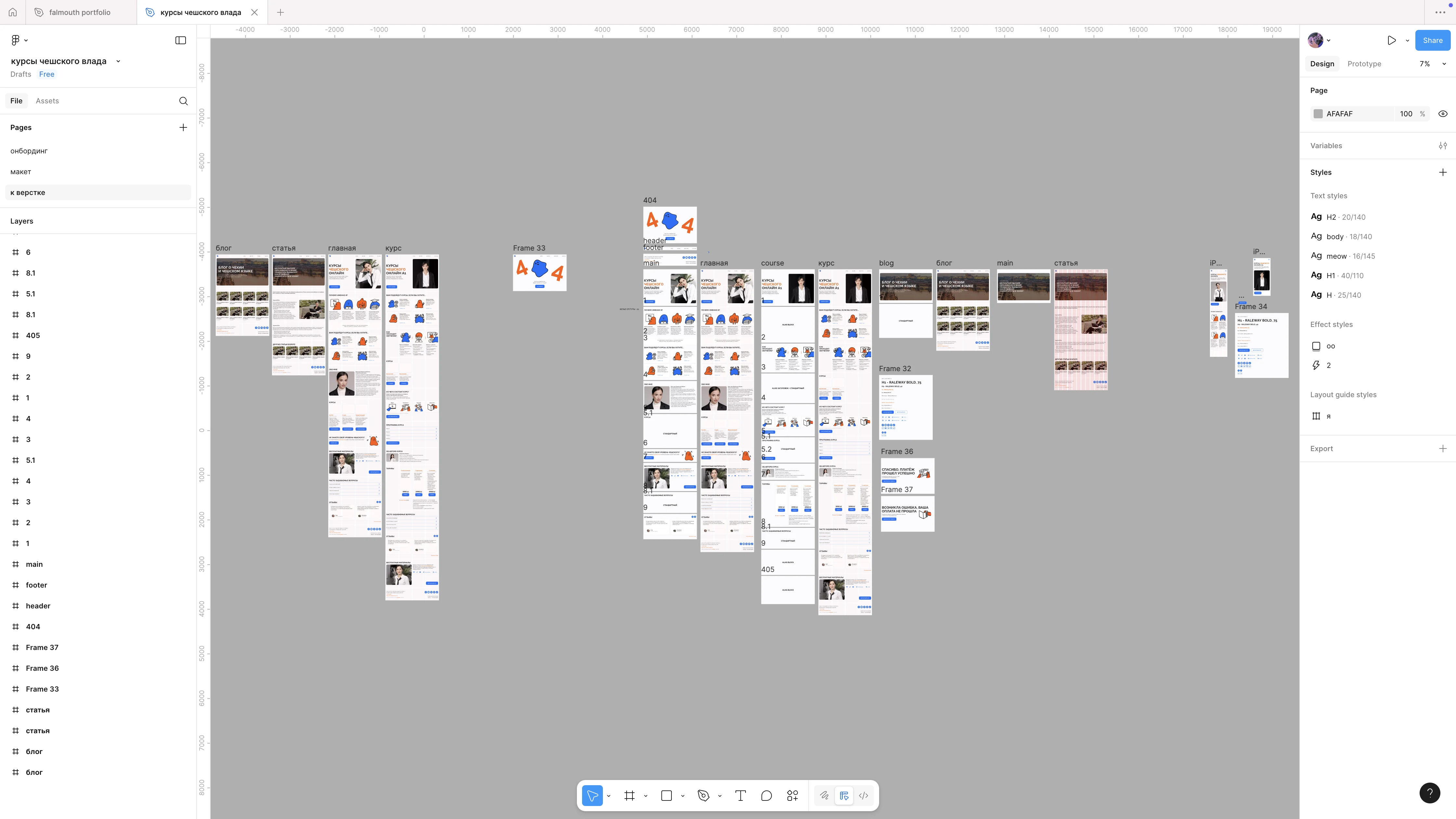
screenshot from Figma: final design canvas
Client: Mariia Dereglazova (e-mail: rovingcobras@gmail.com)
Type: Landing page
Tools: Figma, Procreate, Photoshop, Tilda (Zero Blocks)
My role: concept, design, illustration, development
Website: https://roving-cobras.cz
I shared the work process and all developments on a separate page of this project — you can access it via the button. Here, I would like to share some feedback from Mariia Dereglazova, the creator of the Roving Cobras football club
view this project's page
Clients: Irina and Natalia Baranova (my referee, e-mail: hello@thehumanistproject.com)
Type: Corporate Website
Tools: Figma, Procreate, Tilda (Zero Blocks)
My role: concept, design, illustration, development
Website:
https://thehumanistproject.com
My clients wanted a simple, elegant website that would showcase all their businesses — something they could direct people to instead of having to explain everything they do each time.
When designing the site, I stuck to the corporate identity that most of their sub-brands had already established, incorporating minimalism, concise sans-serif typography and a dark theme. I designed the homepage as a grid, with each illustrated card leading to a page for a different business. While each homepage is consistent with the main branding, the "Mochi" block leads to a fully-fledged standalone site that I created for them in 2024. On some pages, I used a custom product slider as the centrepiece to showcase the best products and encourage visitors to explore further.
I enjoyed working on this project. I experimented with typography and composition, while staying true to pure minimalism


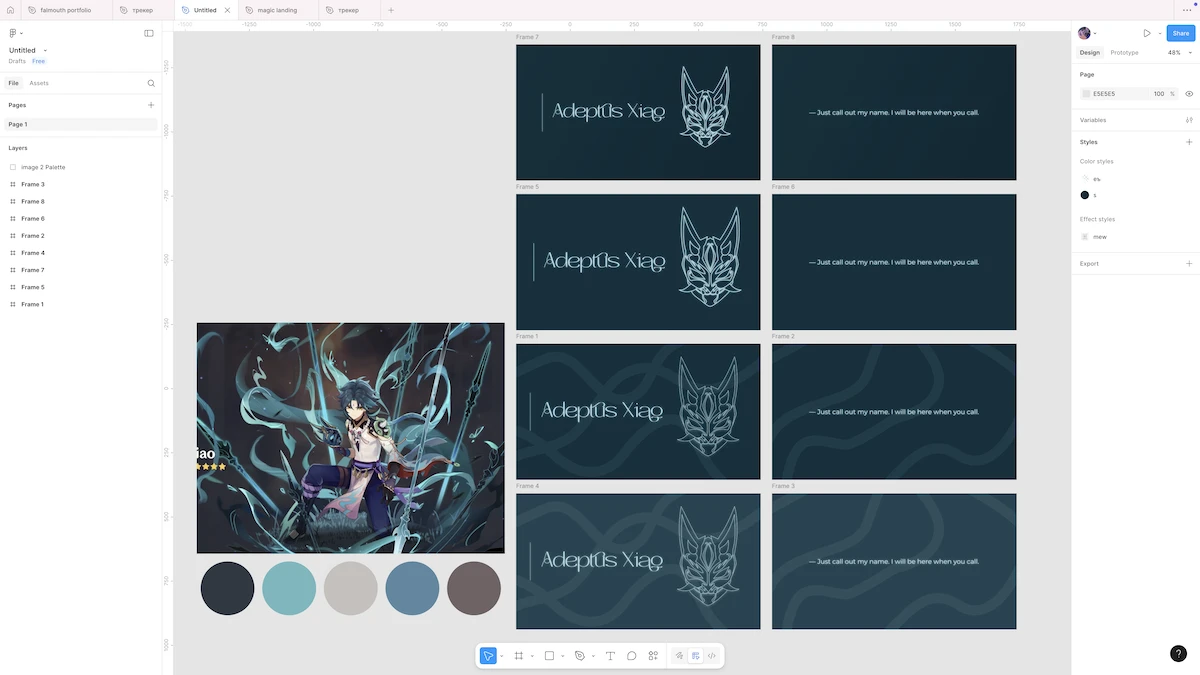
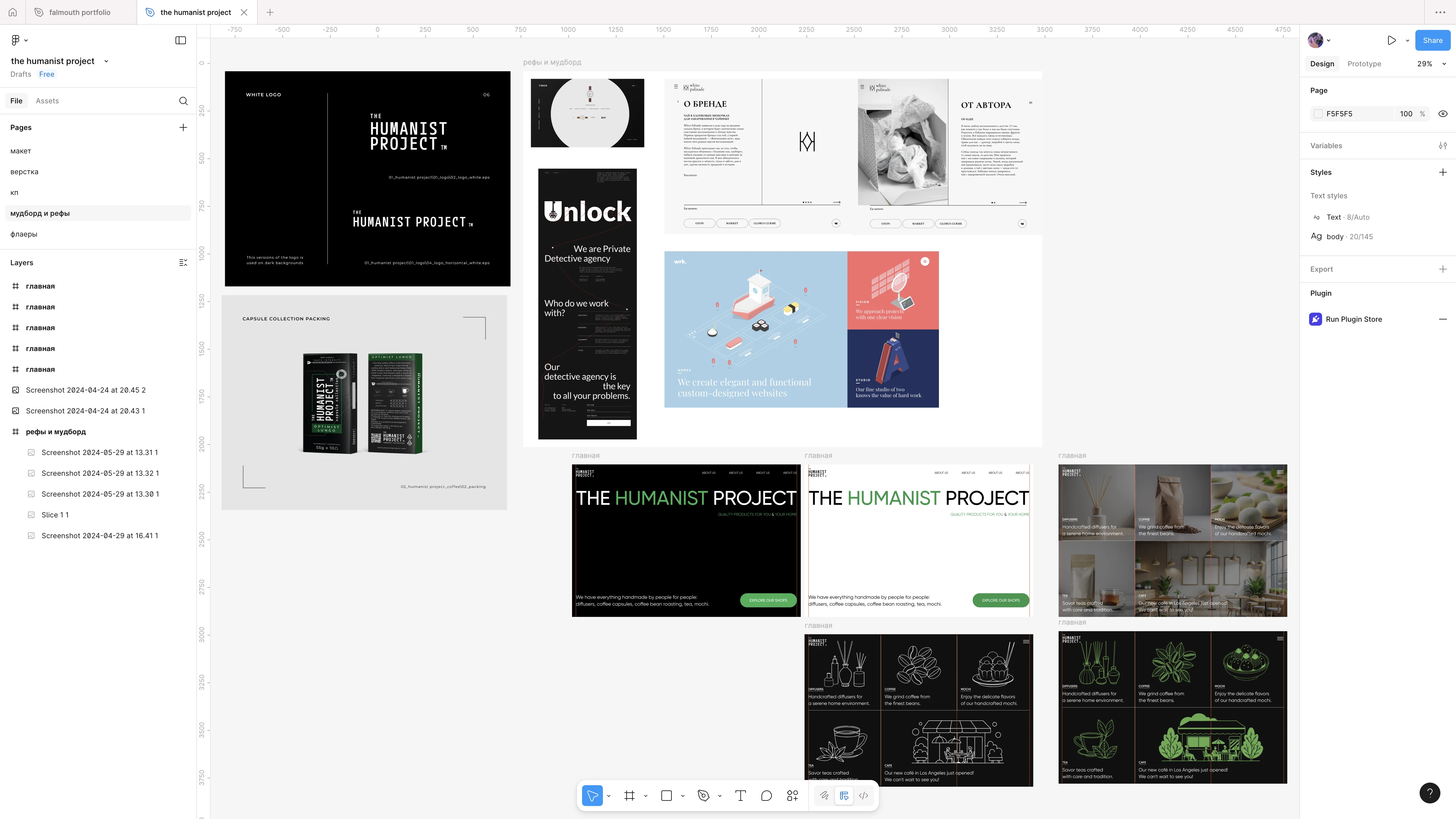
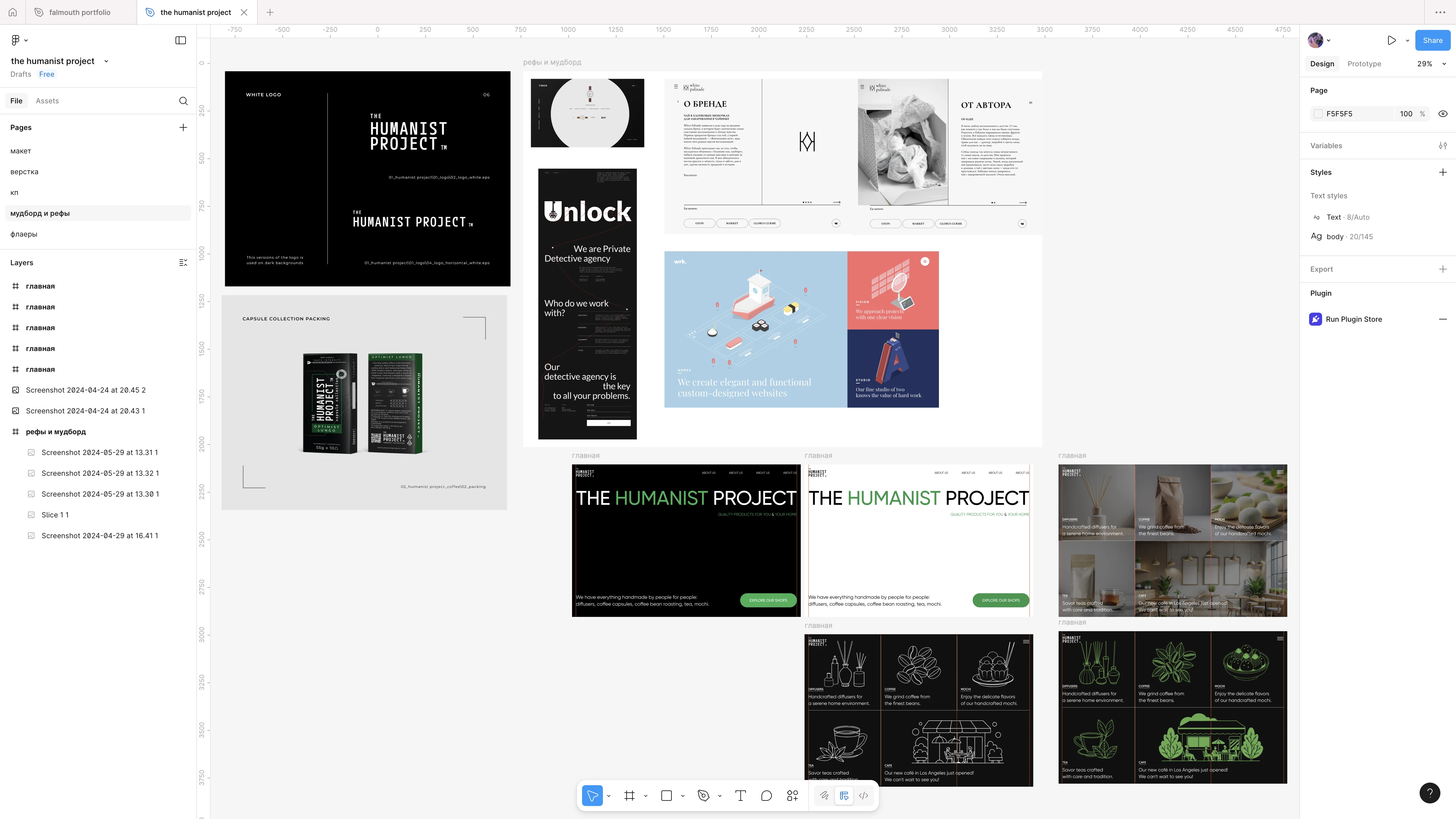
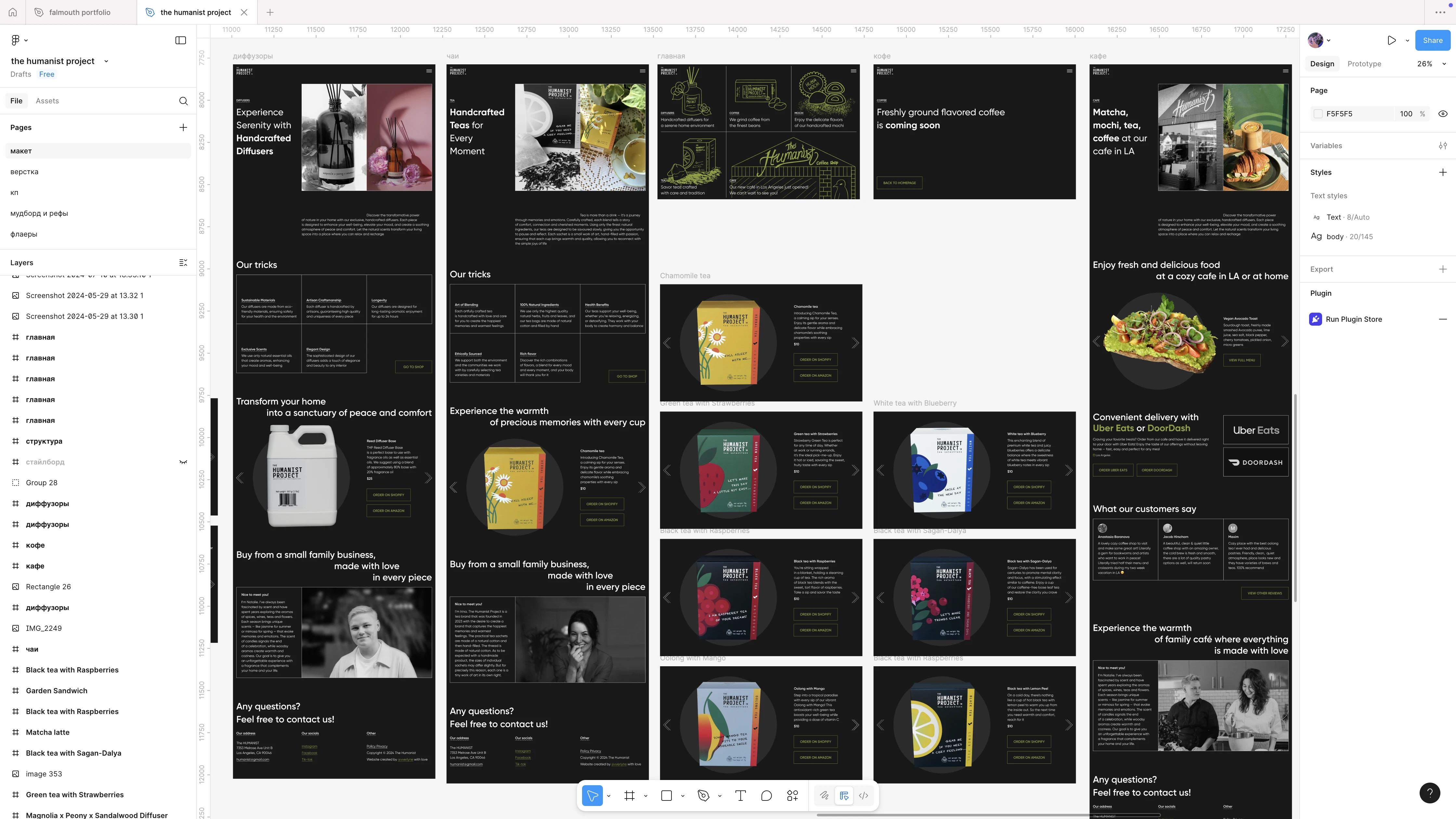
screenshots from Figma: references and first versions of the design
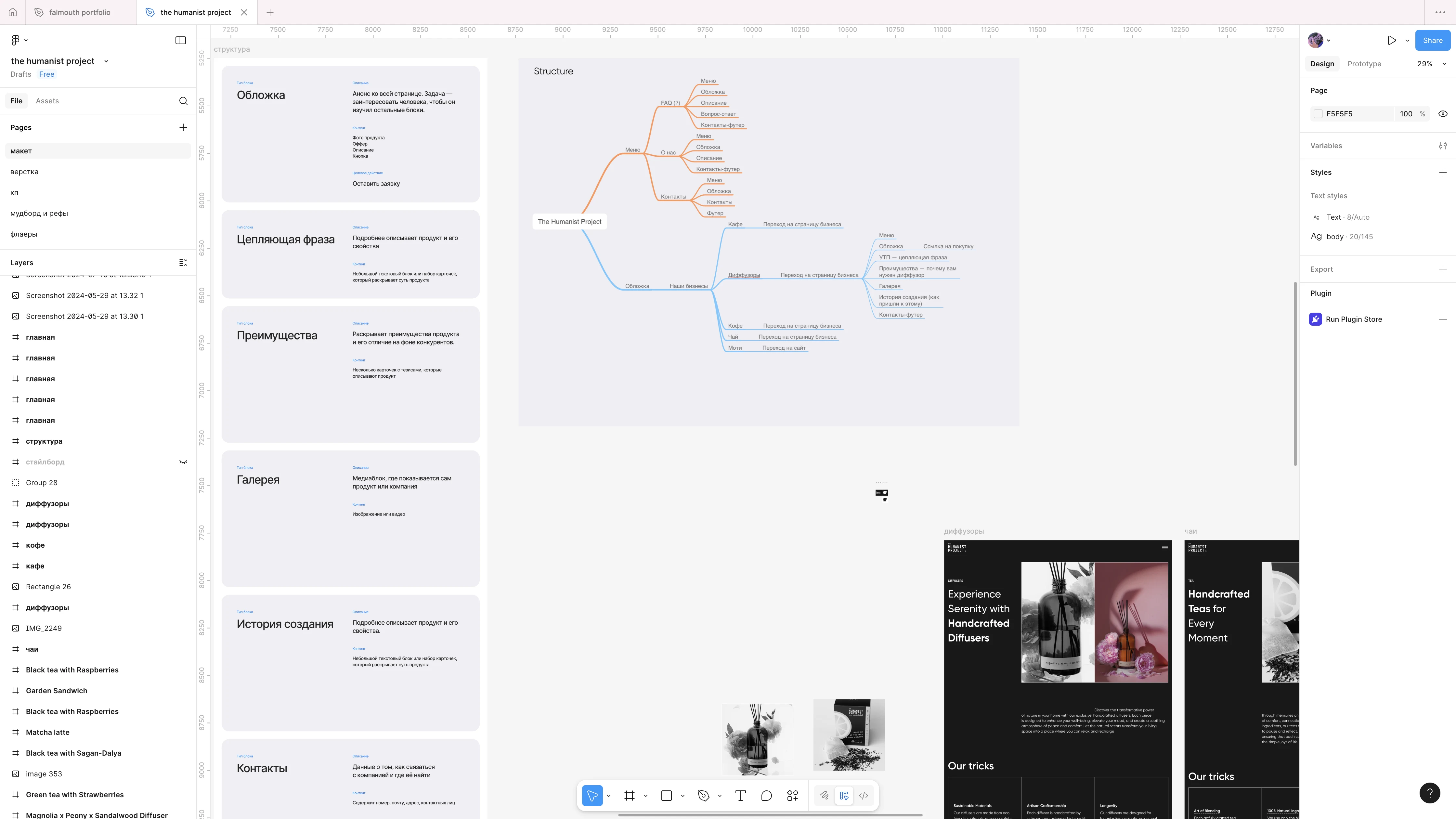
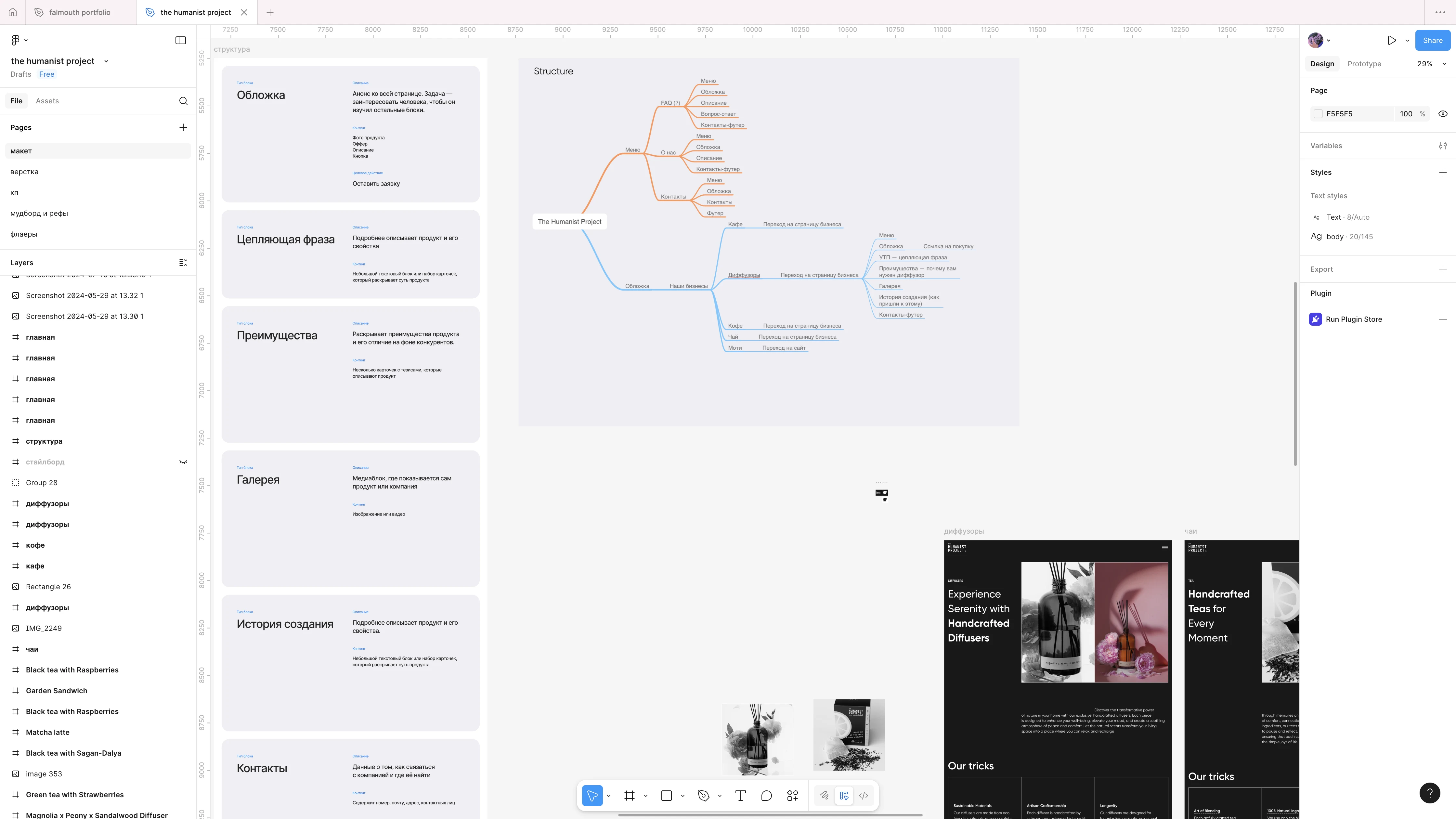
structure


early versions of the design
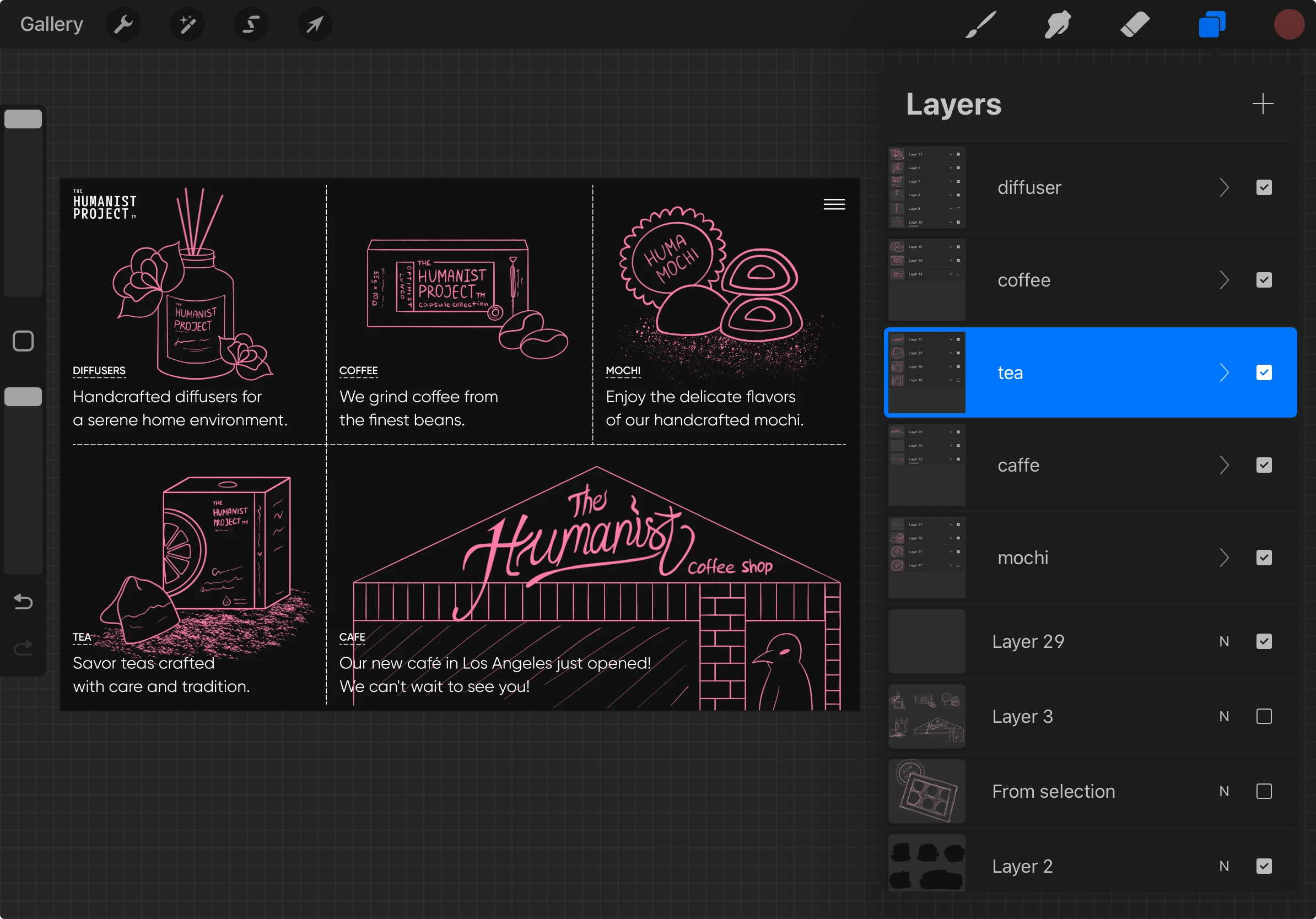
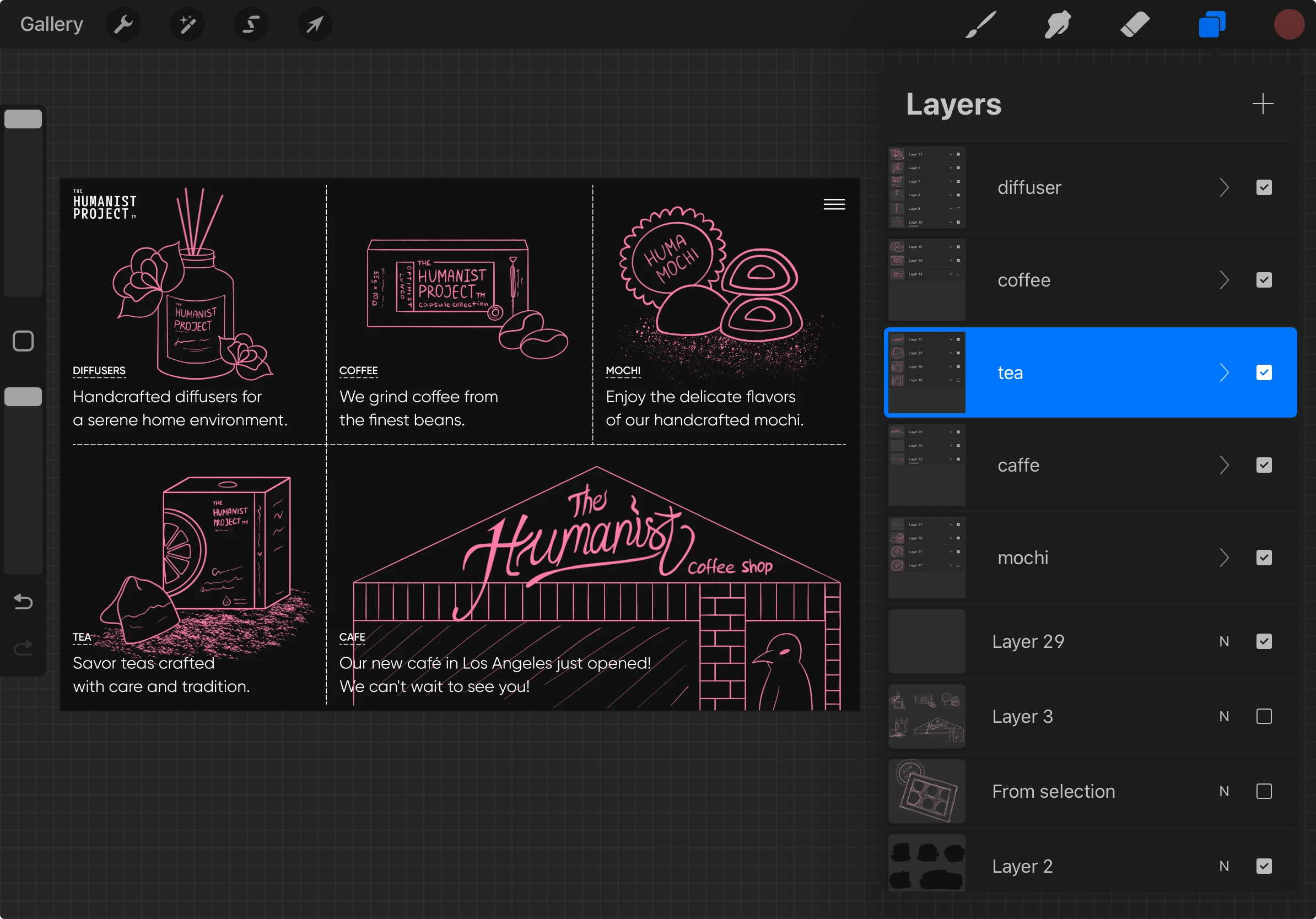
screenshot from Procreate: illustrations for main screen

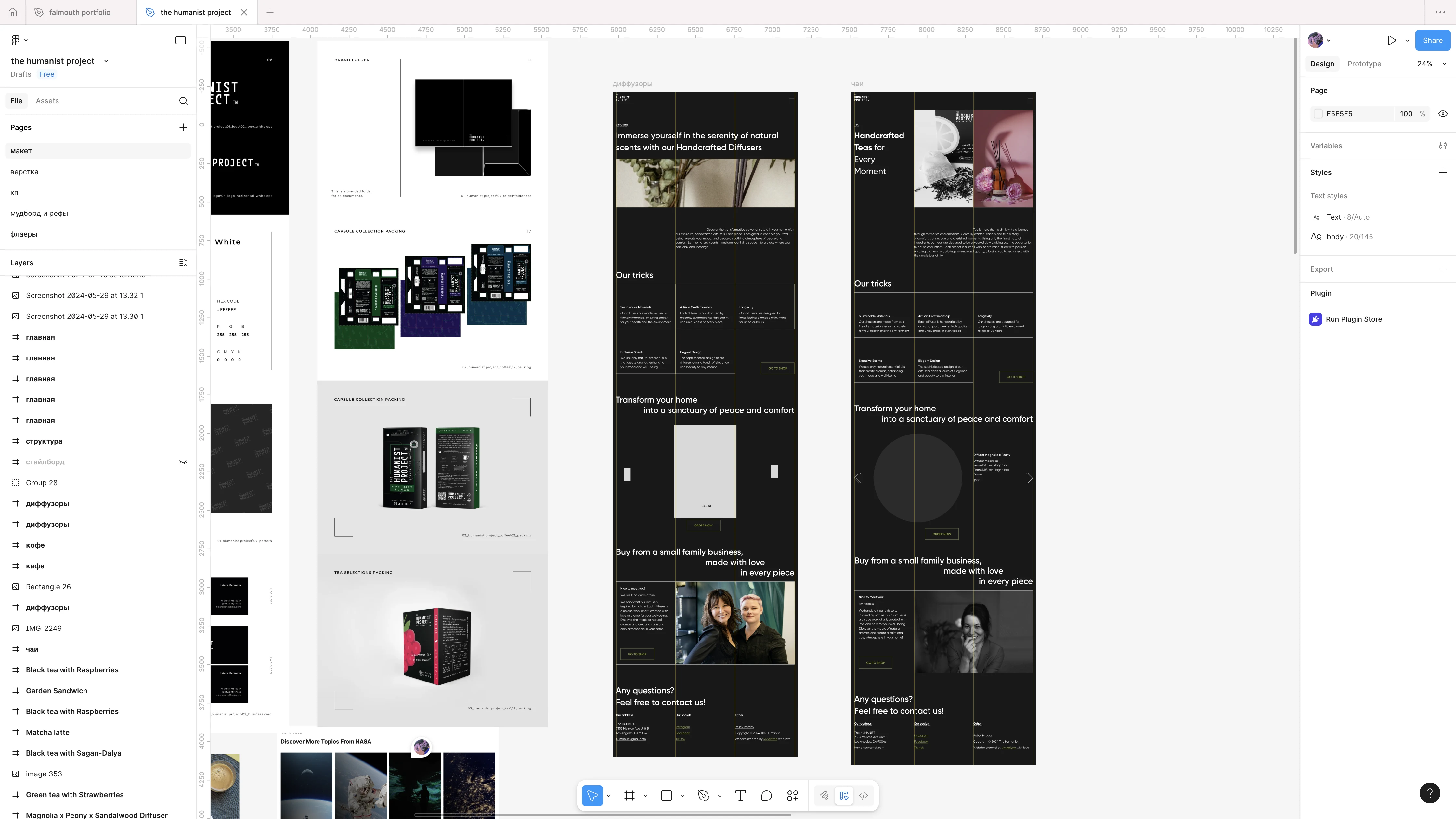
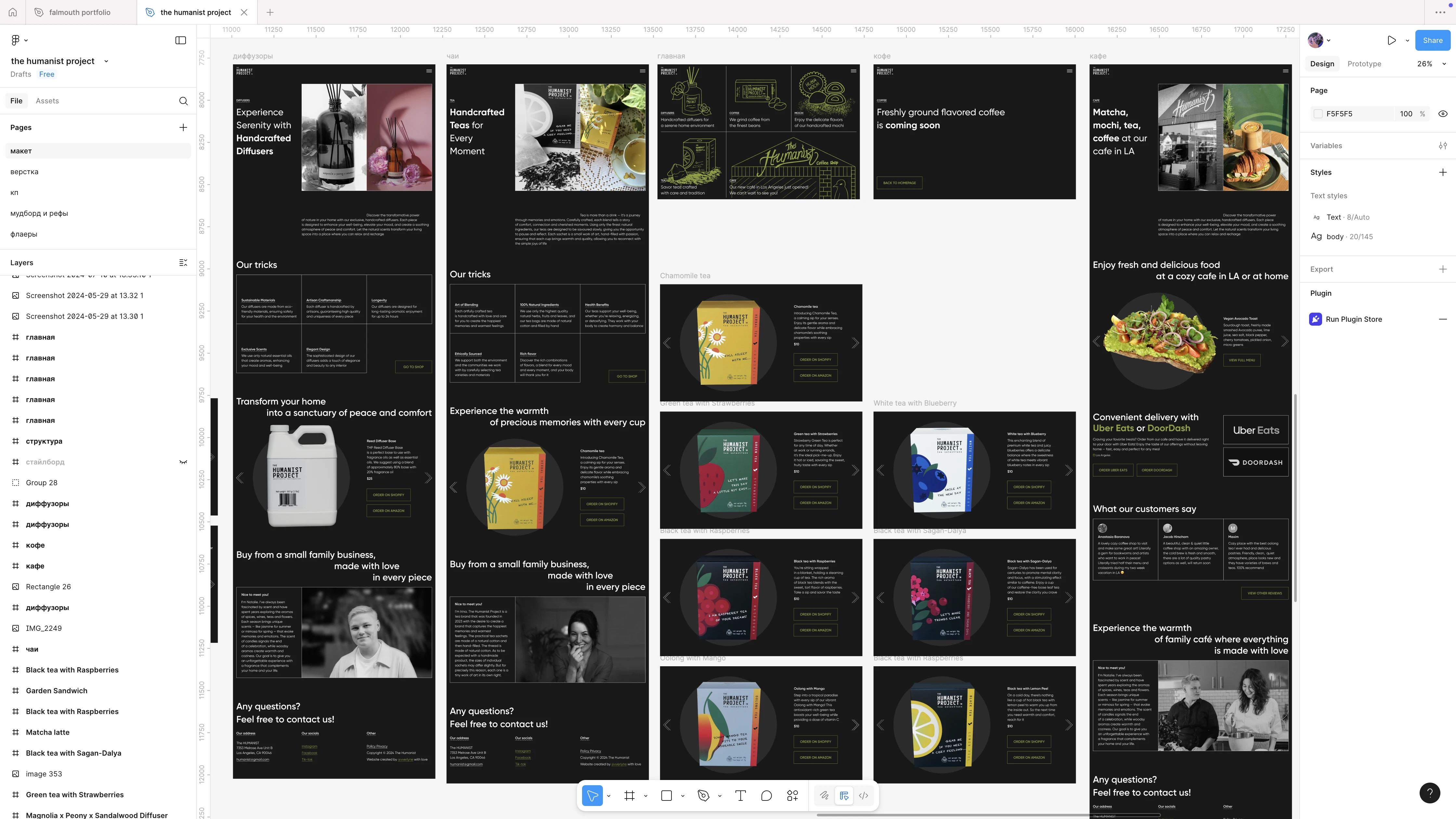
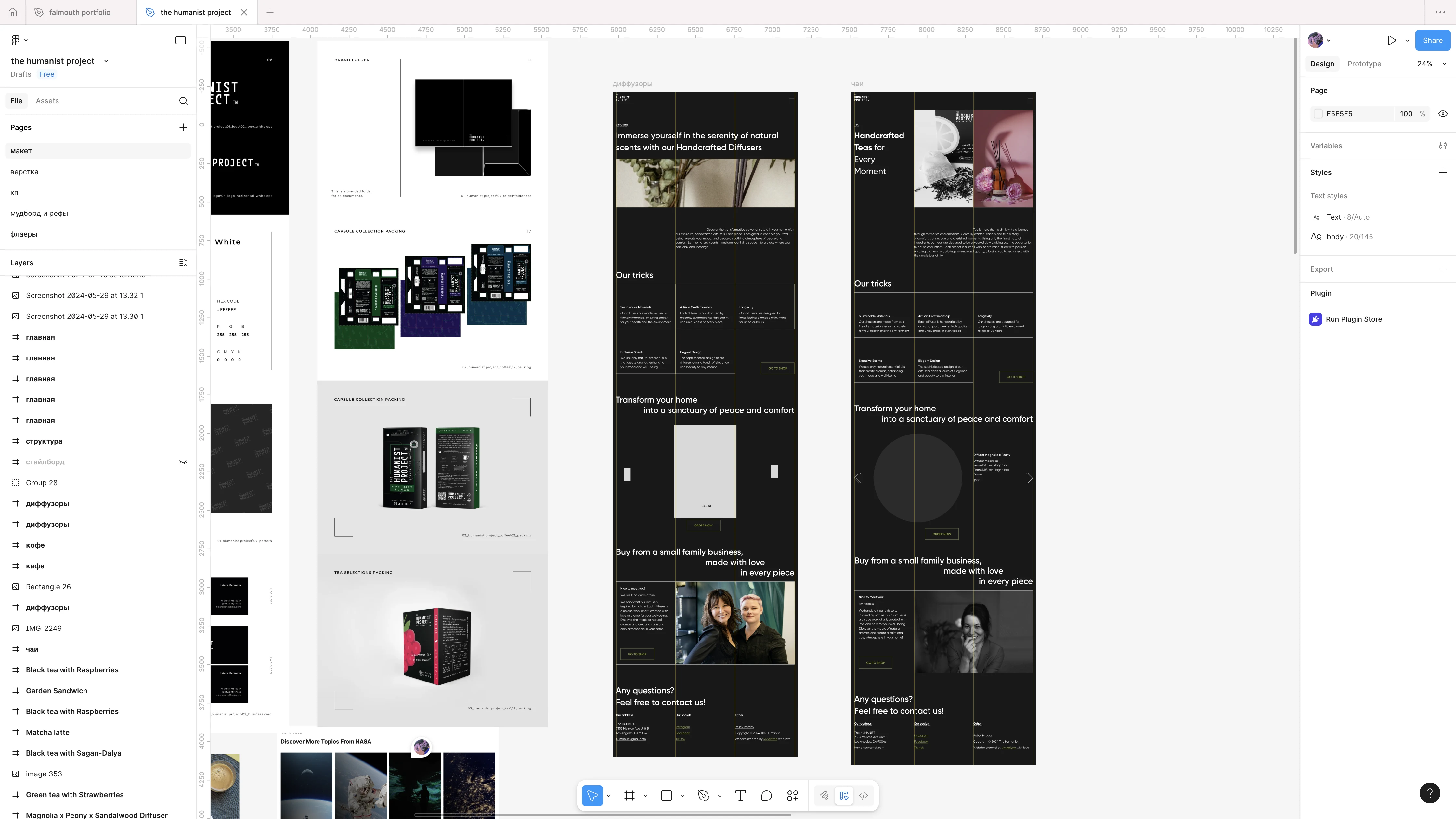
final designs
Client: me
Type: Portfolio website
Tools: Figma, Procreate, Adobe Lightroom, Webflow (+ css, js)
My role: concept, design, illustration, development
Website: https://kaya-li.com
I would like to include this project here, as it is the most recent one that I have worked on, except for the website that you are currently on. It is an integral and very important part of my journey. This is not only because I learnt a lot while designing it for the first time on Webflow, but also because I hope it will bring me even more interesting clients and projects
view this project's page